서론
매번 혼자 작업한 내역을 github에만 올려놨었는데, 취업을 고민하게되면서
남들에게 나라는 사람을 소개시켜 줄 수 있는 포트폴리오를 만들어야겠다는 생각이 들었다.
하루만에 날코딩으로 만든 내역으로 아직 엉성하지만,
계속 꾸준히 개선해서 그럴싸한 페이지로 만들어나가보겠다🤩
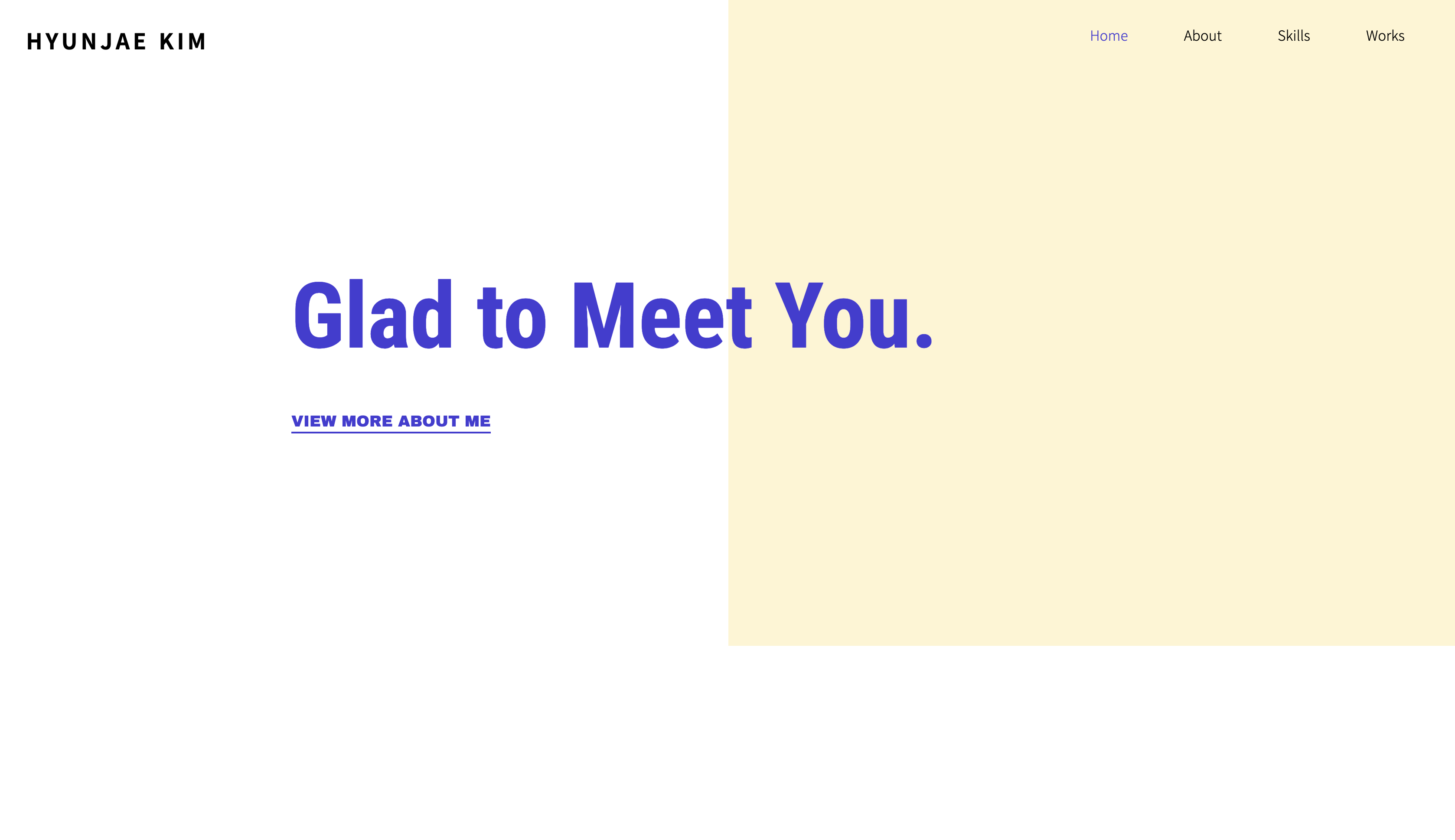
Preview
제작기간
21.06.28 09:00~17:00 🔥날코딩했다
Page기획
우선 간단하게 form만 만들어두었다.
향후 학습 진도에 맞추어 조금씩 Javascript 추가, scss 활용을 진행할 예정!
체크표시✔️는 구현 완료한 사항들
- about (우선 정말 대충 기재) - 자기소개 및 이력
생년월일 및 이력, 학력 같이쓰기/ location쓰기
mbti 및 좌우명 적기(어떤 개발자가 되기 위해 노력하는지 적기)
메인페이지에는 좌우명 및 어떤개발자가 되고싶은지 쓰기
- skills - 공부한 내역들 기재
html,css,javascript,react,git,github,figma등등.. 기술 스킬뿐만 아니라 커뮤니케이션 툴 사용 내역도 기재✔️
-
works - 작업한 내역 기재
작업물 간단히 preview 형태로 만들고 github링크, 페이지 링크 걸어두기✔️
6개 이내로 작업물 올리기✔️ -
contact
이메일/ 깃헙/ velog / 전화번호 기재✔️
-> footer에다 기재해놓았음
추가적으로 구현하고 싶은 사항
-
javascript DOM 이용해서 좀 더 부드러운 event 넣어주기
-
자기소개 좀 더 잘쓰기
-
⭐️scss 배운 내용으로 css 리팩토링 해보기
→ 좀 더 코드를 효율적으로 쓸 수 있는 방법 없을지 고민 -
메일보내기 기능 추가해보고 싶다(contact page)
-
bootstrap을 활용?! 모바일 화면도 구현해보기
간단한 회고
초스피드로 하루만에 만들어 낸 것 치고는 그럴싸하게 결과물이 나온 것 같아서 다행이다.
다만, 날코딩을 하다보니 html, css 파일 모두 너무 중첩되는 부분들이 많아,
불필요하게 용량을 키운 것 같은 불편함이 마음 한켠에 있다.
하루만에 날코딩을 한거니까 앞으로도 계속 추가적으로 개선을 꾸준히 해나가고 싶다!
기억하고 싶은 코드?
이번엔 only html, css 로만 작업을 해서 딱히..인상깊은게 없었다.
나중에 javascript도 쓰고, scss로 css개선도 하면서 조금씩 업데이트 하겠다😁

.gif)

코드가 너무 아름답습니다