align-content: stretch란
display: flex 적용 시 교차 축(cross-axis)의 정렬 방법을 설정하는 방법으로, Container의 교차 축을 채우기 위해 items를 늘려주는 효과를 지칭한다
위와 같이 말하지만..사실 stretch 는 align-items, align-content 의 가장 기본 값이다!


용례
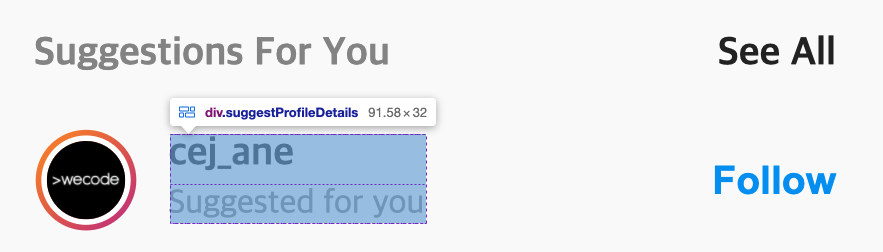
아래 캡쳐에서 파란색으로 칠해진 부분 코드를 통해 어떻게 적용되는지 알아보자

HTML
<!-- 더러움 주의 -->
<div class="suggestedProfiles">
<div class="suggestedProfile">
<div class="otherProfile">
<div class="storyBorder medium">
<img src="./assets/images/wecode.png" alt="story_image" class="storyImg medium">
</div>
<div class="suggestProfileDetails">
<span class="userID">cej_ane</span>
<span class="profileDesc">Suggested for you</span>
</div>
</div>
<button class="Btn" type="button">Follow</button>
</div>
</div>CSS
.suggestProfileDetails {
display: flex;
flex-direction: column;
align-content: stretch;
}현재 suggestProfileDetails 에 flex 를 column 으로 주었다.
사이즈가 다른 각각의 span 들을 본인들의 서식을 해치지 않는 한에서 높이를 column 안에 가득 주고 싶었다.
이럴 떄 사용하는게 align-content: stretch 이다.
기본값이기 때문에 사실상 작성하지 않아도 되는 것이 팁!
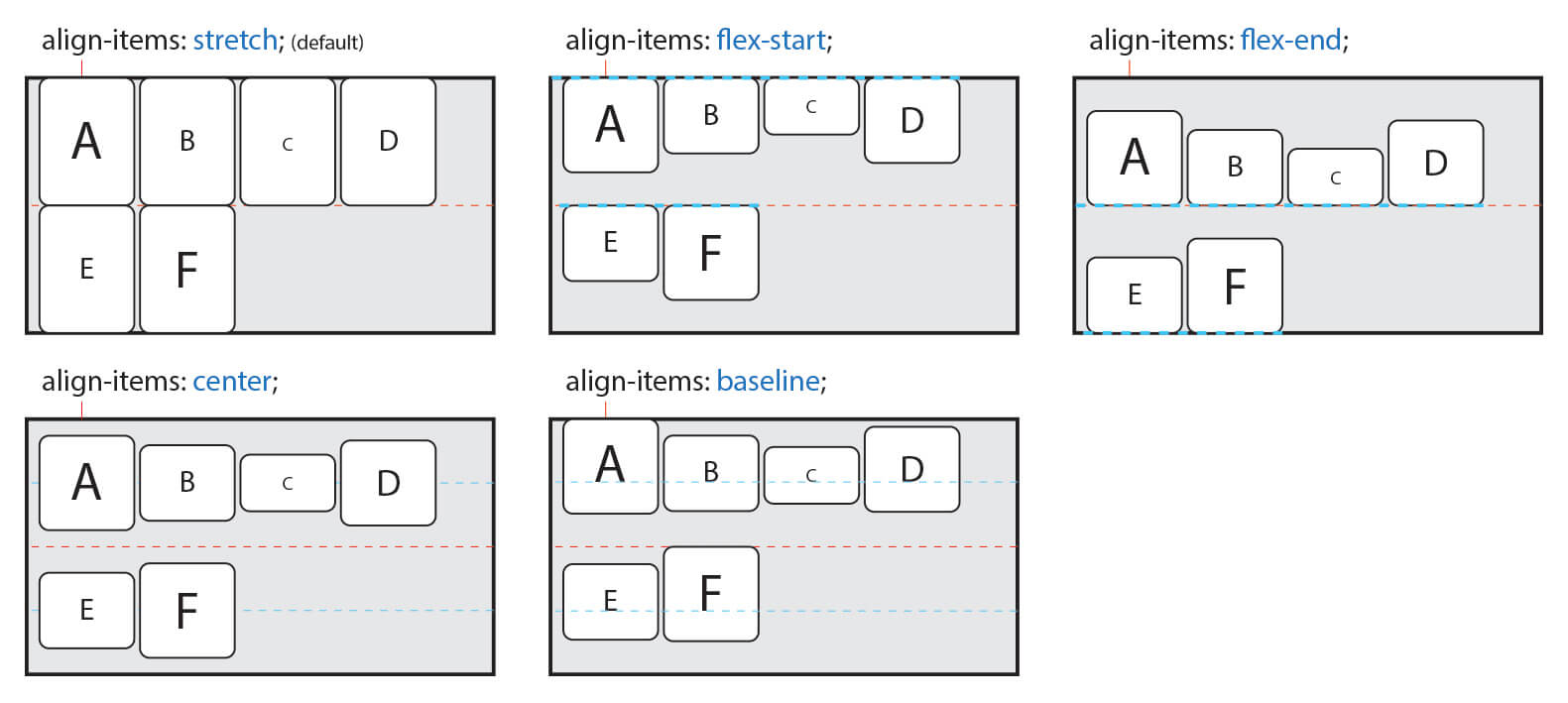
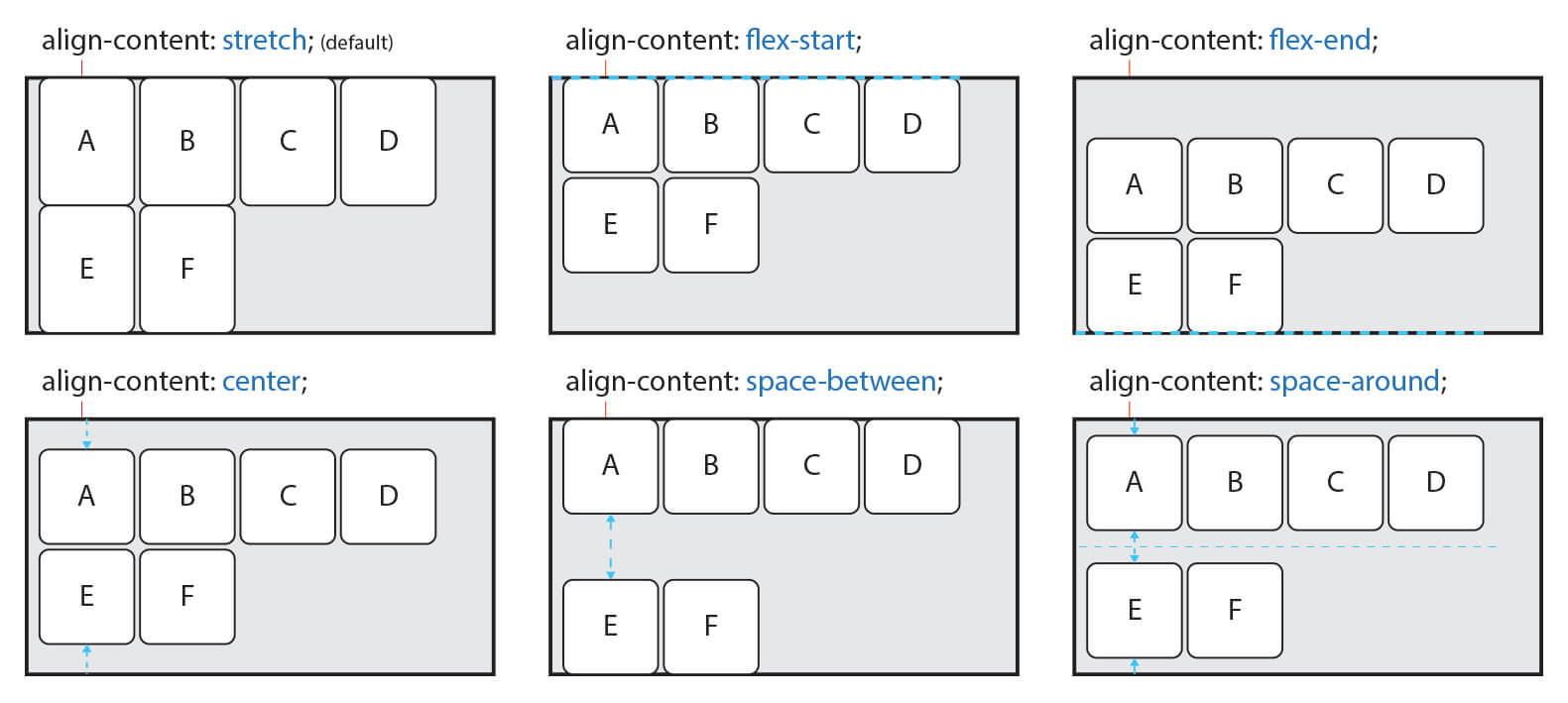
위의 flex-box 각 상황에 따른 이미지를 잊지 않는 것이 좋다~!
같이 공부하면 좋은 내용
- position


YIL 아이디어 좋은데요?! 잘 보고 갑니다 ㅎㅎ