
1) JQuery
HTML의 요소들을 조작하는 편리한 Javascript를 미리 작성해준 것. 라이브러리!
Javascript로도 모든 기능을 구현할 수 있지만,
코드의 복잡도, 브라우저 간 호환성을 고려하여 JQuery라는 라이브러리가 등장하였다.
-Javascript-
document.getElementById("element").style.display = "none";
-JQuery-
$('#element').hide();
JQery 사용하기
미리 작성된 Javascript 코드를 가져오는 것을 '임포트'라고 부른다.
head>
script> src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"
/script>
head>
△△△ JQuery CDN 부분을 참고해서 임포트하기!
* CSS에서는 선택자로 class를 사용하였고
* JQuery에서는 id값을 통해 특정 버튼/인풋박스/div/.. 등을 가리키게 된다
$('#id값').val()
$('#id값').hide()
$('#id값').show()
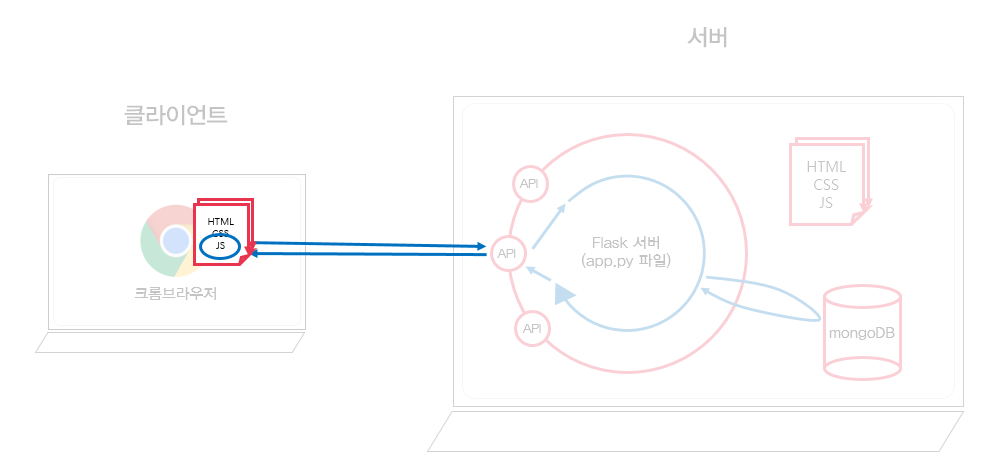
2) 서버 클라이언트 통신 이해하기
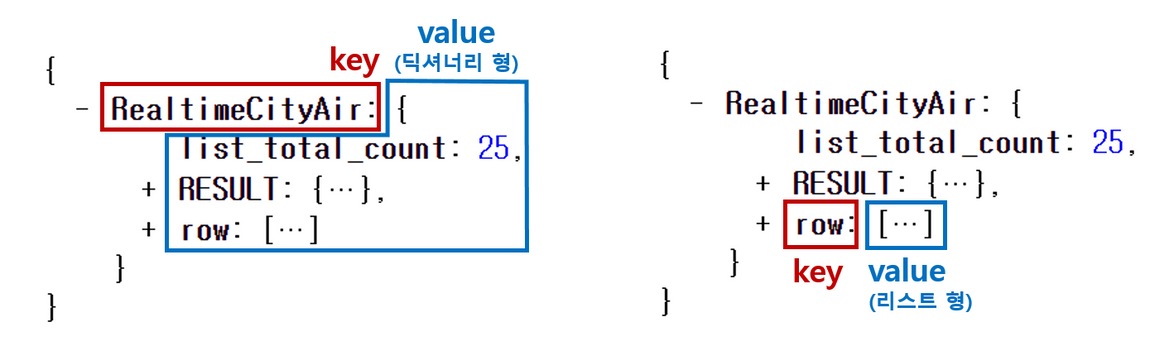
JSON
Key, Value로 이루어져 있다. 자료형 Dictionary와 아주 유사하다.
OpenAPI 접속 후
크롬 익스텐션 JSONView를 설치하면 좀 더 예쁘게 JSON을 볼 수 있다.

RealtimeCityAir라는 키 값에 딕셔너리 형 value가 들어가있고,
그 안에 row라는 키 값에는 리스트형 value가 들어가있습니다.
클라이언트 ->> 서버 : GET 요청 이해하기
클라이언트가 요청할 때 "타입"이라는 것이 존재한다
-
GET → 통상적으로! 데이터 조회(Read)를 요청할 때
예) 영화 목록 조회 -
POST → 통상적으로! 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청 할 때
예) 회원가입, 회원탈퇴, 비밀번호 수정
예)
https://movie.naver.com/movie/bi/mi/basic.nhn?code=161967
위 주소는 크게 두 부분으로 쪼개진다.
바로 "?"가 쪼개지는 지점
"?" 기준으로 앞부분이 <서버 주소>, 뒷부분이 <영화 번호>
- 서버 주소: https://movie.naver.com/movie/bi/mi/basic.nhn
- 영화 정보: code=161967
👉 GET 방식으로 데이터를 전달하는 방법
? : 여기서부터 전달할 데이터가 작성된다는 의미입니다.
& : 전달할 데이터가 더 있다는 뜻입니다.
예) google.com/search?q=아이폰&sourceid=chrome&ie=UTF-8
위 주소는 google.com의 search 창구에 다음 정보를 전달합니다!
q = 아이폰 (검색어)
sourceid = chrome (브라우저 정보)
ie = UTF-8 (인코딩 정보)
3) Ajax
Ajax는 JQuery를 임포트한 페이지에서만 동작 가능하다!
-Ajax 골격-
$.ajax({
type: "GET",
url: "여기에URL을입력",
data: {},
success: function(response){
console.log(response)
}
})
-
type: "GET" → GET 방식으로 요청한다.
-
url: 요청할 url
-
data: 요청하면서 함께 줄 데이터 (GET 요청시엔 비워둔다)
👉 리마인드
GET 요청은, url뒤에 아래와 같이 붙여서 데이터를 가져갑니다.
http://naver.com?param=value¶m2=value2POST 요청은, data : {} 에 넣어서 데이터를 가져갑니다.
data: { param: 'value', param2: 'value2' }, -
success: 성공하면, response 값에 서버의 결과 값을 담아서 함수를 실행한다.
```jsx success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음 console.log(response) } ```<예> 모든 구의 미세먼지 값을 찍어보기
$.ajax({
type: "GET", <<--- GET 방식 요청
url: "http://spartacodingclub.shop/sparta_api/seoulair", <<--- 값을 가져올 url
data: {}, <<--- GET 활용시 비활성화
success: function (response) { <<--- 서버에서 준 결과를 response라는 변수에 담음
let mise_list = response["RealtimeCityAir"]["row"]; <<--- json 형식의 데이터를 변수 안에 담기
for (let i = 0; i < mise_list.length; i++) {
let mise = mise_list[i];
let gu_name = mise["MSRSTE_NM"];
let gu_mise = mise["IDEX_MVL"];
console.log(gu_name, gu_mise);
}
}
});
+++ Ajax 추가 연습 ( 이미지 바꾸기, 텍스트 바꾸기 )
- 이미지 바꾸기 :
$("#아이디값").attr("src", 이미지URL); - 텍스트 바꾸기 :
$("#아이디값").text("바꾸고 싶은 텍스트");
-로딩 후 호출하기-
$(document).ready(function(){
alert('로딩완료!')
});