
Node.js 버전 확인하기
Angular를 실행하기 위해선 현재 활성 LTS 버전 또는 유지보수 중인 LTS 버전의 Node.js가 필요하다.
2022.10.28 기준 LTS 버전 : 18.12.0
- Node.js 버전 확인 (터미널)
node -v
Angular CLI 설치하기
node와 npm의 버전이 확인 되었으면 이제 Angular CLI를 install 할 수 있다.
npm install -g @angular/cli
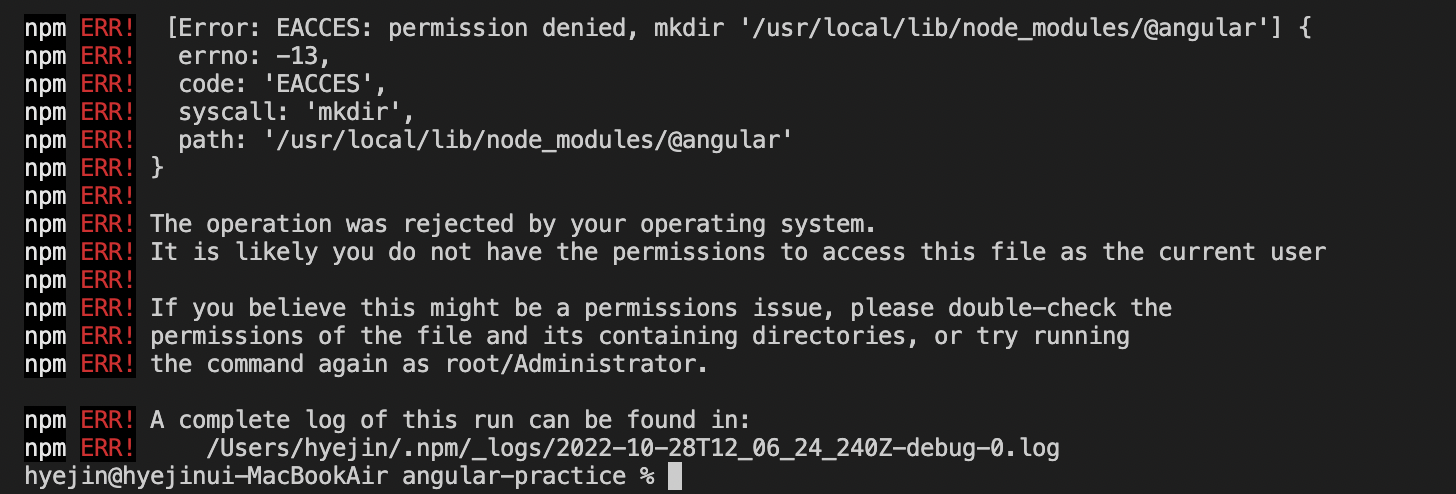
🥲 EACCES permissions error

그렇지,, 한 번에 될 리 없지,,^^
침착하게 원인과 해결 방법을 알아보자. (공식 문서를 참고 했다.)
원인
global(-g) 설치 에러
방법
둘 중 한가지 방법을 선택해서 해결하면 된다.
- npm을 node version manager로 재설치 (recommended)
- npm의 기본 디렉토리를 수동으로 변경
첫 번째 방법을 시도했을 때 똑같은 오류로 실패했고,
따라서, 나는 두 번째 방법을 시도했다.
1. home 디렉토리에서 global installations를 위한 디렉토리를 생성한다.(terminal을 키고 진행한다.)
mkdir ~/.npm-global

2. 새로운 디렉토리 경로를 사용하도록 npm을 구성한다.
npm config set prefix '~/.npm-global'
3. ~/.profile 파일을 생성한 후, 열어서 해당 line을 입력한다.
- ~/.profile 파일 열기
vi ~/.profile
나는 vi ~/.profile 했을 때 파일이 read only로 밖에 열리지 않아 명령어 sudo를 추가해 edit 버전으로 열었다.

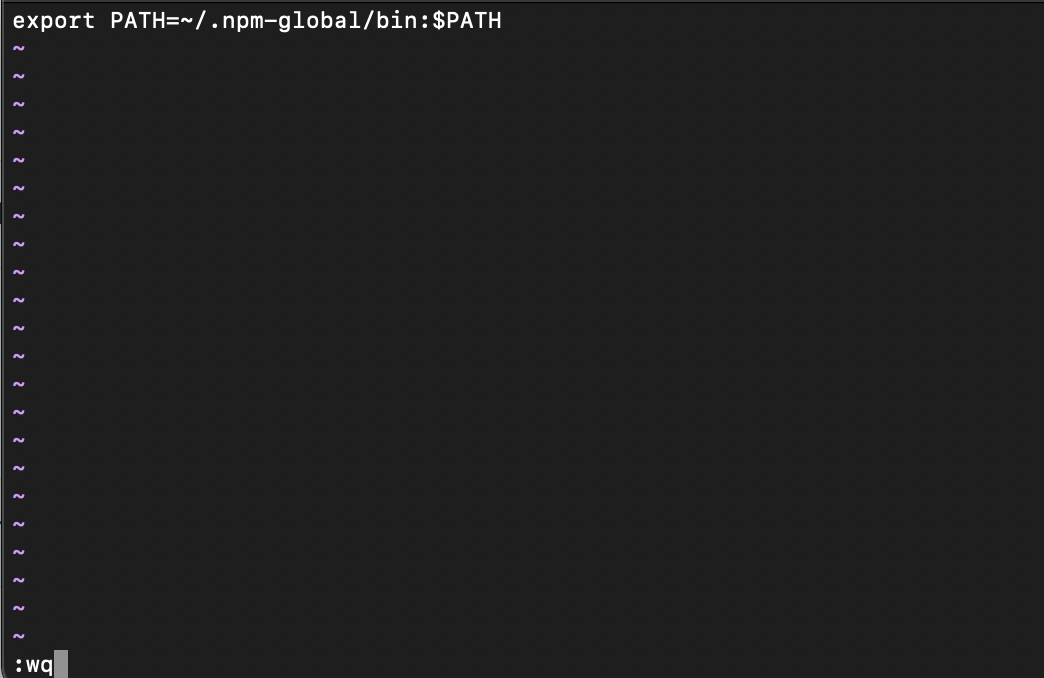
- 아래 line 추가
export PATH=~/.npm-global/bin:$PATH
참고로, 직접 타이핑으로 쳐서 입력하는 방법이 되지 않아
공식사이트에서 복사해서 붙여넣기 방식으로 진행했다.
(입력 후, :wq를 입력하고 Enter를 친 후 나온다.

- 변경된 profile 내용을 적용한다.
source ~/.profile

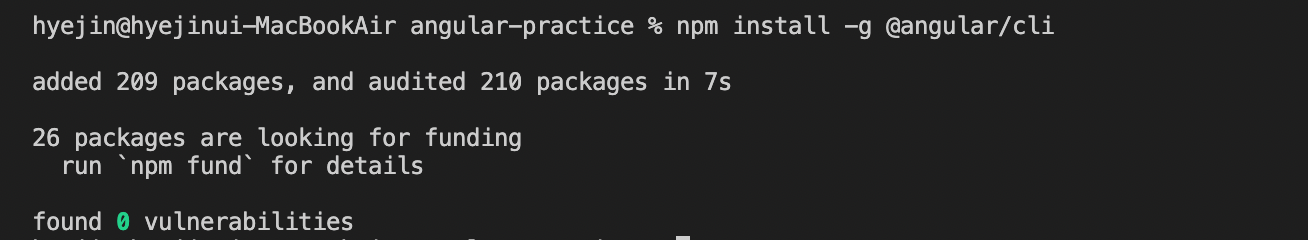
5. npm install -g @angular/cli 재시도
 성공!!✌🏽✌🏽
성공!!✌🏽✌🏽
🥲 command not found: ng
왜,,? 분명 npm install -g @angular/cli 했는데 왜 ng 명령어를 못 찾지ㅠ
Hombrew 설치
stack overflow랑 벨로그 등등 에서 알려주는 모든 방법 다 시도해봤음에도 해결이 되지 않았다,,
아마도 node_module PATH 설정이 잘못 되어 있어서 인것 같은데 도저히 해결이 되지 않아 다른 방법을 찾던 도중, Homebrew를 통해 angular-cli를 설치하는 방법을 발견했다!
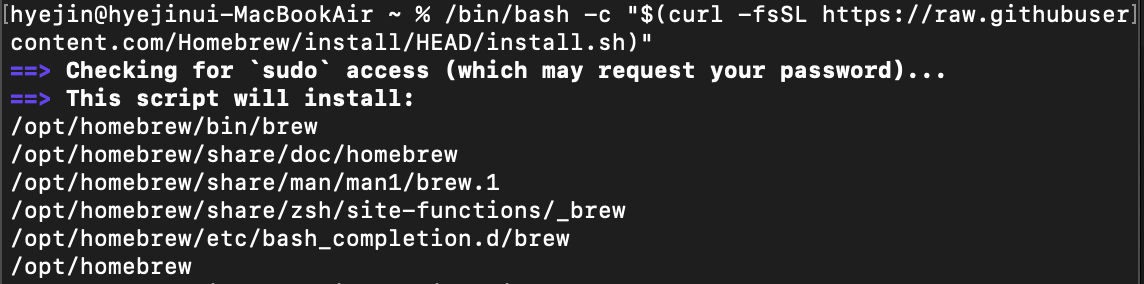
1. Homebrew 설치
Homebrew 공식 사이트 에서 코드를 복사해 터미널에 붙여넣는다.
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"

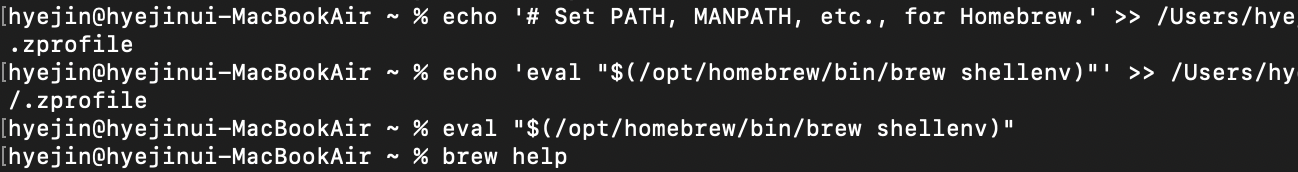
2. PATH 설정하기
next step ~ PATH 설정하라는 메세지가 나온다.
아래 세 가지를 각각 입력해주면 된다.
echo '# Set PATH, MANPATH, etc., for Homebrew.' >> /Users/hyejin/.zprofile
echo 'eval "$(/opt/homebrew/bin/brew shellenv)"' >> /Users/hyejin/.zprofile
eval "$(/opt/homebrew/bin/brew shellenv)"

PATH 까지 완료되면, brew help 를 입력해서 설치가 잘 되었는지 확인해 볼 수 있다.
3. angular-cli 설치하기
드디어 드디어,,!! angular-cli 설치,,
아래 명령어를 입력한다.
brew install angular-cli

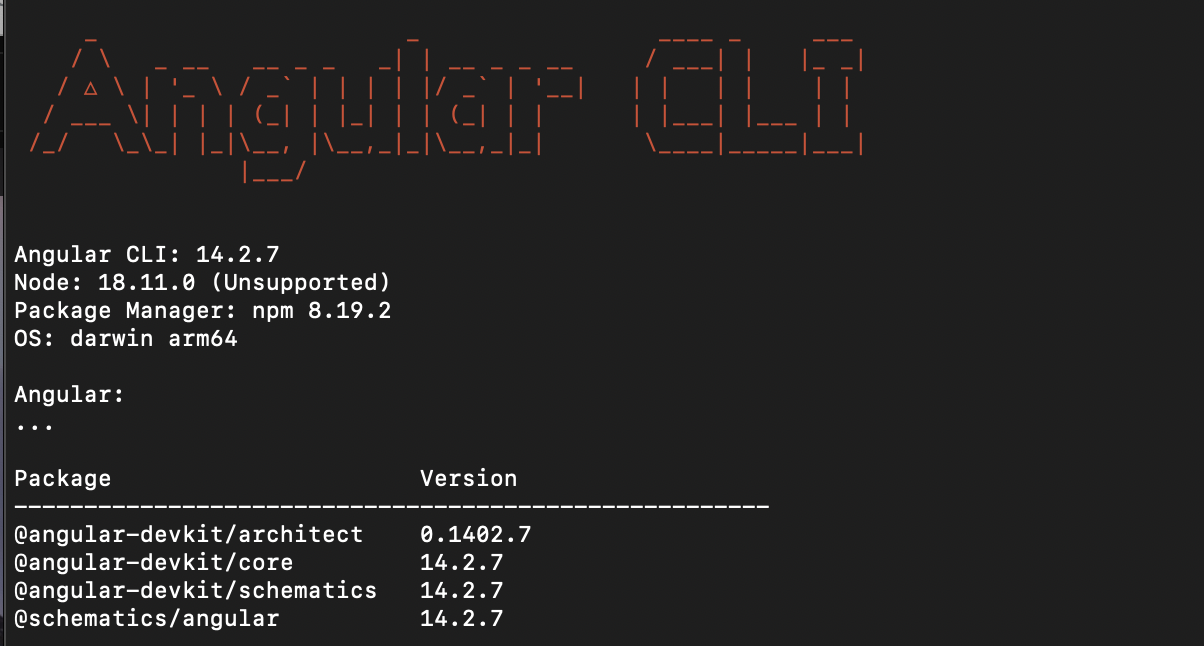
모두 완료되면 ng version을 입력하면 확인할 수 있다!

드디어 나왔다!! 설치 완료✌🏽✌🏽!
Angular 프로젝트 시작하기
원하는 파일 경로에서 터미널에 아래 명령어를 입력하면 angular 프로젝트가 생성된다!
ng new 프로젝트이름
