📌 무엇을?
내가 직접 찍은 필름 사진을 판매, 홍보하는 사이트 제작하기
오랜 숙원사업이었던 내 사진들을 모아 볼 수 있는 사이트를 만들어보자!

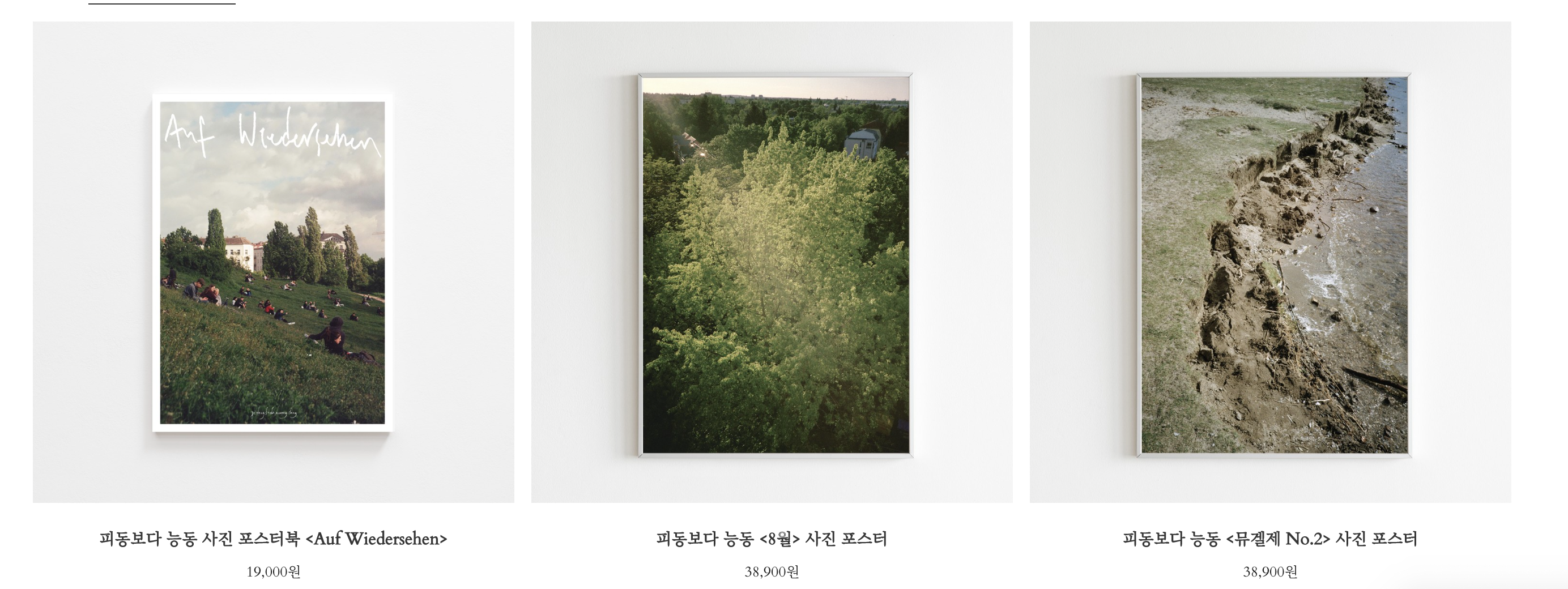
사진 출처 (현재 판매되고 있는 내가 직접 찍은 사진들)
📌 언제?
- 7월 6일 ~ 7월 15일 + a (10일)
📌 어떻게?
- React with Next.js, TypeScript
- 디자인 참고는 cargo or pinterest
- 시맨틱 태그
📁 client
- 전체 레이아웃 (사이드바, 메인, 푸터 ... 등등)
- 랜딩페이지/ 메인페이지/ 갤러리/ about/ photomarket/ admin ... + 추가예정
- 기본 CRUD, 결제, 댓글, 무한스크롤 ... + 추가예정
- 반응형작업
- repository
📁 server
- backend06사용
- open API
- 동기들이랑 같이 쓰는 서버라 게시물이 겹칠 수 있음 > 방법 찾아보자
📌 To do list
1) 메인 레이아웃 잡기
2) 디자인 시안 확정
3) 기본세팅완료
4) 폴더구조
7월 7일 부터 본격적인 작업시작 !!!
배포까지 하는 것이 나의 목표다 !!!
📌 작업회고
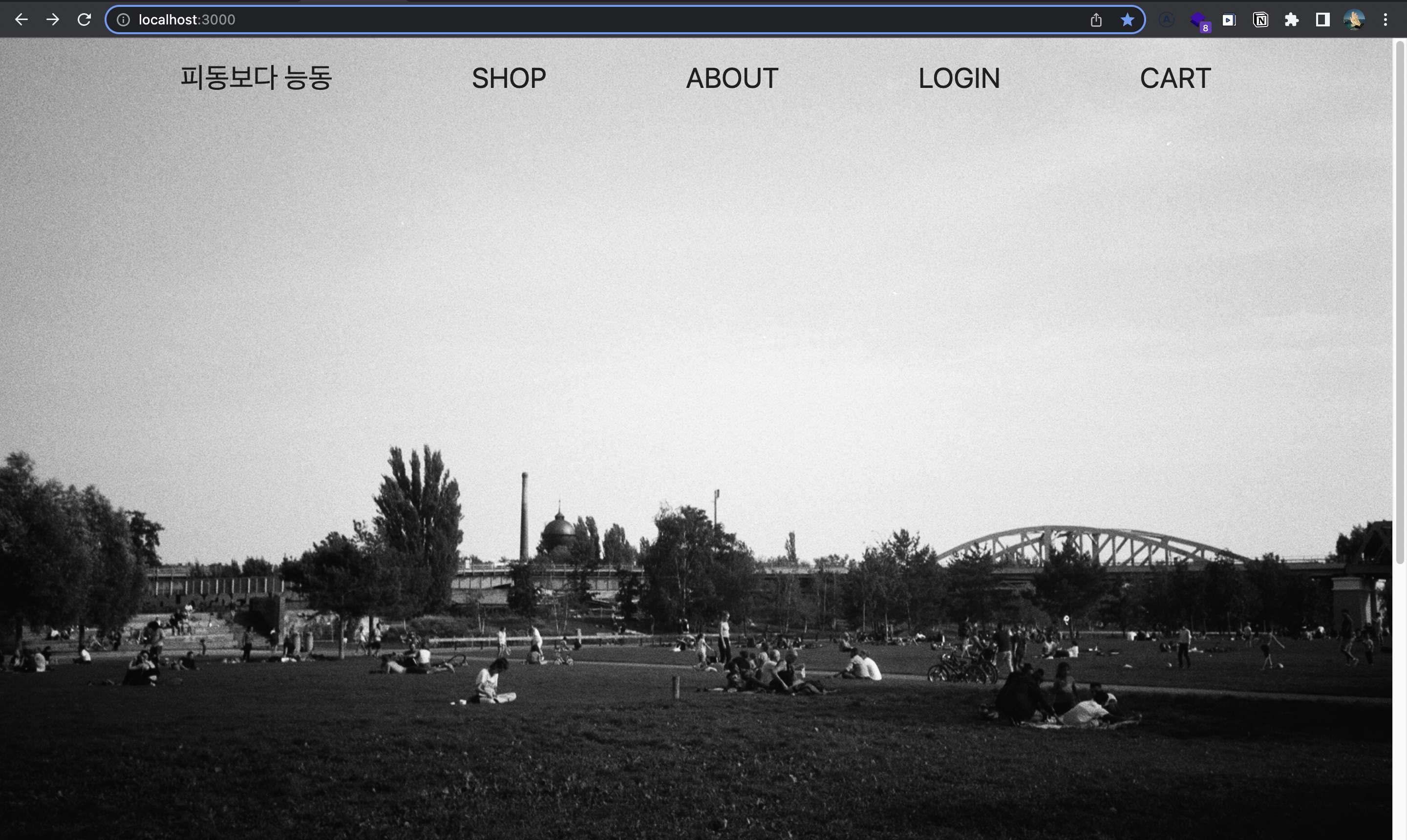
▲ 메인페이지

- Header 영역 navi 영역 따로 나눌 필요가 없어서 Header 영역으로 퉁침
- 슬라이드 구현예정 > 보여주는 화면이라 하드코딩해야할 것 같음
- 메뉴 목록은 아직 확정은 아님
- 반응형 작업하면 상단 메뉴 로고 '피동보다 능동'만 빼고 햄버거 메뉴로 만들예정
- 메뉴명의 경우 width 값 안주고 작업함
- 배경 이미지의 경우 브라우저 크기를 조절해도 본문 내 삽입된 이미지가 깨지지 않고 브라우저 크기에 따라 자연스럽게 조정할 수 있도록 했다. 참고
import styled from "@emotion/styled";
const Wrapper = styled.div`
width: 100%;
overflow: hidden;
`;
const MainPhoto = styled.img`
max-width: 100%;
height: auto;
display: block;
`;
export default function first() {
return (
<Wrapper>
<MainPhoto src="/home.jpg"></MainPhoto>
</Wrapper>
);
}
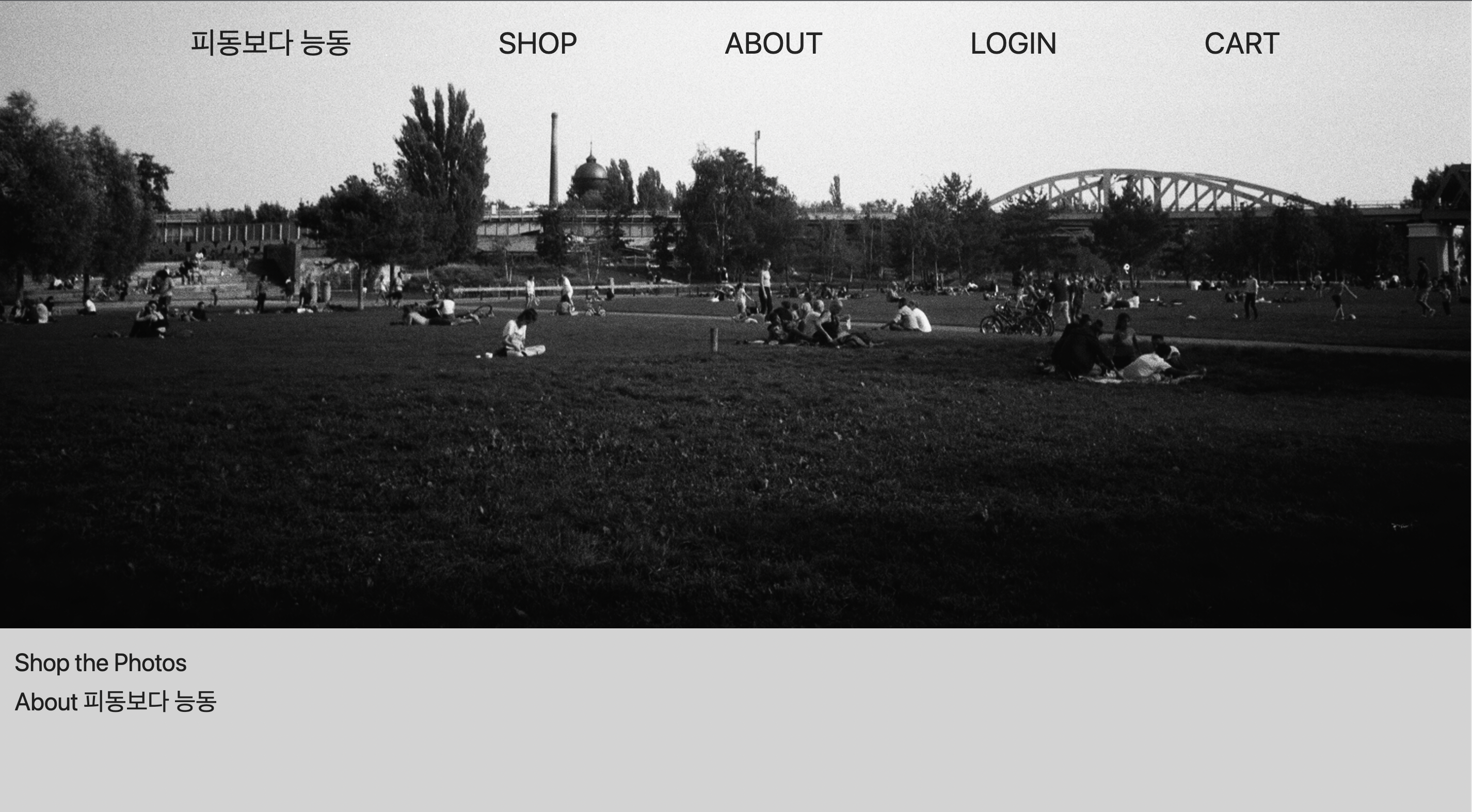
▲ Footer 영역

- footer 영역에 좌측에도 각 페이지로 이동할 수 있게 함
- 우측에는 sns 연동 시킬 예정
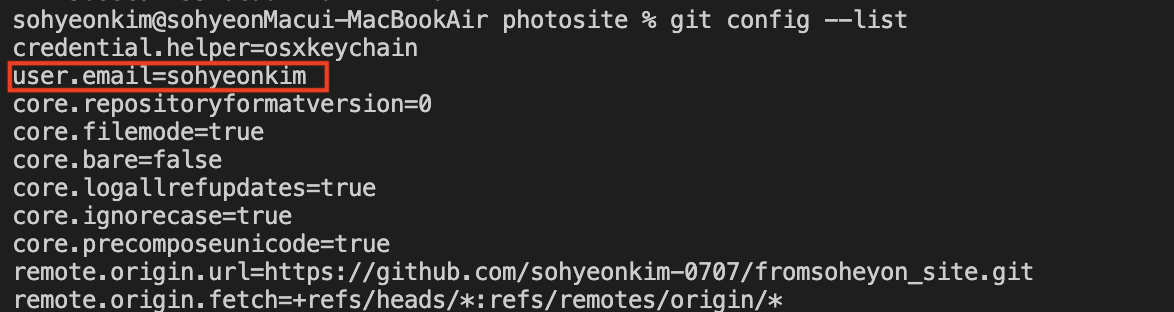
▲ 잔디가 안 심어지는 사태 발생..
오늘 작업한 것을 push 했는데 잔디가 안심어지는 것이 아닌가?
부랴부랴 구글링으로 찾아봤고 원인은 로컬의 이메일과 깃 이메일이 달랐기 때문..

이메일을 변경하고 이전 커밋을 취소하고 다시 커밋을 날리는 과정에서 에러 메세지가 나왔다.
'현재 브랜치의 끝이 리모트 브랜치보다 뒤에 있으므로 업데이트가 거부되었습니다.'
해결 방법은 2가지, 1번은 repository 에서 직접 커밋한 것을 지워주는 것이고 2번 방법은 기존 커밋에 강제로 커밋을 날려 덮어버리는 방법. 전자를 시도 했지만 오류가 나서 과감하게 후자를 선택했다. (초반이니까.. 하지만 실무에서는 never...)
git push origin main --force무사히 해결.. 잔디야 안녕.. 반갑다..