[스프링 개발 입문] 5. 회원 관리 예제 - 웹 MVC 개발
김영한 님의 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 강의를 보고 작성한 내용입니다.
https://www.inflearn.com/course/%EC%8A%A4%ED%94%84%EB%A7%81-%EC%9E%85%EB%AC%B8-%EC%8A%A4%ED%94%84%EB%A7%81%EB%B6%80%ED%8A%B8/dashboard
15. 회원 웹 기능 홈 화면 추가
16. 회원 웹 기능 - 등록
< HomeController >
@Controller
public class HomeController {
@GetMapping("/")
public String home() {
return "home";
}
}@GetMapping("/"):"/"는 localhost:8080에 접속하면 호출된다
-
return이 home이기 때문에 home.html이 호출된다
- home.html은 resources/templates에서 찾는다
-
기존의 index.html이 반환되지 않는 이유 :
-
Controller가 정적 파일보다 우선순위가 높기 때문
-
welcome page를 위해 index.html을 만들었지만
-
요청이 들어오면 Controller를 먼저 찾아보는데
-
Controller에
"/"를 Mapping 했기 때문에 localhost:8080에 접속하면 -
Controller에서 반환하는 home.html이 출력되게 된다
-
< home.html >
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<h1>Hello Spring</h1>
<p>회원 기능</p>
<p>
<a href="/members/new">회원 가입</a>
<a href="/members">회원 목록</a>
</p>
</div>
</div> <!-- /container -->
</body>
</html>-
회원 가입을 누르면
/members/new로 가도록 설정 -
회원 목록을 누르면
/members로 가도록 설정
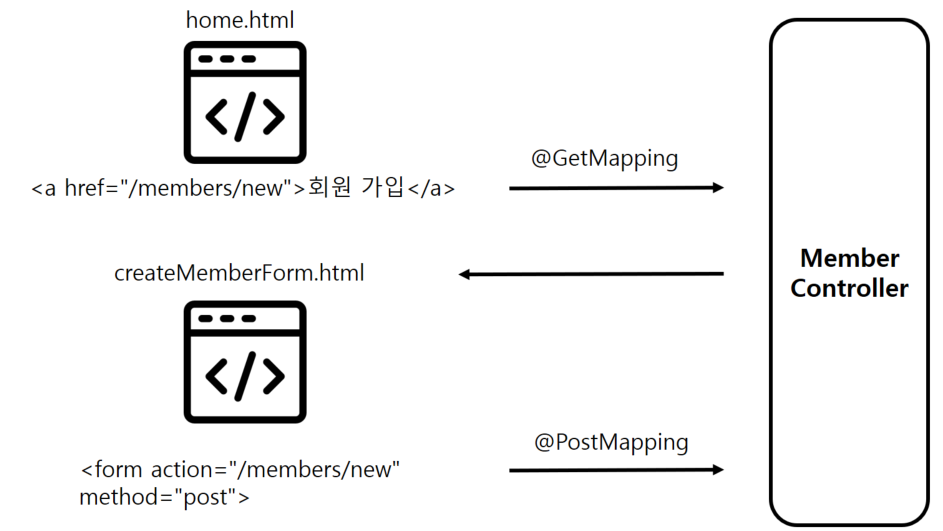
< MemberController >
// 회원 가입 요청을 받는다
@GetMapping(value = "/members/new")
public String createForm() {
return "members/createMemberForm";
}
// 회원 가입 폼에서 버튼을 누르면 동작하게 됨
@PostMapping(value = "/members/new")
public String create(MemberForm form) {
Member member = new Member();
member.setName(form.getName());
memberService.join(member);
return "redirect:/";
}
-
회원 가입 요청 URL은
/members/new로 요청이 오기 때문에 이 URL을 GetMapping하고 회원 가입을 위한members/createMemberForm로 이동 -
회원 가입 html에서 등록 버튼을 누르면 PostMapping된 메소드가 호출
-
html에서 넘어오는 form은 매개변수인
Memberform form에 들어가게 됨 -
return "redirect:/": 회원 가입이 끝나면 home 화면으로 redirect
-
-
회원 목록 요청 URL은
/members이기 때문에 이 URL을 Mapping 하고members/memberList로 이동
< createMemberForm.html >
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<form action="/members/new" method="post">
<div class="form-group">
<label for="name">이름</label>
<input type="text" id="name" name="name" placeholder="이름을
입력하세요">
</div>
<button type="submit">등록</button>
</form>
</div> <!-- /container -->
</body>
</html>-
inputtag를 사용하여 이름을 입력받는다 -
등록 버튼을 누르면 key는 name, value는 입력한 이름으로 서버로 전달된다
-
/members/new에post방식으로 전달 -
MemberController의
@PostMapping된 메소드가 호출된다
-
public class MemberForm {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}- MemberController의
@PostMapping된 메소드가 호출되면 매개변수를 MemberForm으로 받았기 때문에 String name과 input tag의 name 속성과 매칭되어 값이 들어오게 됨
17. 회원 웹 기능 조회
< MemberController >
@GetMapping(value = "/members")
public String list(Model model) {
List<Member> members = memberService.findMembers();
model.addAttribute("members", members);
return "members/memberList";
}< memberList.html >
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<table>
<thead>
<tr>
<th>#</th>
<th>이름</th>
</tr>
</thead>
<tbody>
<tr th:each="member : ${members}">
<td th:text="${member.id}"></td>
<td th:text="${member.name}"></td>
</tr>
</tbody>
</table>
</div>
</div> <!-- /container -->
</body>
</html><tr th:each="member : ${members}">: 루프를 돌면서 members라는 이름을 가진 모델 안의 값을 꺼내 실행