1. SPA
SPA (Single Page Application)- 페이지가 한 개인 애플리케이션- 리액트 프로젝트에서 .html 파일의 개수는? 1개 >>> SPA(Single Page Application)
- 한 개의 웹페이지(html) 안에서 여러 개의 페이지를 보여주는 방법은? >>> Routing
2. Routing
라우팅(Routing)이란 다른 경로(url 주소)에 따라 다른 View(화면)를 보여주는 것- 리액트 자체에는 이러한 기능이 내장되어있지 않는다.
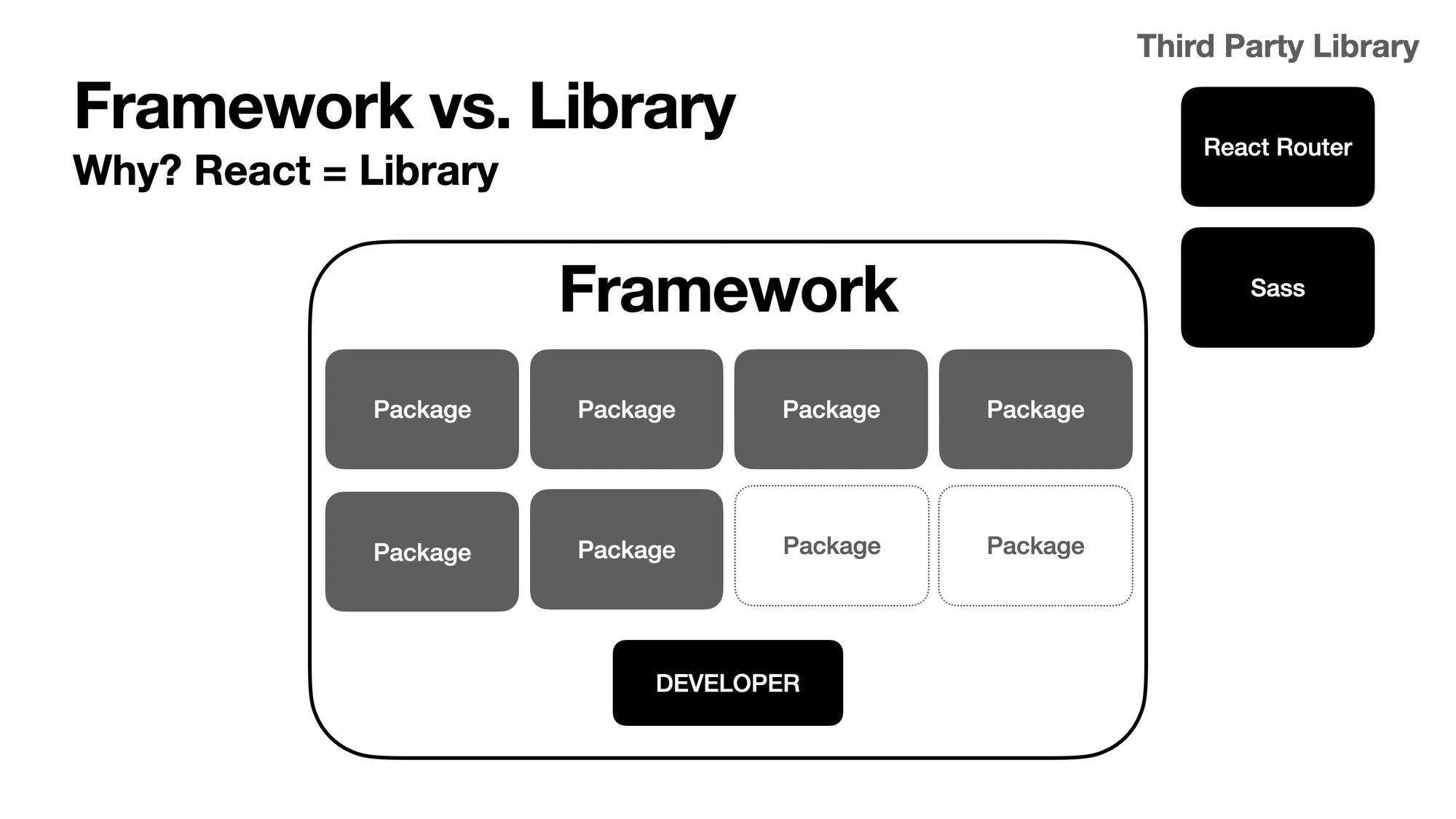
- 리액트가 Framework 가 아닌 Library 로 분류되는 이유

- React-router 는 리액트의 라우팅 기능을 위해 가장 많이 사용 되는 라이브러리
3. React Router
3-1. react-router 설치
npm install react-router-dom --save3-2. Router 컴포넌트 구현
import React from 'react';
import { BrowserRouter, Routes, Route } from 'react-router-dom'
import Login from '../pages/Login/Login';
import Main from '../pages/Main/Main';
import '../styles/reset.css';
export default function Router(){
return(
<BrowserRouter>
<Routes>
<Route path="/" element={<Login />} />
<Route path="/main" element={<Main />} />
</Routes>
</BrowserRouter>
);
}3-3. index.js
ReactDOM.render(<Router />, document.getElementById('root'));- 현재 화면에는
<App />컴포넌트가 보여지고 있습니다. (또는 Login 컴포넌트, Main 컴포넌트) - CRA로 만든 앱에 routing 기능을 적용하려면
index.js를 수정해야 합니다. <App />컴포넌트 대신에 routing을 설정한 컴포넌트(<Router />)로 변경해야 합니다.
3-4. Route 이동하기
Route 이동하는 방법은 두 가지가 있습니다.
<Link>컴포넌트 사용하는 방법useNavigate로 구현하는 방법
3-4-1. <Link> 컴포넌트 사용하는 방법
import React from "react";
import { Link } from "react-router-dom";
function Login() {
return (
<div>
<Link to="/signup">회원가입</Link>
</div>
);
}
export default Login;Router.js에서 설정한 path로 이동하는 첫 번째 방법은<Link />컴포넌트를 사용하는 방법입니다.react-router-dom에서 제공하는<Link />컴포넌트는 DOM에서<a>로 변환(Compile) 됩니다.- cf) JSX - Babel - JavaScript
<a>태그와 마찬가지로<Link />컴포넌트도 지정한 경로로 바로 이동시켜주는 기능을 합니다.- cf)
<a>vs.<Link /><a>- 외부 사이트로 이동하는 경우<Link />- 프로젝트 내에서 페이지 전환하는 경우
3-4-2. useNavigate 로 구현하는 방법
import React from "react";
import { useNavigate } from "react-router-dom";
function Login() {
const navigate = useNavigate();
const goToMain = () => {
navigate("/main");
};
// 실제 활용 예시
// const goToMain = () => {
// if(response.message === "valid user"){
// navigate('/main');
// } else {
// alert("가입된 회원이 아닙니다. 회원가입을 먼저 해주세요.")
// navigate('/signup');
// }
// }
return (
<div>
<button className="loginBtn" onClick={goToMain}>
로그인
</button>
</div>
);
}
export default Login;<Link />를 사용하지 않고 함수 호출을 통해 페이지를 이동하는 방법도 있습니다.goToMain함수에서 구현된 것처럼,useNavigate훅을 통해 페이지 이동할 수 있습니다.useNavigate훅을 실행하면 페이지 이동을 할 수 있게 해주는 함수를 반환합니다. 해당 함수를navigate라는 변수에 저장합니다.- 이후,
navigate의 인자로Router.js에서 설정한 path를 넘겨주면, 해당 경로로 이동할 수 있습니다.
3-4-3. 두 가지 방법의 활용법
<Link />- 클릭 시 바로 이동하는 로직 구현 시에 사용합니다.
- ex. Nav Bar, Aside Menu, 아이템 리스트 페이지에서 아이템 클릭 시 > 상세 페이지로 이동
**useNavigate**- 페이지 전환 시 추가로 처리해야 하는 로직이 있는 경우
useNavigate훅을 활용하여 구현합니다. - ex. 로그인 버튼 클릭 시
- Backend API로 데이터(User Info) 전송
- User Data 인증 / 인가
- response message
- Case 1 : 회원 가입되어 있는 사용자 > Main 페이지로 이동
- Case 2 : 회원 가입이 되어 있지 않은 사용자 > Signup 페이지로 이동
- 페이지 전환 시 추가로 처리해야 하는 로직이 있는 경우
