📌 position
static: 기본값, 다른 태그와의 관계에 의해 자동으로 배치되며 위치를 임의로 설정해 줄 수 없다.relative: 원래 있던 위치를 기준으로 좌표를 지정한다.absolute: 절대 좌표와 함께 위치를 지정해 줄 수 있다.
- css 순서 : left, right, top, bottom
- 부모의 위치에 의해 지정된다.
fixed: 스크롤과 상관없이 항상 문서 최 좌측상단을 기준으로 좌표를 고정
#bo1 { position:absolute; left:0; top:0; bottom:0; right:0; }
📌 diaply 속성
inline
전후 줄바꿈 없이 한 줄에 다른 요소들이 나란히 배치, 즉 순서대로 한 줄에 보이게 된다.
<span>,<a>,<em>등이 있다.- width 와 height 속성을 지정해도 무시된다.
=> 이유 : 해당 태그가 마크업하고 있는 컨텐츠의 크기 만큼만 공간을 차지하도록 되어있기 때문- margin과 padding 속성은 좌우 간격만 반영, 상하 간격은 반영 되지 않는다.
- margin은 안된다, 하지만 padding 은 된다.
- 그렇지만, padding속성의 상하 간격의 먹힌 높이로는 반영이 되지 않고, 컨텐츠의 높이만 반영된다.
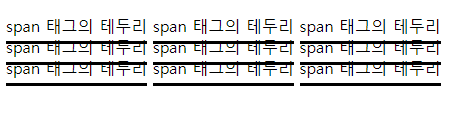
아래의 이미지처럼 뿌려진다.
<span>은inline이며, css는padding-bottom:5px; padding-top:5px;를 먹혀준 상태이다.
border-bottom은 먹히고,padding-bottom이 들어가서 border가 띄어져서 그려지지만, 실제 컨텐츠의 높이만 먹혀지면서 쭉 나열하게되면padding-bottom이 영역으로서 지정되어 있지 않는다.
block
전후 줄바꿈이 들어가 다른 요소들을 다른 줄로 밀어내고 혼자 한 줄 을 차지한다.
<div>,<p>,<h1>등이 있다.- 모든 속성이 반영된다.
inline-block
inline 요소처럼 전후 줄바꿈 없이 한 줄에 다른 요소들과 나란히 배치되지만, width와 height, margin과 padding 속성의 사용이 가능해진다.
<button>,<input>,<select>등이 있다.display:inline-block이라고 명시를 해줘야한다.
📌 float 속성
개요
원래 웹페이지에서 이미지를 어떻게 띄워서 텍스트와 함께 배치할 것인가에 대한 속성
inherit: 부모 요소에서 상속left: 왼쪽에 부유하는 블록 박스를 생성. 페이지 내용은 박스 오른쪽에 위치하며 위에서 아래로 흐름right: 오른쪽에 부유하는 블록 박스를 생성. 페이지 내용은 박스 왼쪽에 위치하며 위에서 아래로 흐름. 이후 요소에 clear 속성이 있으면 페이지 흐름이 달라진다.none: 요소를 부유시키지 않음
left와right를 통해 부유속성을 지정시display는 무시된다(none제외)
또한 이후 요소에clear속성이 있으면 페이지 흐름이 달라진다.- 현재 레이아웃용으로 많이 사용하고 있다.
clear
float 속성이 적용된 후 나타나는 요소들이 더 이상 float 속성에 영향을 받지 않도록 설정함.
left: 좌측 부유 제거right: 우측 부유 제거both: 양쪽 모두 제거
after 가상선택자와 clear
.clearfix:after{ content:""; display:block; clear:both; }