Blocks and Inlines
- A website is made up of many different kinds of boxes which surrounds each element that is created by HTML.
- The most common type of box is a div.
- When a box is created, it does not allow anything else to be next to it.
- A span allows other boxes to be next to it.
- Elements that DOES NOT ALLOW other elments to be next to them: block.
- Elements that ALLOW other elments to be next to them: inline.
- Most of the boxes that can be used in HTML and CSS are blocks.
- Inline boxes: span, img, link.
<div></div>
<span></span>
Margin
- It is possible to switch between block and inline elements using the display property.
- Inline elements do not have a width or a height.
- Block element have a width and a height. This makes blocks very useful.
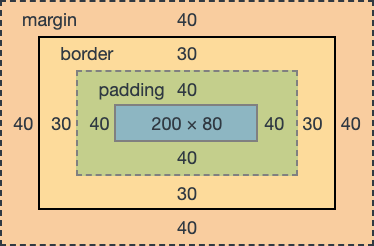
- With blocks we can use the margin, border, and padding properties.
- In default, the browser automatically ajdusts the three properties.

- Margin covers the space between its border to the outside.
- It is possible to set the margin individually from top, bottom, left, and right.
- However, there is also a shorcut that can be used to set all the sides within a single line.
- For inline elements, margin only gets applied on the left and right side (also they do not have a width or a height).
// basic method margin-top: 20px; margin-bottom: 20px; margin-left: 15px; margin-right: 15px
// all sides margin: 20px;
// top-bottom / left-right margin: 20px 15px;
// top / right / bottom / left margin: 20px 5px 12px 9px;
- Be wary of collapsing margins where if the border is similar between two elements, the margin gets adjusted to both of them. This only happenes vertically.
