
Filezilla 설치 & 가비아 가입하기 + 도메인 구입

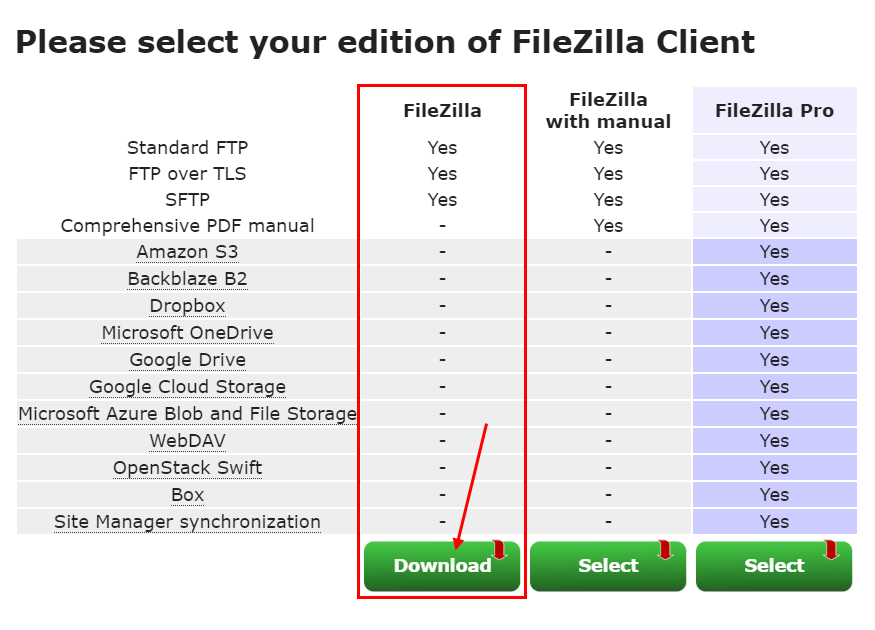
- 다운로드 클릭 후 가장 기본 버전 다운로드!

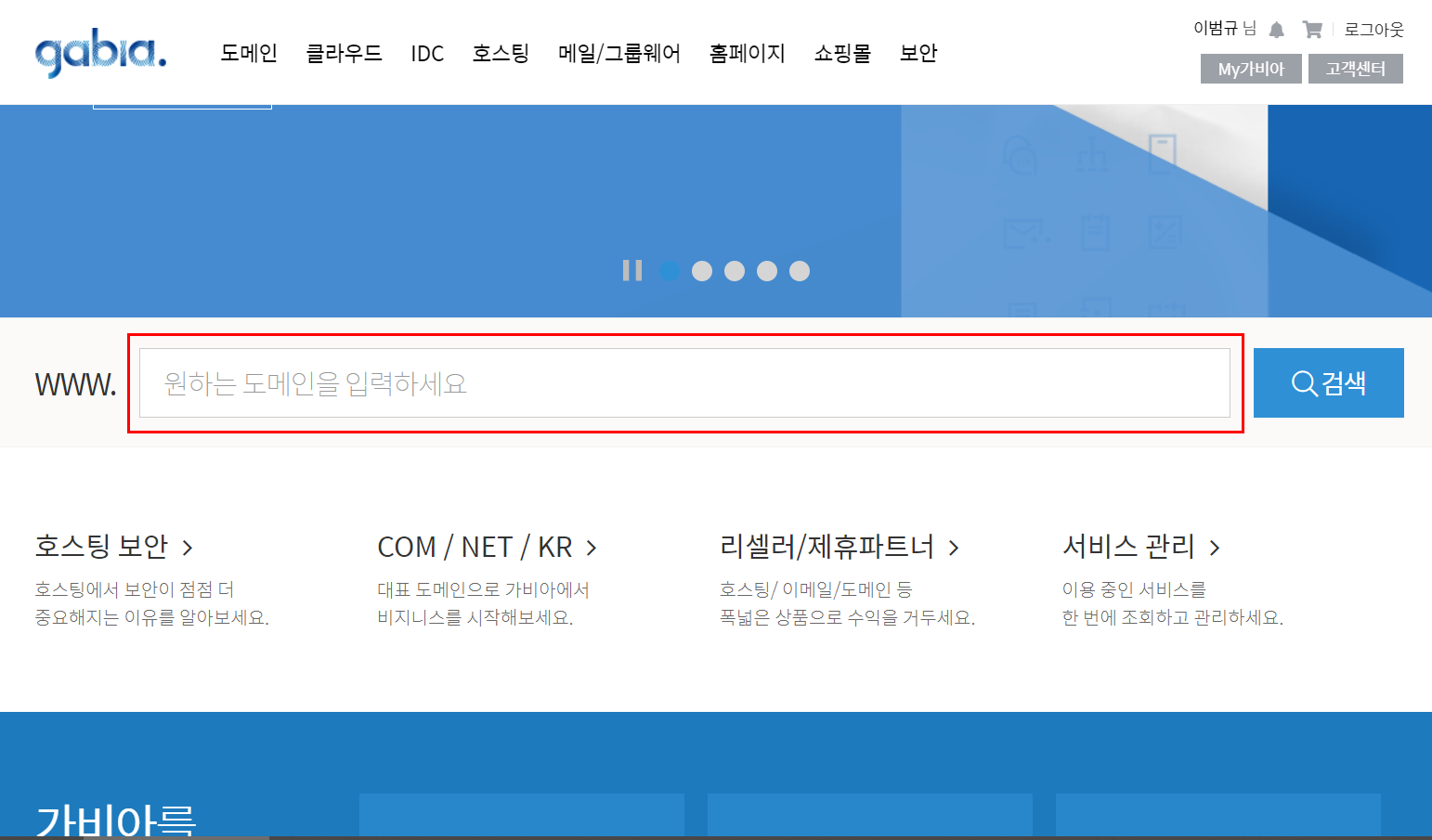
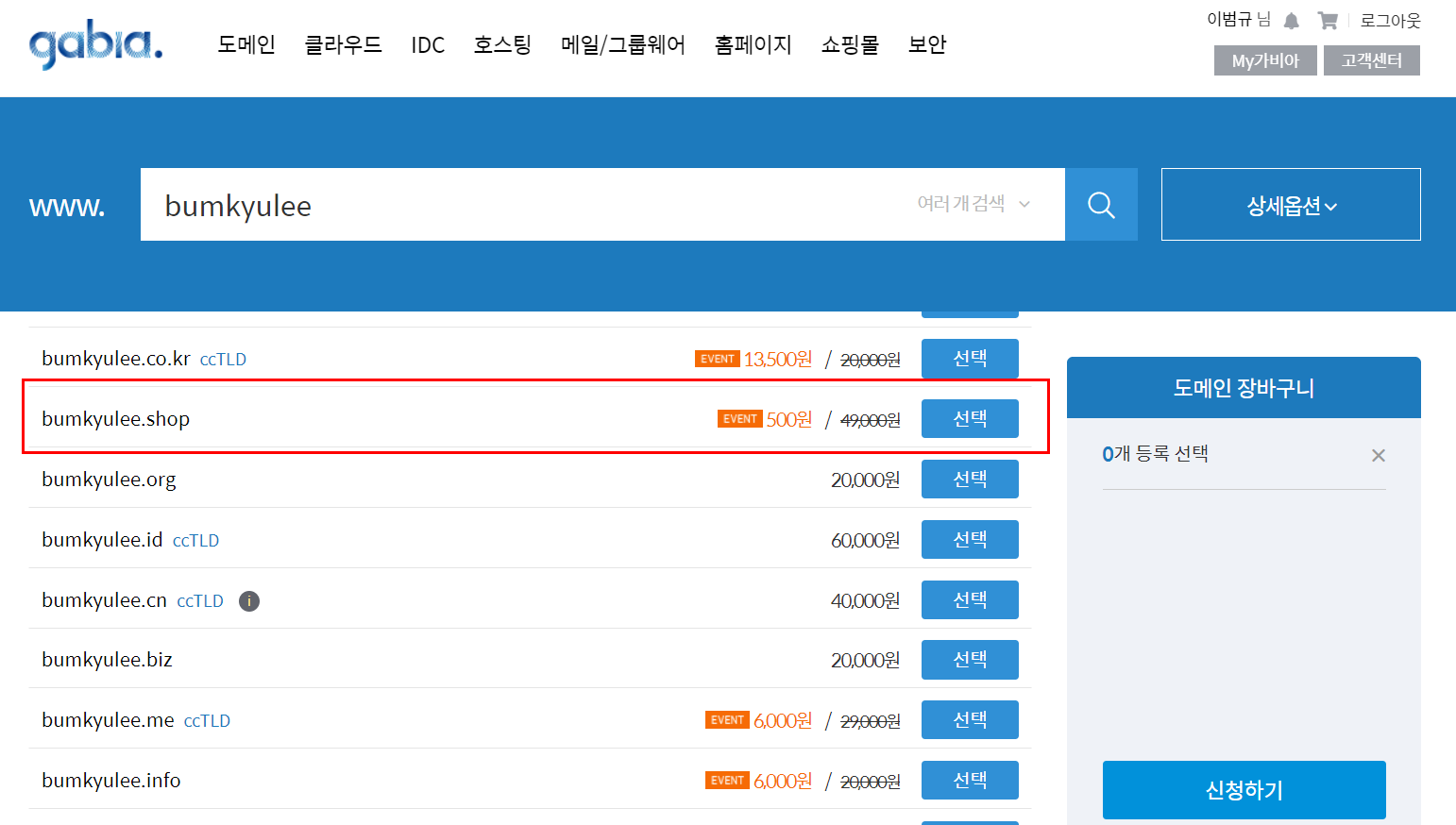
- 가비아에서 할인이벤트(500원/1년)를 진행하는 도메인을 구매해서 진행

1) 프로젝트 세팅

bucket 폴더 안에 static, templates, app.py 만들기!
- 패키지 설치 : flask, pymongo, dnspython
뼈대 준비
index.html, app.py 준비하기
index.html
- 버킷리스트 페이지
app.py
- DB, 프레임워크 패키지 임포트
- POST, GET 세팅
mongoDB Atlas
POST, GET을 이용하기 전 DB 준비
2) POST (기록)
-
요청 정보 : URL=
/bucket, 요청 방식 =POST -
클라(ajax) → 서버(flask) :
bucket -
서버(flask) → 클라(ajax) : 메시지를 보냄 (기록 완료!)
단! 서버에서 한 가지 일을 더 한다.
→ 번호를 만들어 함께 넣어주는 것. 그래야 업데이트가 가능!
클라이언트와 서버 연결 확인
서버 코드 app.py
@app.route("/bucket", methods=["POST"])
def bucket_post():
sample_receive = request.form['sample_give']
print(sample_receive)
return jsonify({'msg': 'POST(기록) 연결 완료!'})클라이언트 코드 index.html
function save_bucket(){
$.ajax({
type: "POST",
url: "/bucket",
data: {sample_give:'데이터전송'},
success: function (response) {
alert(response["msg"])
}
});
}
<button onclick="save_bucket()" type="button" class="btn btn-outline-primary">기록하기</button>서버부터 만들기 ( bucket 정보를 받아서 저장 )
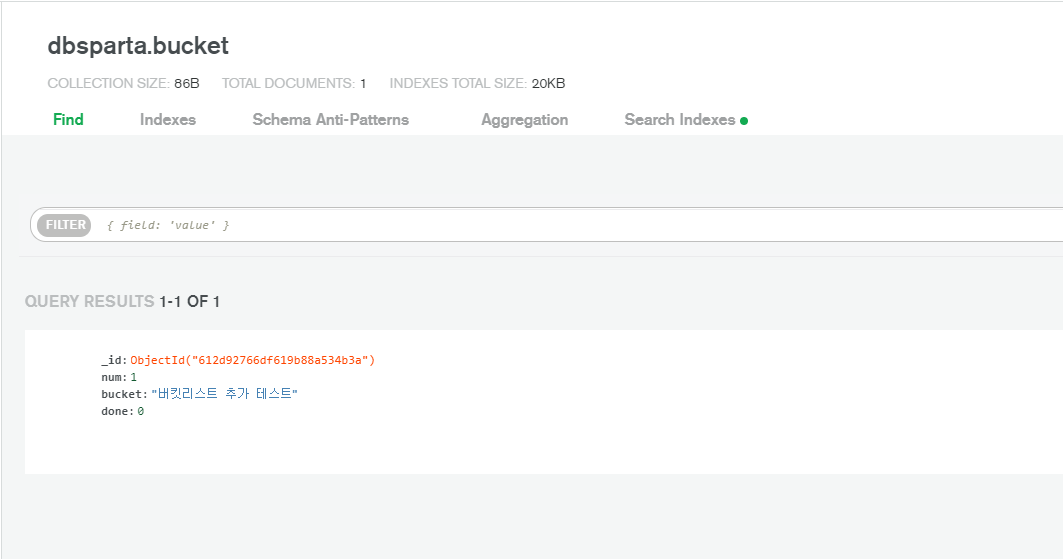
- 버킷 번호와 완료여부를 함께 넣어줄 것 !!
count = list(db.bucket.find({},{'_id':False}))
num = len(count) + 1
vs
count = db.bucket.find({},{'_id':False}).count()
num = count + 1@app.route("/bucket", methods=["POST"])
def bucket_post():
bucket_receive = request.form["bucket_give"]
count = db.bucket.find({},{'_id':False}).count()
num = count + 1
doc = {
'num':num,
'bucket': bucket_receive,
'done':0
}
db.bucket.insert_one(doc)
return jsonify({'msg':'등록 완료!'})클라이언트 만들기 ( bucket 정보만 보내주기 )
function save_bucket(){
let bucket = $('#bucket').val()
$.ajax({
type: "POST",
url: "/bucket",
data: {bucket_give:bucket},
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
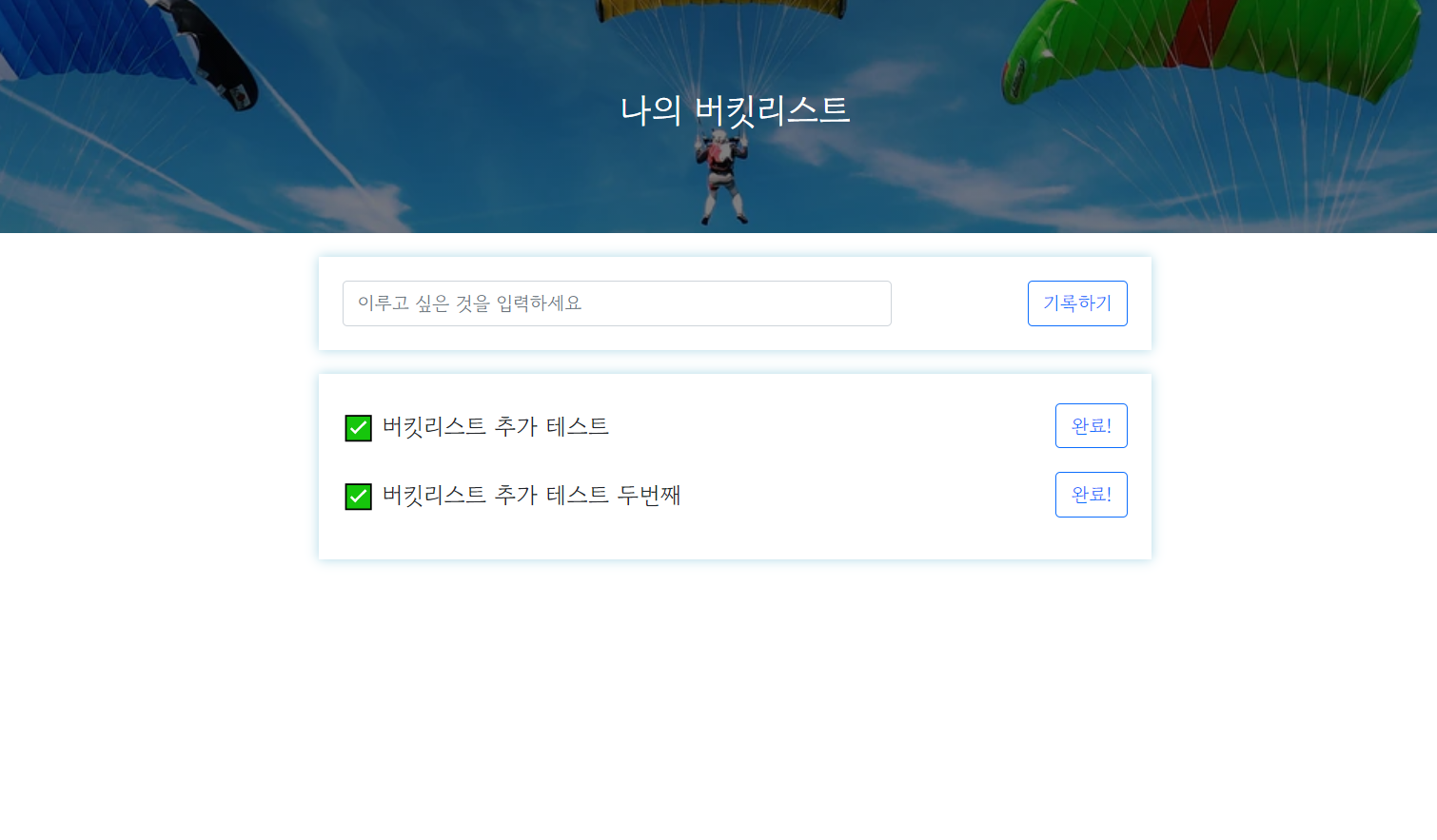
}완성 확인하기

3) GET (보여주기)
-
요청 정보 : URL=
/bucket, 요청 방식 =GET -
클라(ajax) → 서버(flask) : (없음)
-
서버(flask) → 클라(ajax) : 전체 버킷리스트를 보여주기
클라이언트와 서버 연결 확인하기
서버 코드 app.py
@app.route("/bucket", methods=["GET"])
def bucket_get():
return jsonify({'msg': 'GET 연결 완료!'})클라이언트 코드 index.html
$(document).ready(function () {
show_bucket();
});
function show_bucket(){
$.ajax({
type: "GET",
url: "/bucket",
data: {},
success: function (response) {
alert(response["msg"])
}
});
}서버부터 만들기 ( 받을 것 없이
buckets에 주문정보 담아서 내려주기 )
@app.route("/bucket", methods=["GET"])
def bucket_get():
buckets_list = list(db.bucket.find({},{'_id':False}))
return jsonify({'buckets':buckets_list})클라이언트 만들기 ( 응답을 잘받아서 for 문으로 붙여주기 )
function show_bucket(){
$('#bucket-list').empty()
$.ajax({
type: "GET",
url: "/bucket",
data: {},
success: function (response) {
let rows = response['buckets']
for (let i = 0; i < rows.length; i++) {
let bucket = rows[i]['bucket']
let num = rows[i]['num']
let done = rows[i]['done']
let temp_html = ``
if (done == 0) {
temp_html = `<li>
<h2>✅ ${bucket}</h2>
<buttontoken interpolation">${num})" type="button" class="btn btn-outline-primary">완료!</button>
</li>`
} else {
temp_html = `<li>
<h2 class="done">✅ ${bucket}</h2>
</li>`
}
$('#bucket-list').append(temp_html)
}
}
});
}완성 확인하기

4) POST ( 완료하기 )
-
요청 정보 : URL=
/bucket/done, 요청 방식 =POST -
클라(ajax) → 서버(flask) :
num(버킷 넘버) -
서버(flask) → 클라(ajax) : 메시지를 보냄 (버킷 완료!)
클라이언트와 서버 연결 확인하기
서버 코드 app.py텍스트
@app.route("/bucket/done", methods=["POST"])
def bucket_done():
sample_receive = request.form['sample_give']
print(sample_receive)
return jsonify({'msg': 'POST(완료) 연결 완료!'})클라이언트 코드 index.html
function done_bucket(num){
$.ajax({
type: "POST",
url: "/bucket/done",
data: {sameple_give:'데이터전송'},
success: function (response) {
alert(response["msg"])
}
});
}
<button onclick="done_bucket(5)" type="button" class="btn btn-outline-primary">완료!</button>서버부터 만들기
- 버킷 번호를 받아서, 업데이트 할 것
- num_receive는 문자열로 들어오기 때문에 숫자로 바꿔줄 것 !! ( int )

@app.route("/bucket/done", methods=["POST"])
def bucket_done():
num_receive = request.form["num_give"]
db.bucket.update_one({'num': int(num_receive)}, {'$set': {'done': 1}})
return jsonify({'msg': '버킷 완료!'})클라이언트 만들기 ( 버킷 넘버를 보여주기 )
function done_bucket(num){
$.ajax({
type: "POST",
url: "/bucket/done",
data: {'num_give':num},
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
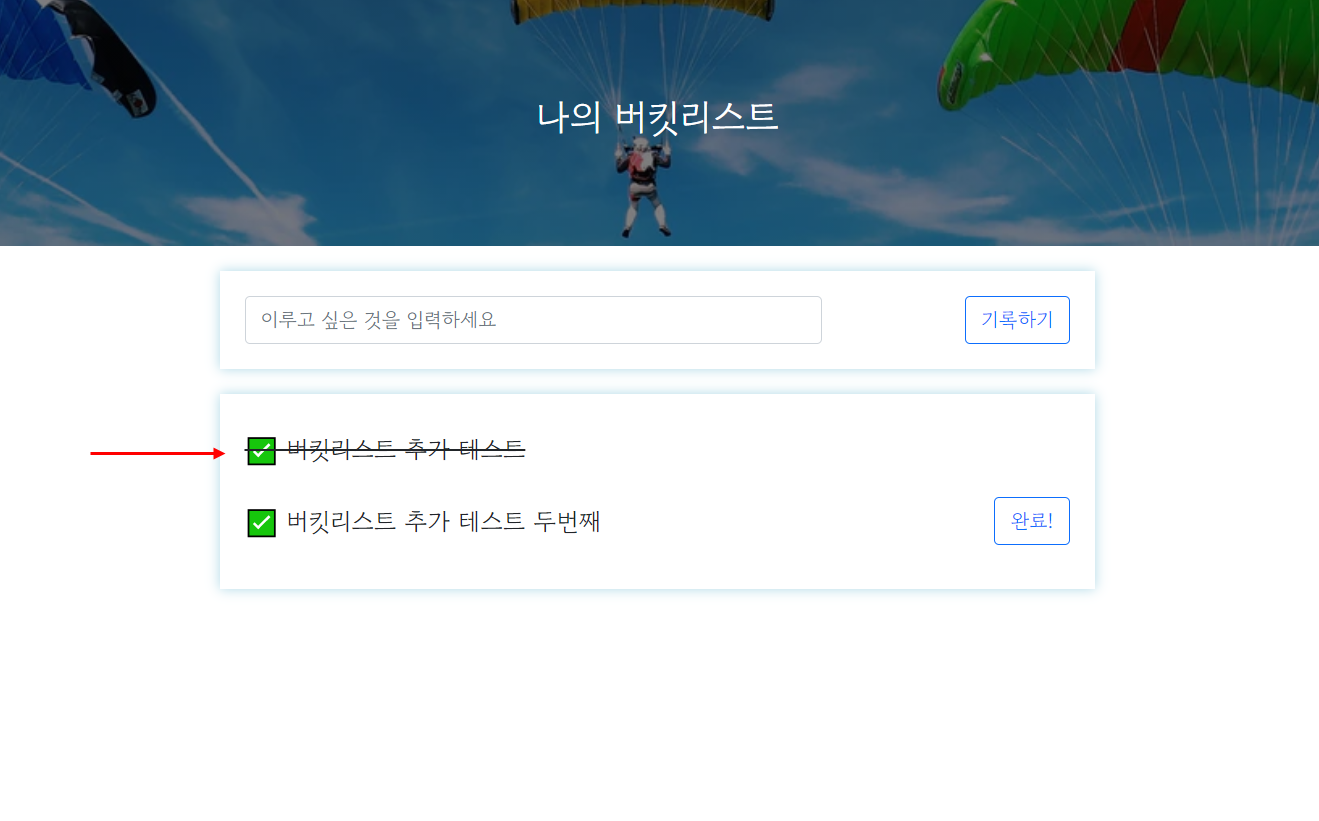
}완성 확인하기 ( 선 그어진 것 )

5) 내 프로젝트를 서버에 올리기
웹 서비스 런칭
- 웹 서비스를 런칭하기 위해 클라이언트의 요청에 항상 응답해줄 수 있는 서버에
프로젝트를 실행시켜줘야 한다.
항상 요청에 응답하려면
- 컴퓨터가 항상 켜져있고 프로그램이 실행되어 있어야하고,
- 모두가 접근할 수 있는 공개 주소인 공개 IP 주소(Public Address)로
나의 웹 서비스에 접근할 수 있도록 해야한다. - 서버는 그냥 컴퓨터이다.
- 외부 접속이 가능하게 설정한다면 내 컴퓨터를 서버로 사용할 수도 있다.
- AWS라는 클라우드 서비스에서 편하게 서버를 관리하기 위해서
항상 켜 놓을 수 있는 컴퓨터인 EC2 사용권을 구입해 서버로 사용한다.
6) AWS 서버 구매하기
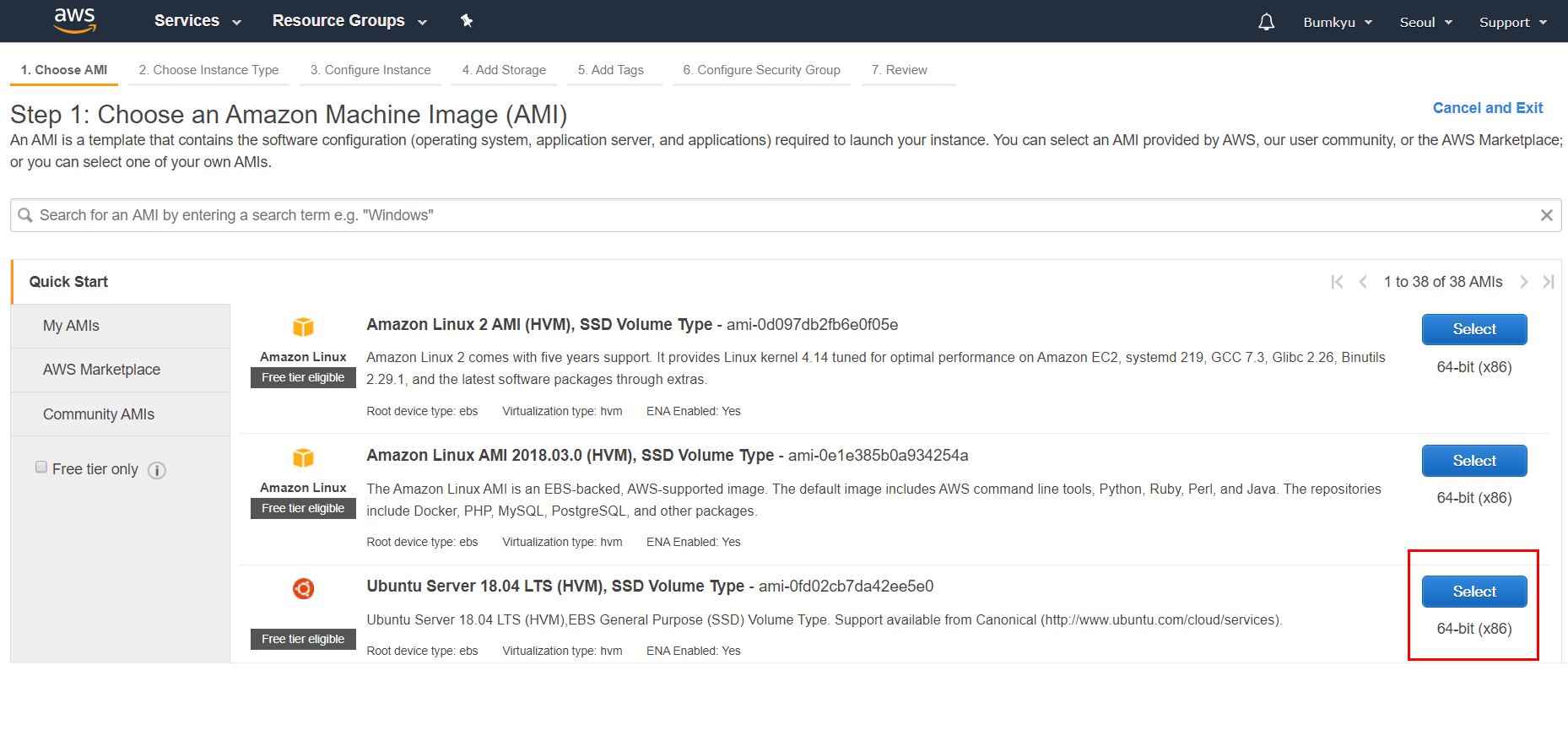
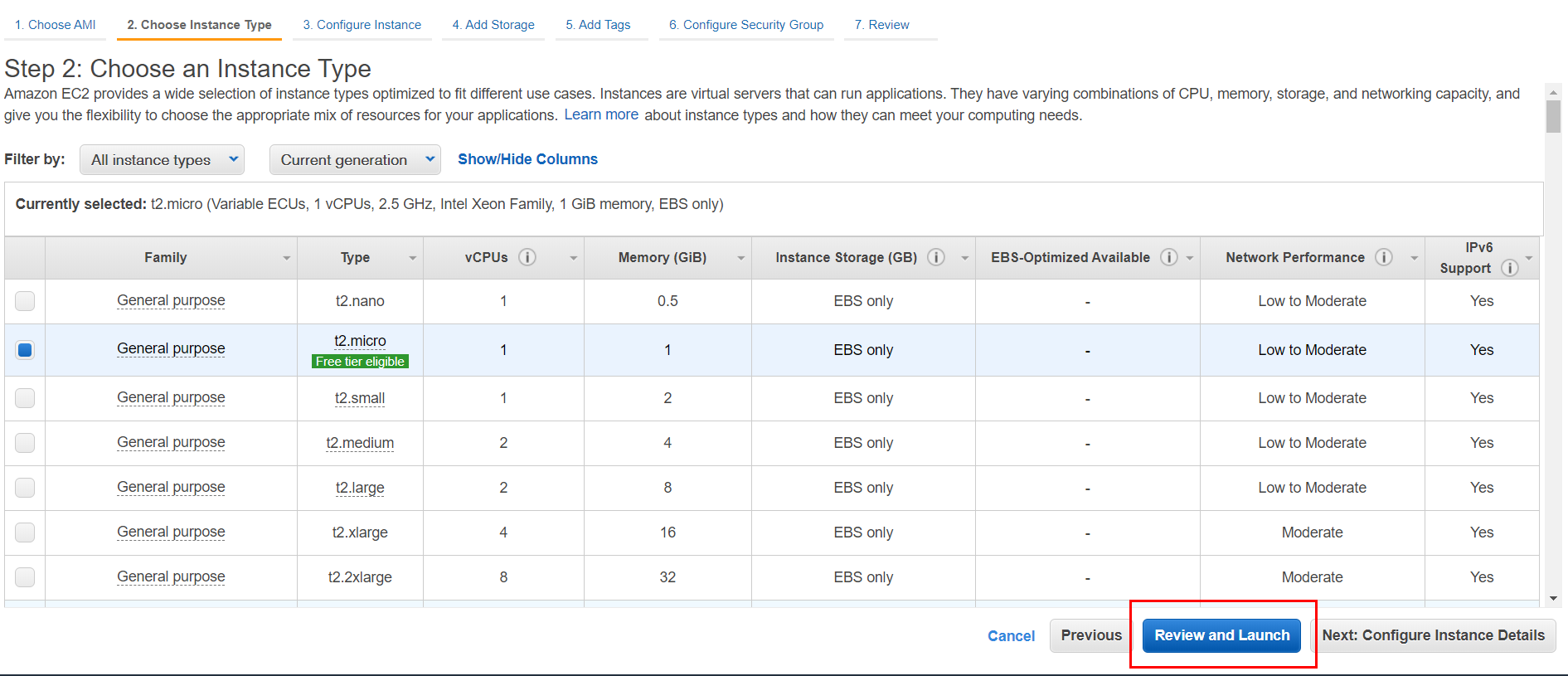
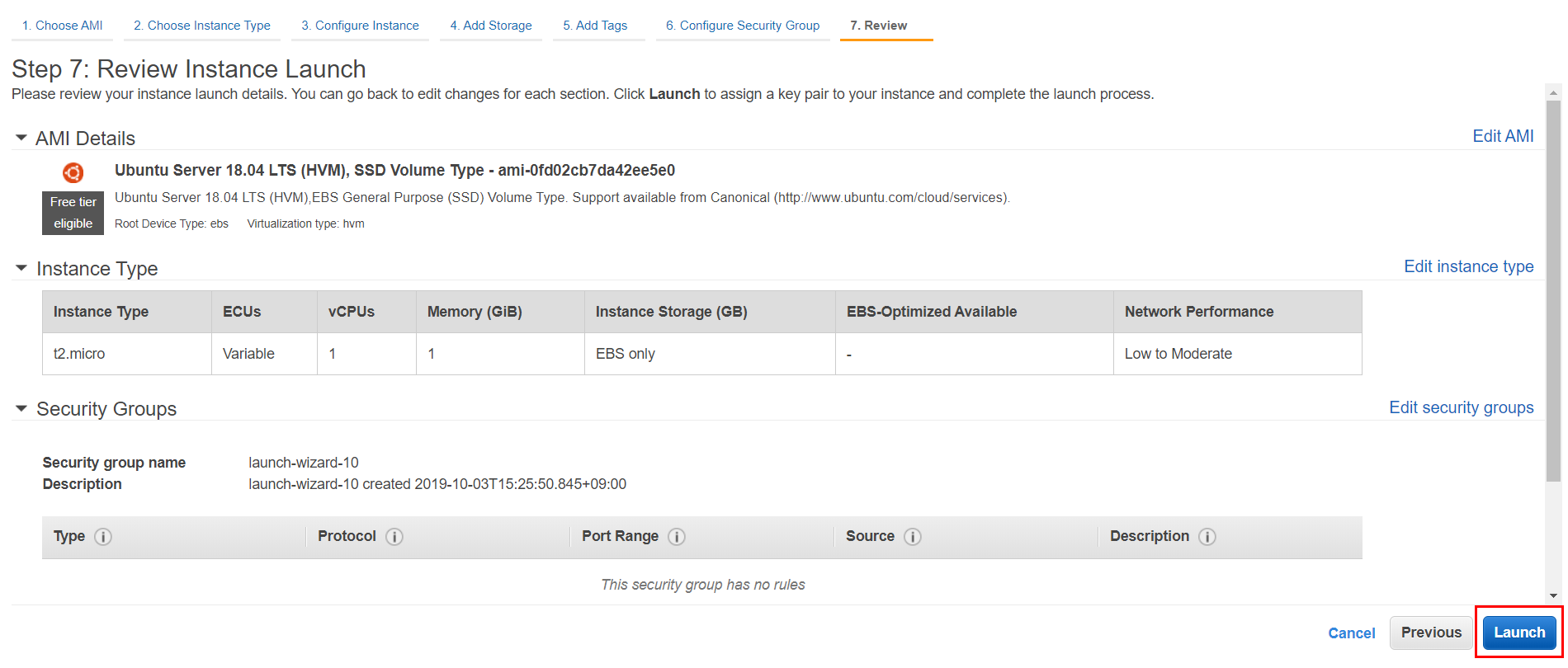
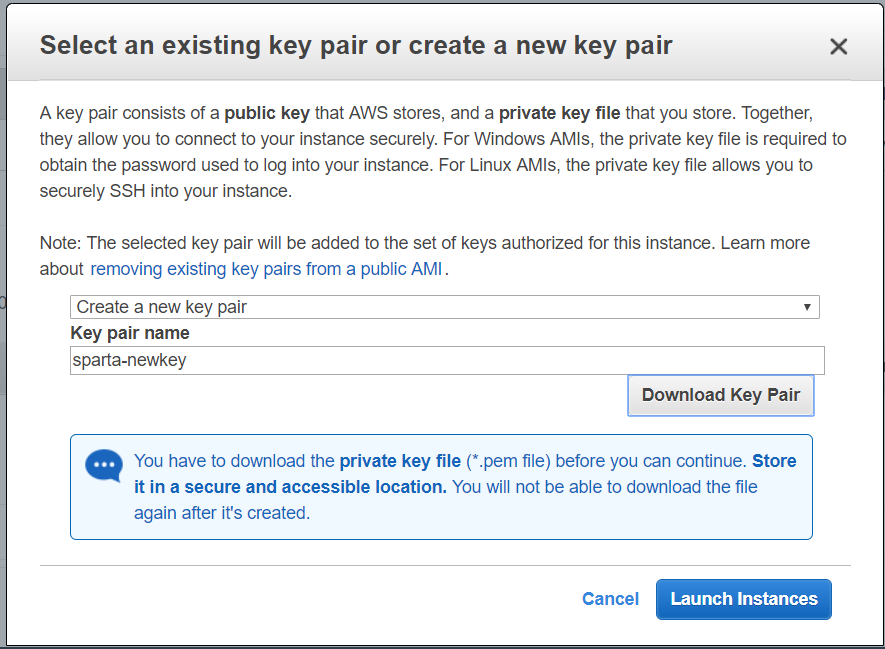
AWE EC2 서버 사기
- 클릭 만으로 내가 원하는 서버(컴퓨터)의 설정을 정하고, 거기에 컴퓨터를 실행시키기 위해
운영체제(OS)를 설치한다. - OS는 리눅스의 Ubuntu를 설치한다.
- 윈도우와 같이, OS는 여러개 존재한다.
- 리눅스도 그 중의 하나, 오픈소스로 발전되는 OS이다.
- Ubuntu Server 18.04 또는 20.04 버전을 구매한다.




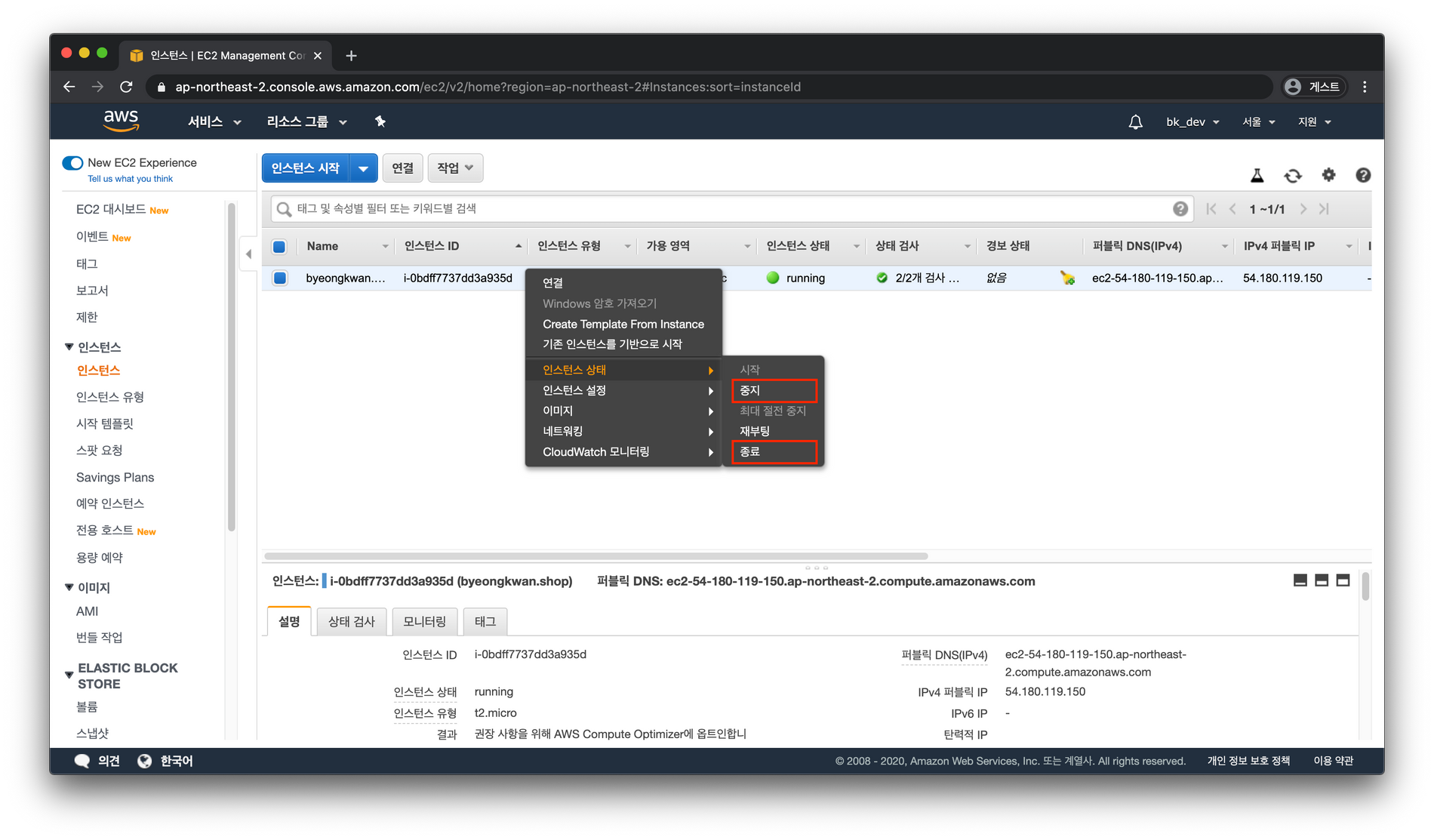
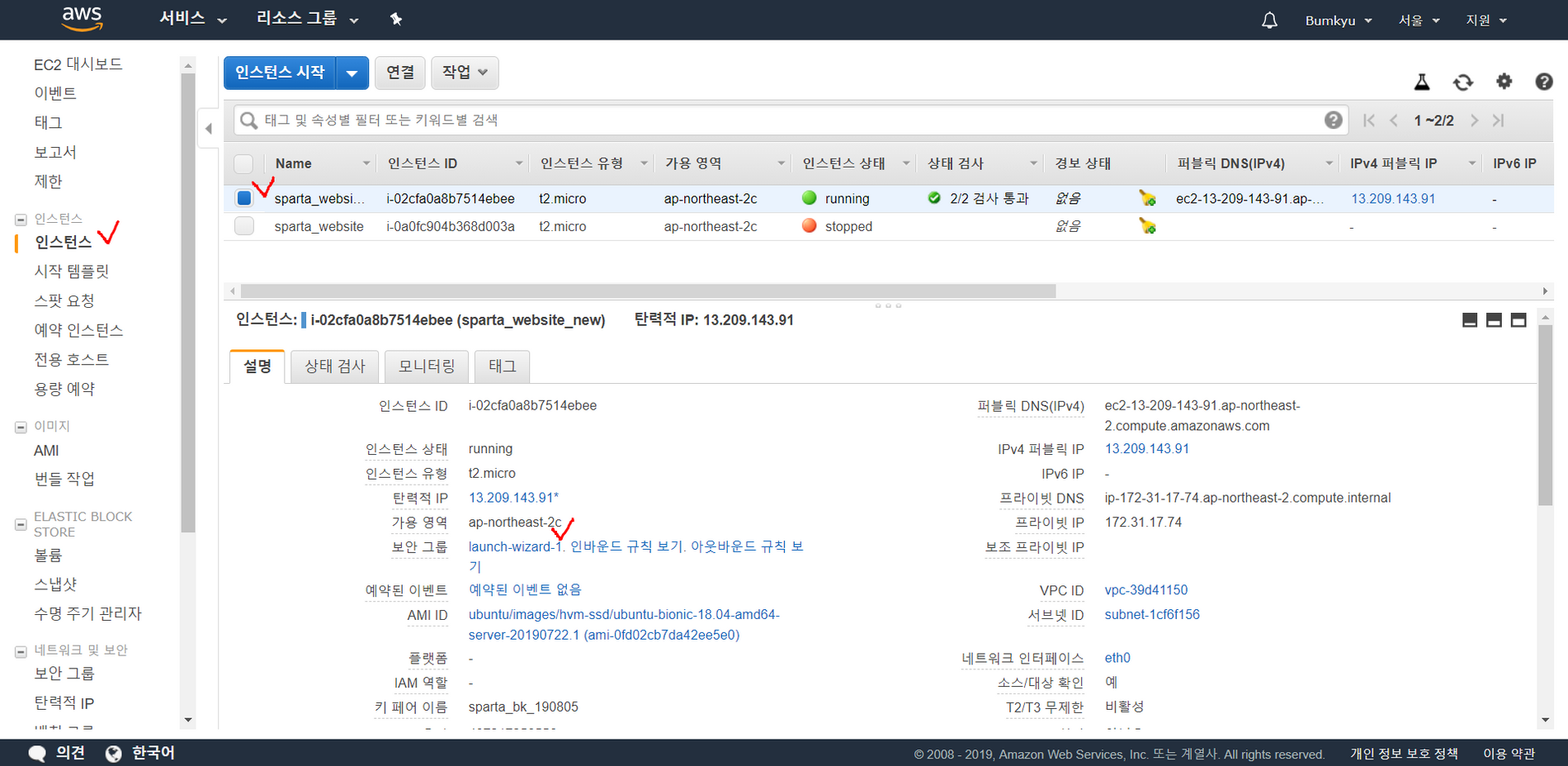
EC2 서버 종료하는 방법( 1년 후 자동결제 방지! )
대상 인스턴스에 마우스 우클릭 후 인스턴스 상태를 '중지' 또는 '종료' 할 것

EC2 접속하기 (AWS EC2)
SSH(Secure Shell Protocol)
- 다른 컴퓨터에 접속할 때 쓰는 프로그램이다.
- 다른 것들 보다 보안이 상대적으로 뛰어나다.
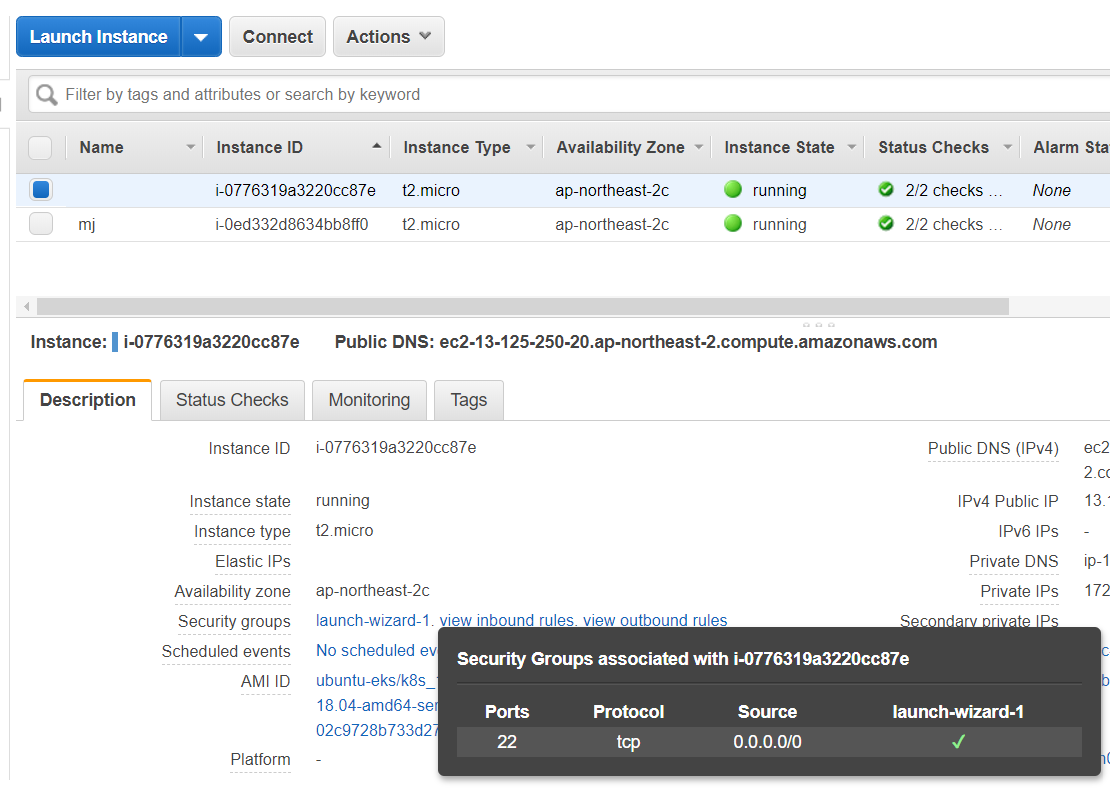
- 접속할 컴퓨터가 22번 포트가 열려있어야 접속이 가능하다.
AWS E22의 경우, 이미 22번 포트가 열려있다. (확인)

AWS EC2에 접속하기
- Mac OS : Mac은 ssh가 있어서, 명령어로 바로 접근 가능!
- Windows : ssh가 없으므로, gib bash라는 프로그램을 이용!
git bash를 실행하고, 아래를 입력한다!
ssh -i 받은키페어를끌어다놓기 ubuntu@AWS에적힌내아이피ssh -i /path/my-key-pair.pem ubuntu@13.125.250.20- Key fingerprint 관련 메세지가 나올 경우 Yes를 입력
- gib bash를 종료할 때는 exit 명령어를 입력하여 ssh 접속을 먼저 끊을 것
간단한 리눅스 명령어 연습하기
-
리눅스는 윈도우 같지 않아서,
'쉘 명령어'를 통해 OS를 조작한다 ( 마우스 역할 ) -
가장 많이 쓰는 몇 가지 명령어
ls: 내 위치의 모든 파일을 보여준다.
pwd: 내 위치(폴더의 경로)를 알려준다.
mkdir: 내 위치 아래에 폴더를 하나 만든다.
cd [갈 곳]: 나를 [갈 곳] 폴더로 이동시킨다.
cd .. : 나를 상위 폴더로 이동시킨다.
cp -r [복사할 것] [붙여넣기 할 것]: 복사 붙여넣기
rm -rf [지울 것]: 지우기
sudo [실행 할 명령어]: 명령어를 관리자 권한으로 실행한다.
sudo su: 관리가 권한으로 들어간다. (나올때는 exit으로 나옴)7) 서버 세팅하기
서버 환경 통일하기 ( 구매한 컴퓨터 세팅 )
EC2 한번에 세팅하기
# python3 -> python
sudo update-alternatives --install /usr/bin/python python /usr/bin/python3 10
# pip3 -> pip
sudo apt-get update
sudo apt-get install -y python3-pip
sudo update-alternatives --install /usr/bin/pip pip /usr/bin/pip3 1
# port forwarding
sudo iptables -t nat -A PREROUTING -i eth0 -p tcp --dport 80 -j REDIRECT --to-port 5000filezilla를 이용해서, 간단한 python 파일 올려보기
-
서버에 업로드 할 간단한 파일을 작성
-
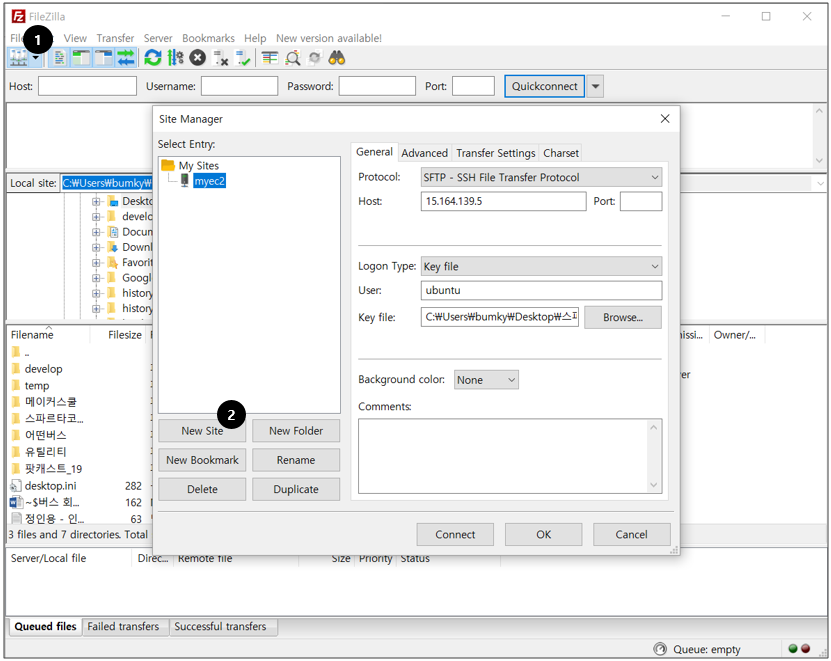
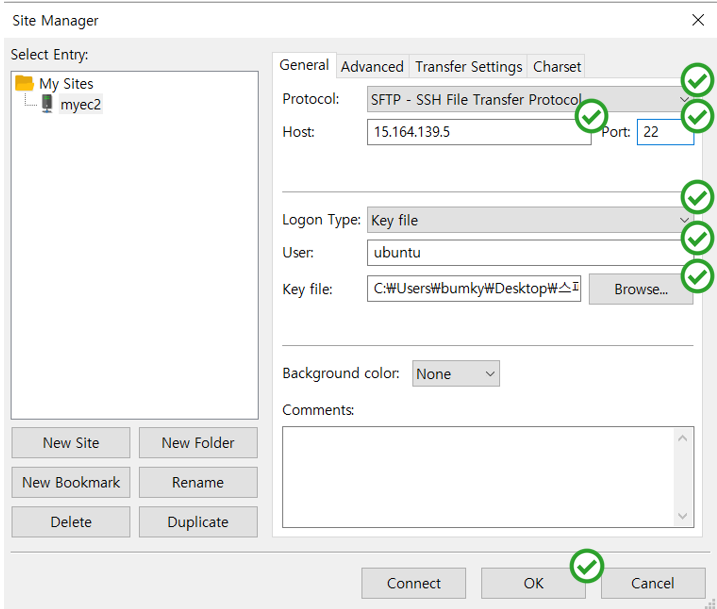
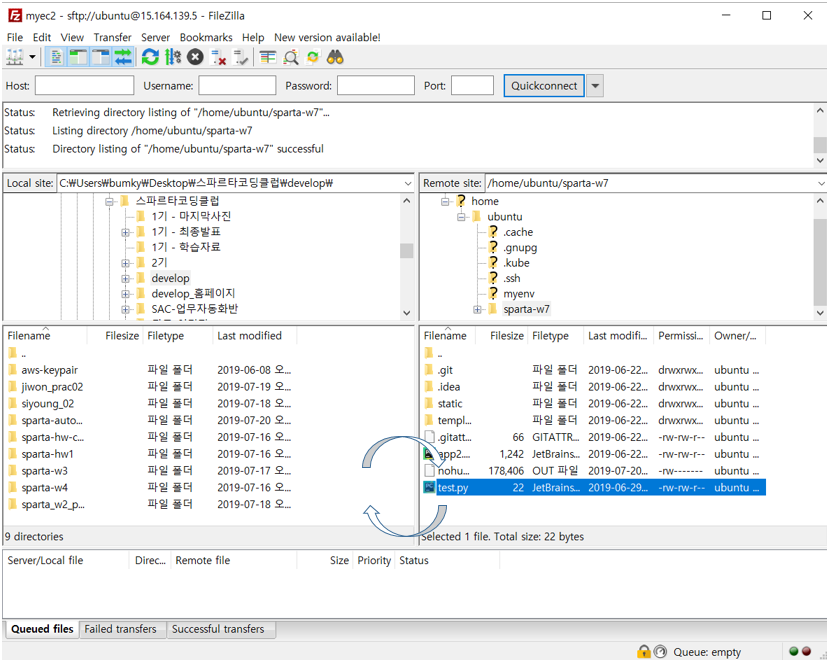
파일질라 실행, 다음과 같이 설정

- 정보들을 입력하고, ok 누르면 서버의 파일들을 볼 수 있다
(Host : 내 EC2 서버의 ip // User: ubuntu로 입력)

- 마우스로 드래그 해서 파일을 업로드/다운로드하면 된다!
왼쪽이 내 컴퓨터 vs 오른쪽이 내가 방금 산 컴퓨터

8) 파이썬 파일 실행해보기
python test.py
서버 환경 세팅
1) 파이썬(python3 -> python)
- python3 명령어를 python으로 사용할 수 있게 하는 명령어
2) pip(pip3 -> pip)
-
pip3 설치
sudo apt-get update
sudo apt-get install -y python3-pip -
pip3 명령어를 pip으로 사용할 수 있게 하는 명령어
sudo update-alternatives --install /usr/bin/pip pip /usr/bin/pip3 1 -
한 줄 씩 복사 붙여넣기!
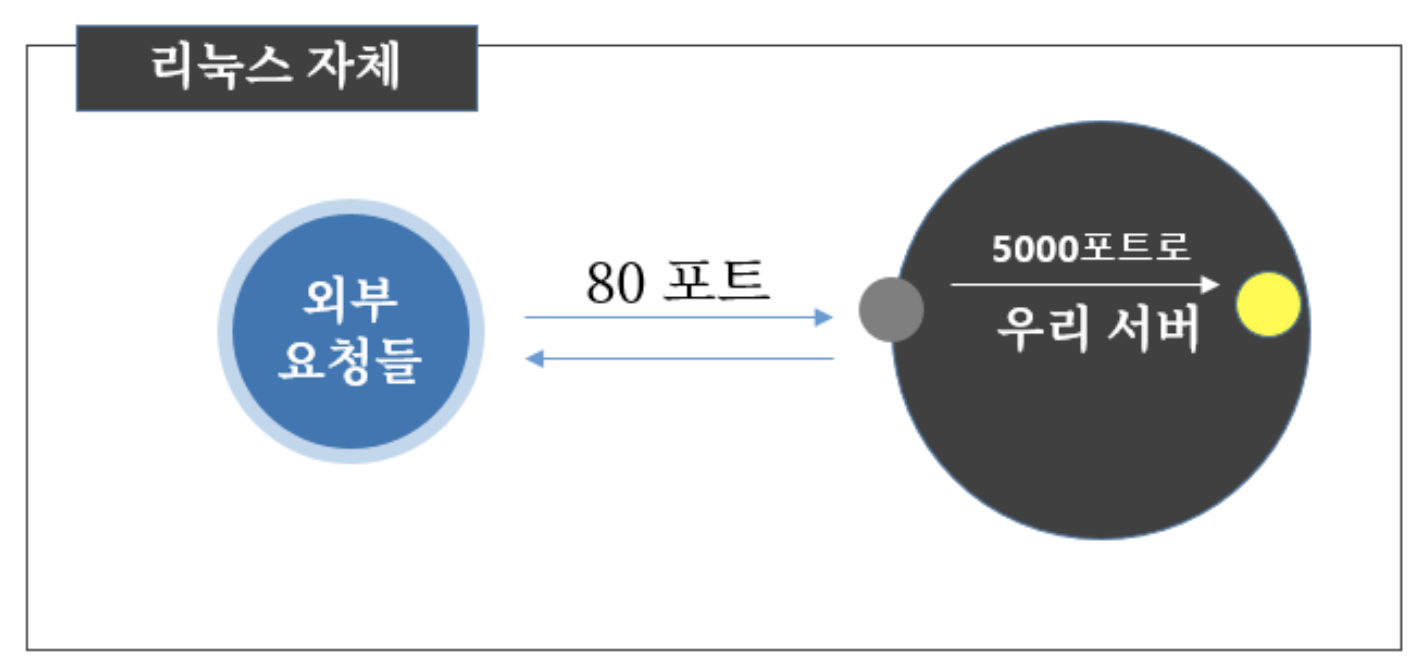
3) 포트포워딩(80포트 -> 5000포트)
- 80포트로 들어오는 요청을 5000포트로 넘겨주는 명령어
sudo update-alternatives --install /usr/bin/pip pip /usr/bin/pip3 1
Flask 서버 실행
1) 팬명록 완성본을 filezilla로 EC2에 업로드 하기
-
파일질라에서 homework 폴더 째로 드래그 드롭으로 EC2 인스턴스의 home/ubuntu 폴더에 업로드
-
실행 - python app.py
2) pip로 패키지 설치
- pip install flask
3) 그 외 패키지들 설치
- pip install pymongo dnspython
4) 다시 flask 서버 실행
- 아래 명령어로 flask 서버 실행
python app.py
서버 실행이 되면, 크롬에서 접속해보기
- 크롬 브라우저 창에 입력 - http://내 EC2 IP : 5000/
- 아직 작동하지 않는다 ( AWS에서 5000포트를 열어줘야 함 )
5) AWS에서 5000포트를 열어주기
-
EC2서버( 가상의 내 컴퓨터 )에서 포트를 따로 설정하는 것 외에도,
AWS EC2에서도 자체적으로 포트를 열고/닫을 수 있게 관리를 하고 있다.
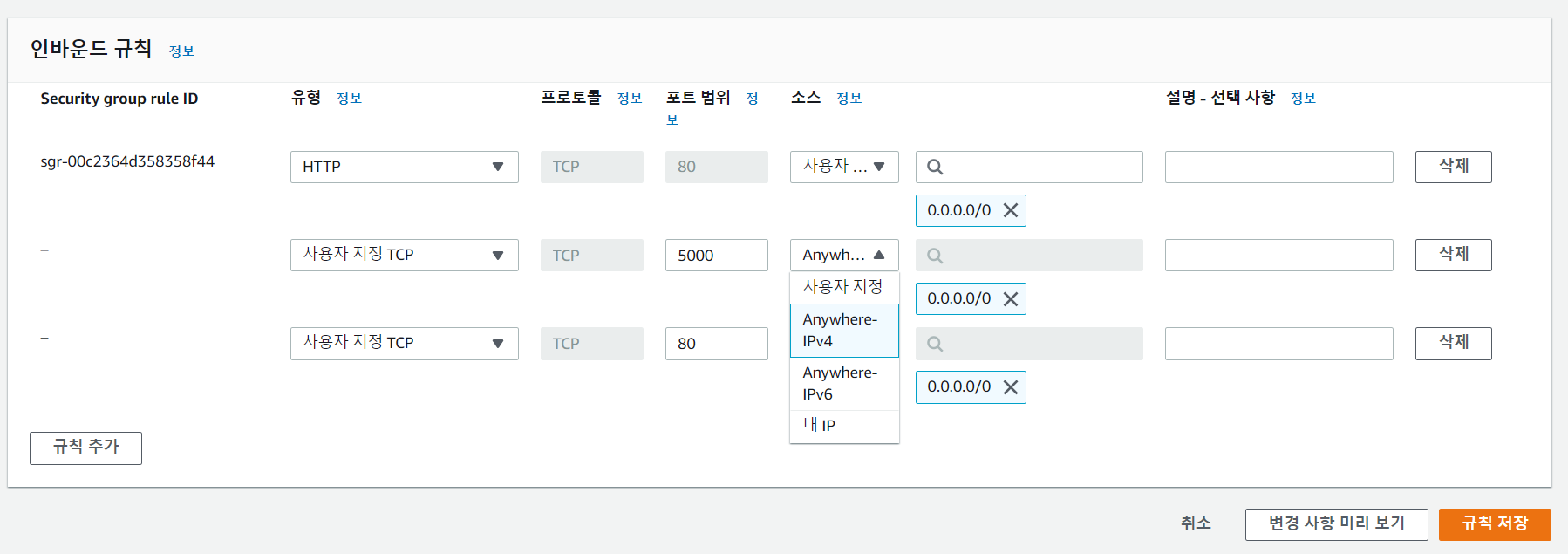
--> 그래서 AWS EC2 Security Group에서 인바운드 요청 포트를 열어줘야 한다. -
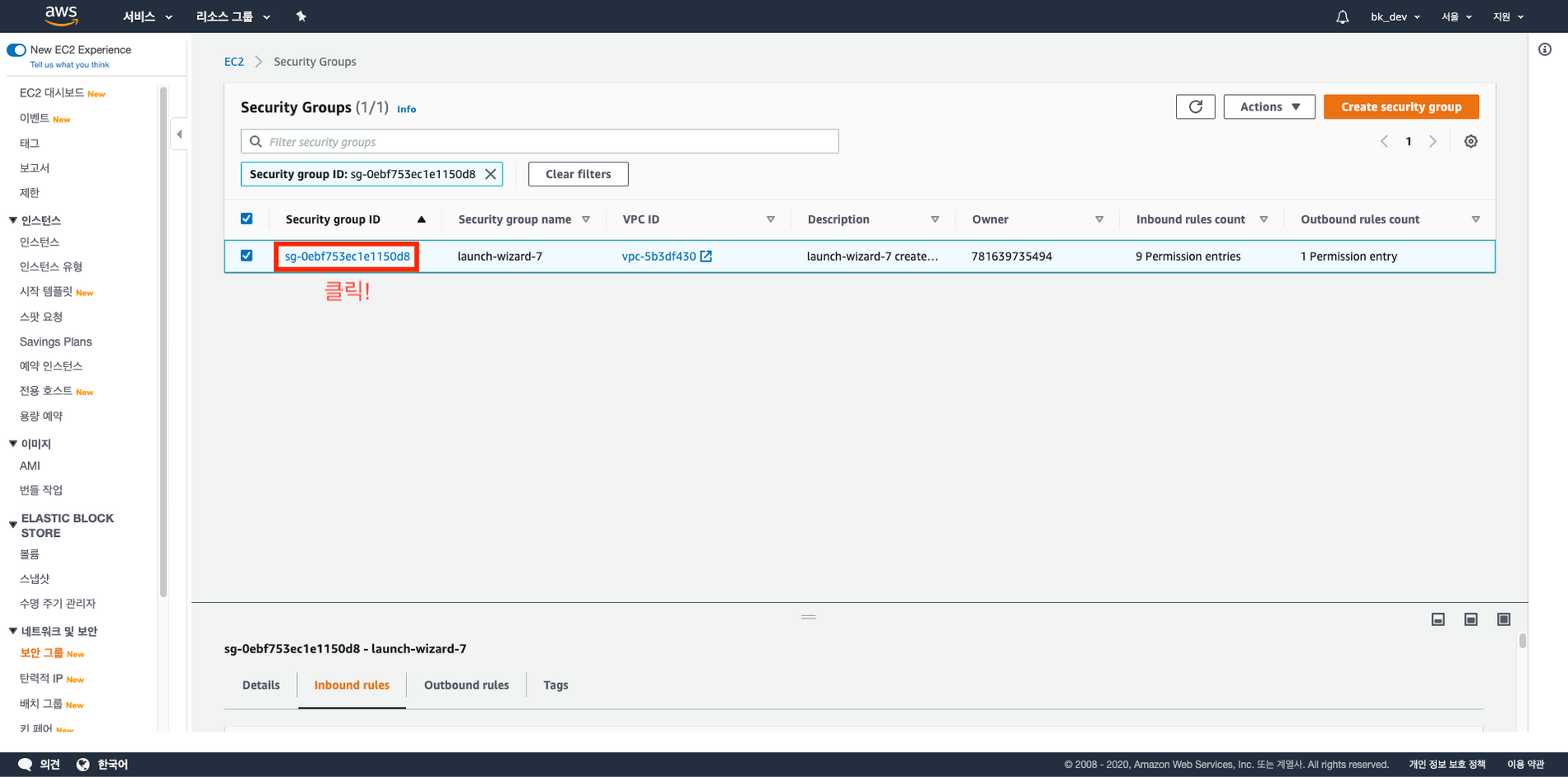
EC2 관리 콘솔로 들어간다. 그리고 보안그룹( 영문:Security Group )을 눌러 들어간다.

- 해당 보안그룹을 클릭

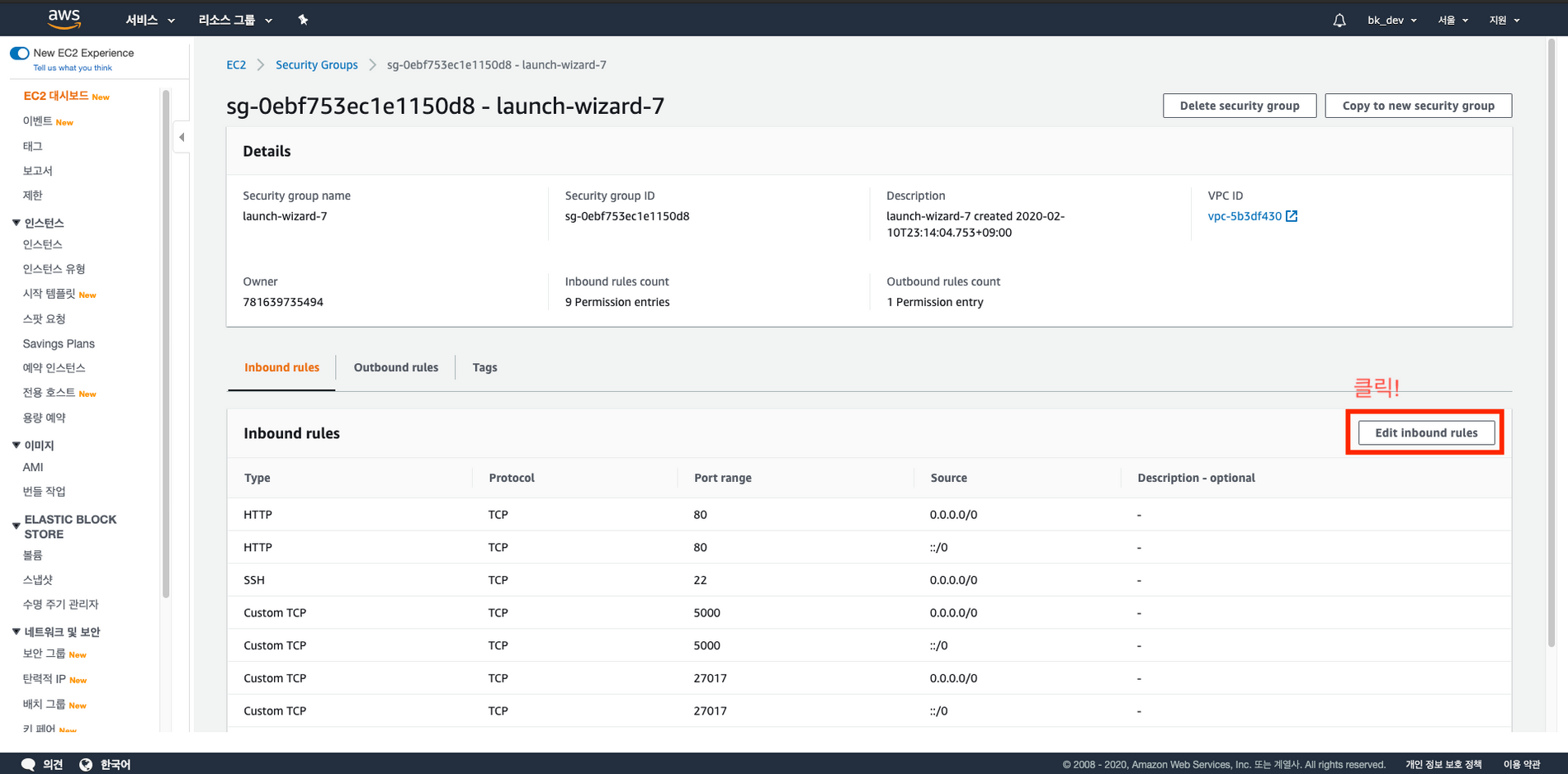
- Edit inbound rules를 선택

- 두 가지 포트를 추가 / Anywhere-IPv4를 클릭
- 80포트 : HTTP 접속을 위한 기본포트
- 5000포트 : flask 기본포트

6) 포트 번호 없애기 ( 기본 개념 )
- 현재 5000포트에서 웹 서비스가 실행되고 있다. 그래서 매번 :5000 이라고 뒤에 붙여줘야 한다.
- http 요청에서는 80포트가 기본이기 때문에, 굳이 :80을 붙이지 않아도 자동 연결이 된다.
- 포트 번호를 입력하지 않아도 자동으로 접속되기 위해, 우리는 80포트로 오는 요청을 5000 포트로 전달하게 하는 포트포워딩(port forwarding) 을 사용
- 리눅스에서 기본으로 제공해주는 포트포워딩을 사용

7) 다시 접속해보기
- http://내아이피
- 이제 app.py파일을 수정하고, 다듬어서 올리면 된다
nohup 설정하기
SSH 접속을 끊어도 서버가 계속 돌게 하기!
-
현재 상황
Git bash 또는 맥의 터미널을 종료하면 (=즉, SSH 접속을 끊으면) 프로세스가 종료되면서,
서버가 돌아가지 않고 있다. -
원격 접속을 종료하더라도 서버가 계속 돌아가게 하기
nohup python app.py & -
서버 종료하기 ( 강제종료하는 방법 )
ps -ef | grep 'python app.py' | awk '{print $2}' | xargs kill
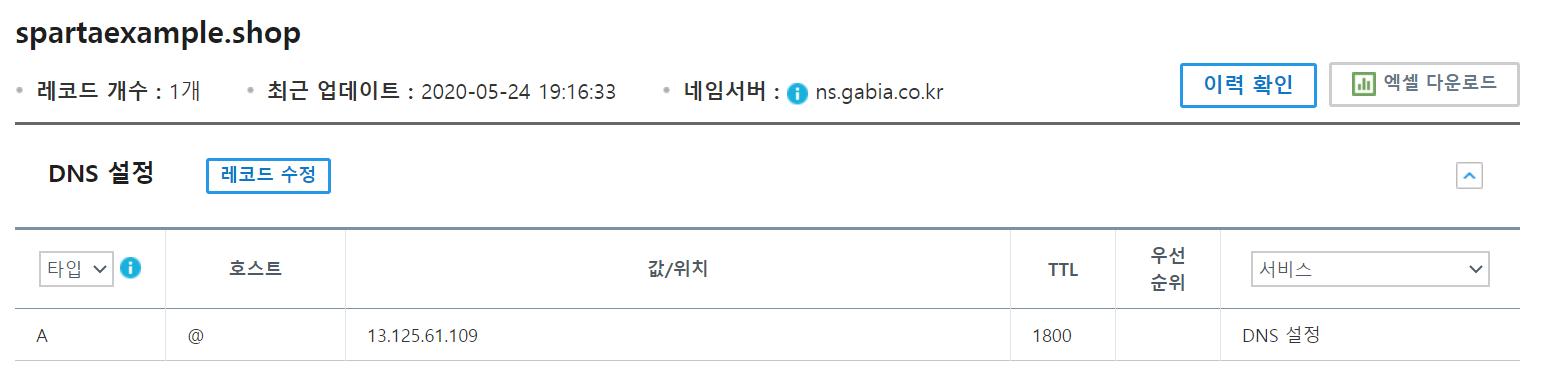
9) 도메인 구입 / 연결
도메인 구입 / 연결
도메인을 구매한다는 것은, 네임서버를 운영해주는 업체에, IP와 도메인 매칭유지비를 내는 것
한국 또는 글로벌 업체 어디든 상관 없지만, 우리는 한국의 '가비아'라는 회사에서 구입해본다.
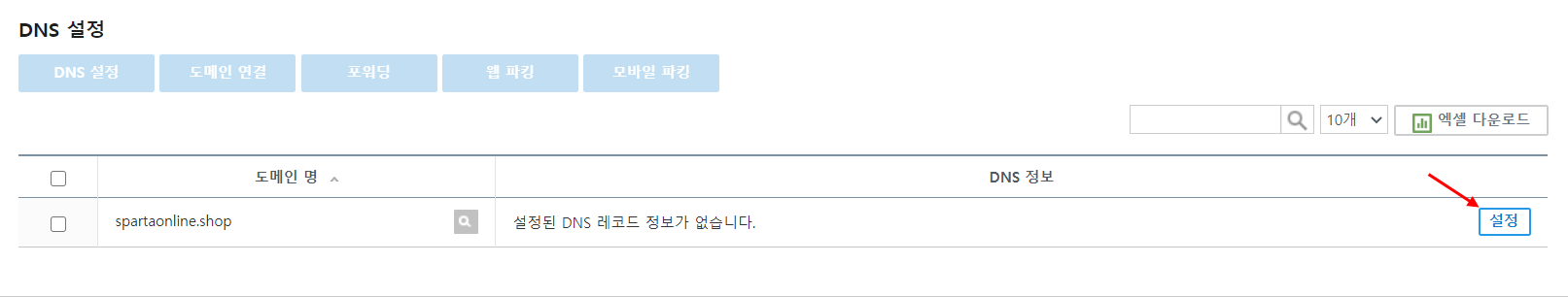
DNS 설정 클릭

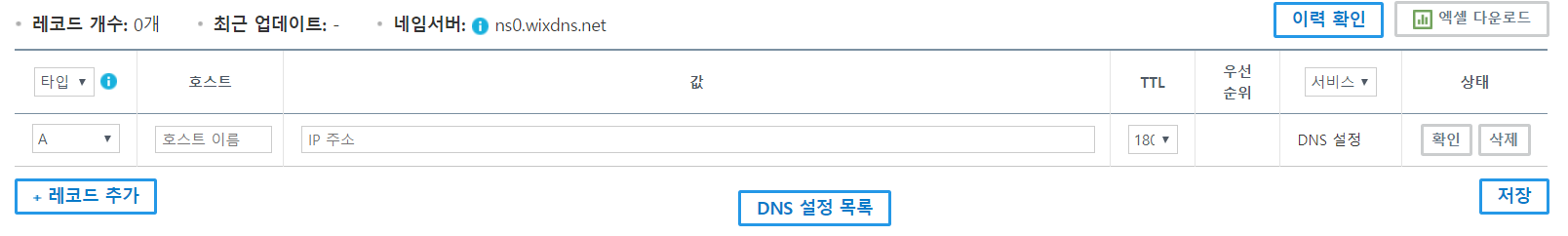
호스트 이름에 @, IP주소에 IP주소를 입력


IP주소로 접근해보기
http://내AWS아이피/ ---> http://내도메인/
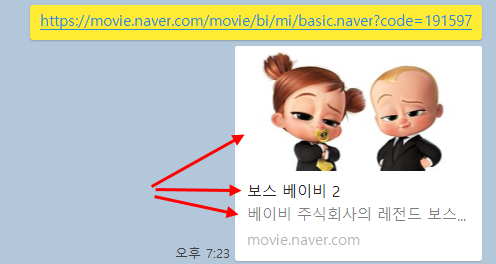
10) og태그
og 태그 만들기
og:image, og:title, og:description

- static 폴더 아래에 이미지 파일을 넣고,
각자 프로젝트 HTML의 head>~/head> 사이에 아래 내용을 작성하면
og 태그를 개인 프로젝트에 사용할 수 있다.
meta property="og:title" content="내 사이트의 제목" />
meta property="og:description" content="보고 있는 페이지의 내용 요약" />
meta property="og:image" content="이미지URL" />
- 참고
이미지를 바꿨는데 이전 ogimage가 그대로 나오는 것은
페이스북 / 카카오톡 등에서 처음 것을 한동안 저장해놓기 때문이다.
- 페이스북 og 태그 초기화 하기 : https://developers.facebook.com/tools/debug/
- 카카오톡 og 태그 초기화 하기 : https://developers.kakao.com/tool/clear/og