기존까지는 작업을 할 때 퍼블리셔가 없이 FE가 화면단을 모두 맡았어서 MVC패턴으로 작업을 했었지만, 이번 프로젝트에는 퍼블리셔와 협업을 하게 되면서 기존 패턴을 사용할 수 없게 되었다.
아무래도 퍼블리셔는 HTML, CSS기반으로 작업을 하는데..기존 MVC패턴으로 작업을 할 경우 퍼블리셔의 작업물을 거의 재창조 해야되는 수준이기에 다른 디자인 시스템을 채택할 수 밖에 없었고, 우리 팀이 고르게 된 것은 VAC패턴이다.
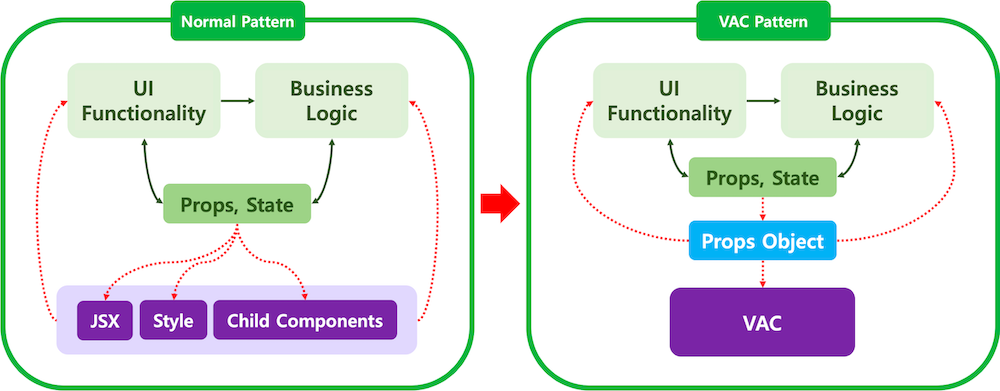
VAC Pattern

VAC는 View Asset Component의 약자로 렌더링에 필요한 JSX와 스타일을 관리하는 컴포넌트를 의미한다.
View는 단순히 화면만 렌더링 해주는 역할을 하며, 주요 로직은 별도의 component에서 처리 후, props로 view에 넘겨주는 형태이다.
퍼블리셔의 작업물을 모두 view로 보내 jsx로 간단하게 변환한 후, 주요 비즈니스 로직 및 state는 다른 component에서 작업을 진행하면 되기에 분업에 최적화 되어있다고 볼 수 있다.
특징
- view component는 기능이나 상태 제어에 관여해서는 안된다.
- 하나의 component만 사용하면 될 것을(CSS-in-JS 사용 시) 최소 2개의 컴포넌트를 사용해야하기에 폴더가 복잡해진다
