오늘은 SPA 그리고 SSR, CSR에 대해 알아보자.
신입 개발자 면접에 나오는 단골 질문, 도대체 이게 뭐란 말인가?
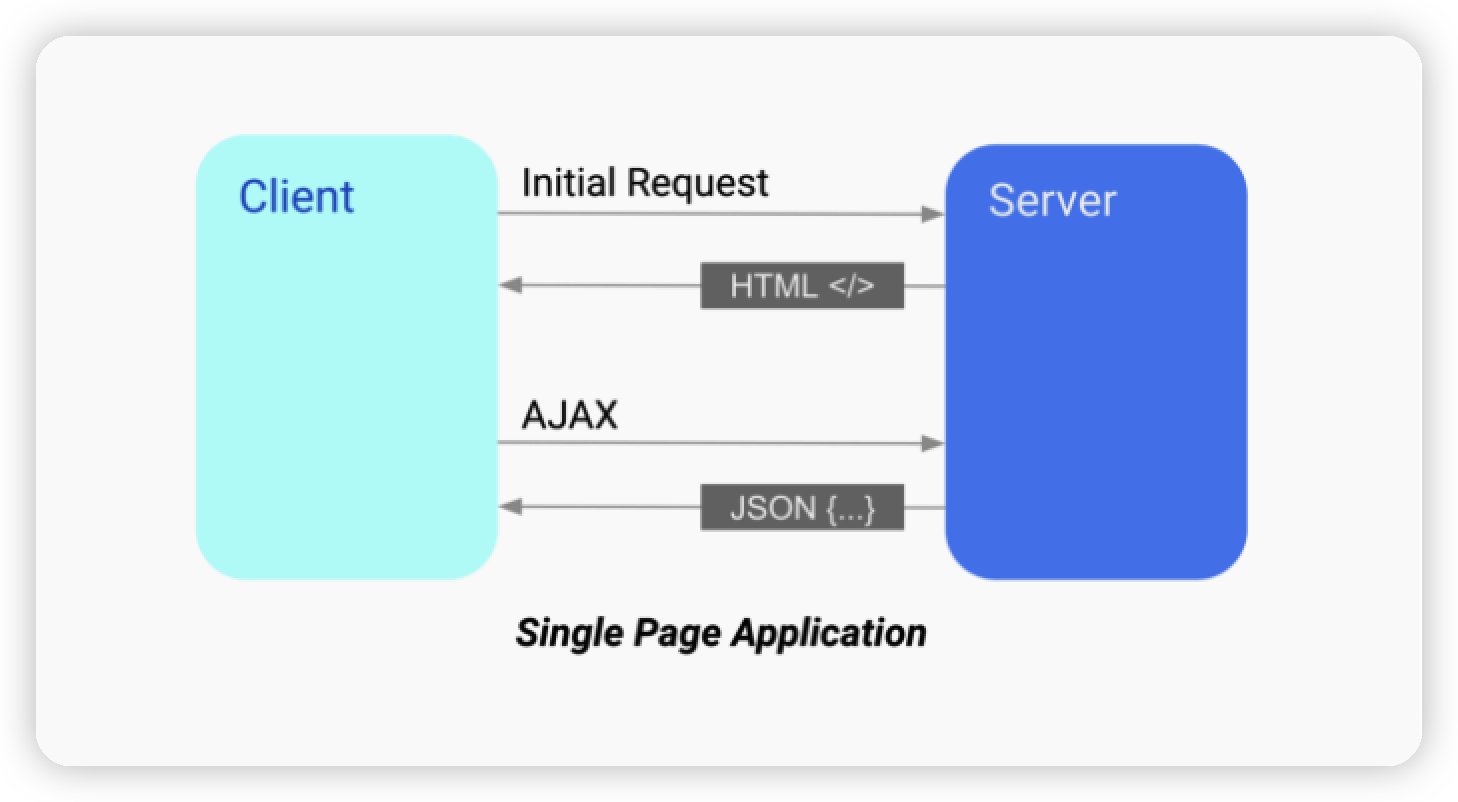
SPA ( Single Page Application )
SPA = 해석 그대로 하나의 페이지 ( HTML )만 존재하는 것이다.

🖐 질문
HTML이 하나인데 어떻게 여러 페이지를 보여줄 수 있을까?
Virtual Dom으로 보여주는 페이지를 동적으로 바꿔주기 때문에 여러 페이지가
있는것처럼 보여지는 것이다.
( JavaScript가 HTML로 번역하기 때문에 HTML처럼 보여진다. )SPA의 특징
SPA는
CSR( Client Side Rendering ) 방식으로 렌더링 하여
최초 로딩때 모든JavaScript,CSS,HTML을 렌더하고 ( 캐시에 전부 저장 )
그 후로는 비동기로 데이터를 받아올때만 서버와 통신한다.
SPA의 장점
- 필요한 리소스만 부분적으로 로딩 ( 성능 )
- 최초 로딩때 모든 요소를 렌더하기 때문에 그 이후부터는 페이지 리로딩이 없기에 사용자 경험 측면에서 좋다.
- 자연스러운 사용자 경험 ( UX )
- 전체 페이지를 업데이트할 필요가 없기 때문에
빠르고깜빡거림이 없다.
- 전체 페이지를 업데이트할 필요가 없기 때문에
- 컴포넌트별 / 모듈화 개발에 용이 ( 생산성, 유지보수 )
- 개발이 상대적으로 효율적이다. ( 생산성 )
SPA의 단점
- 최초 로딩때
JavaScript,CSS,HTML을 전부 읽기 때문에
초기 구동 속도가 느리다. ( 번들 Webpack의 code splitting으로 해결 가능 ) - 보안적인 문제
SSR에서는 사용자 정보를 서버측 세션으로 관리할 수 있지만
CSR방식에서는 클라이언트측 쿠키 말고는 사용자 정보를 저장할 공간이
마땅하지 않다.
- 검색엔진최적화 (
SEO)- 기본적으로 CSR 방식의 렌더이기 때문에 검색엔진최적화 (
SEO)
가 어렵다. ( React =Next.js, Vue =Nuxt.js인SSR로 해결가능 )
- 기본적으로 CSR 방식의 렌더이기 때문에 검색엔진최적화 (
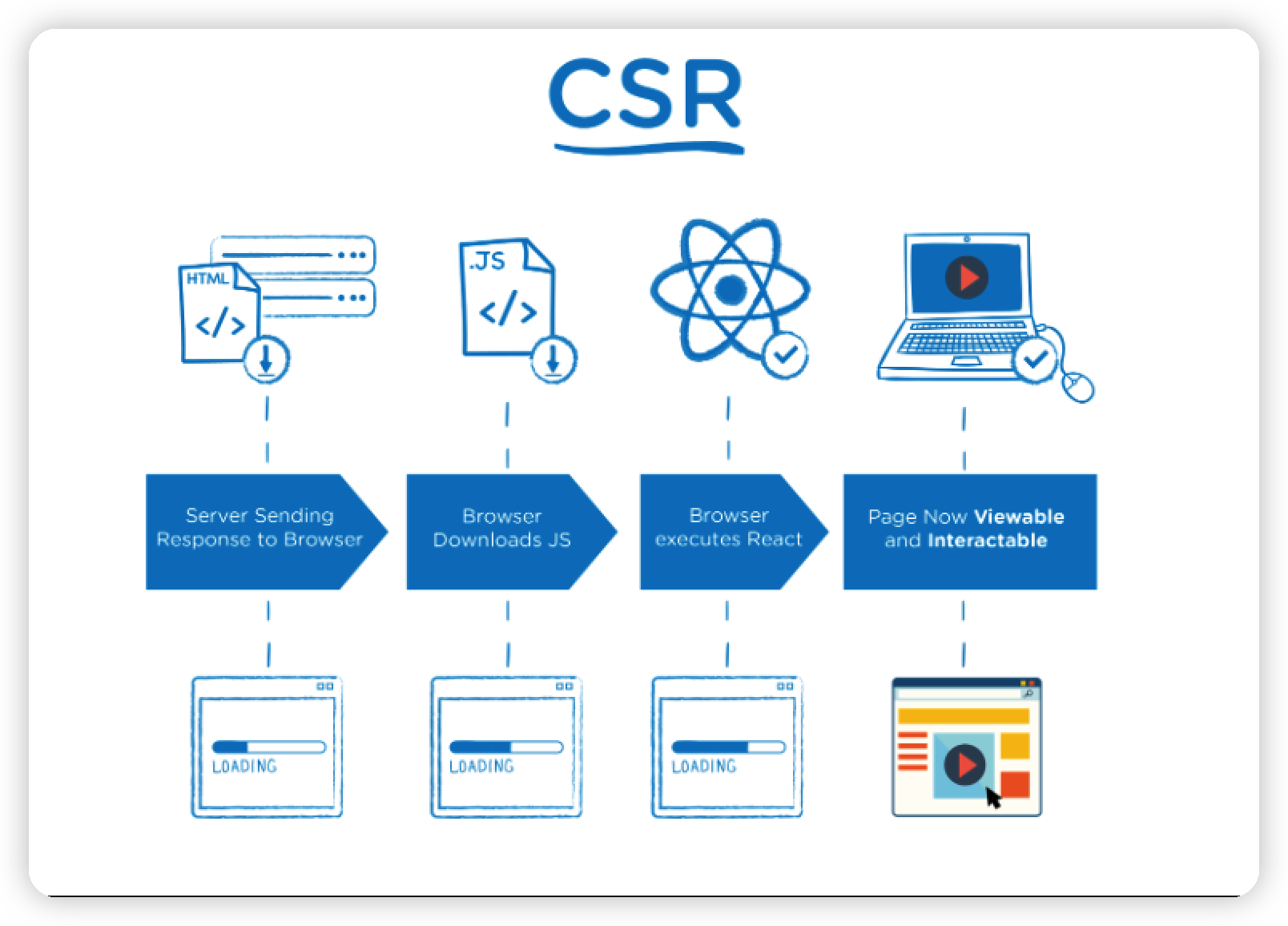
CSR ( Client Side Rendering )
최초 로딩때 서버에서 전체 페이지를 로딩하여 보여주고 이후에는 사용자의
요청이 올때마다 렌더하는 방식이다.SEO가 어렵다는 큰 단점이 있다.

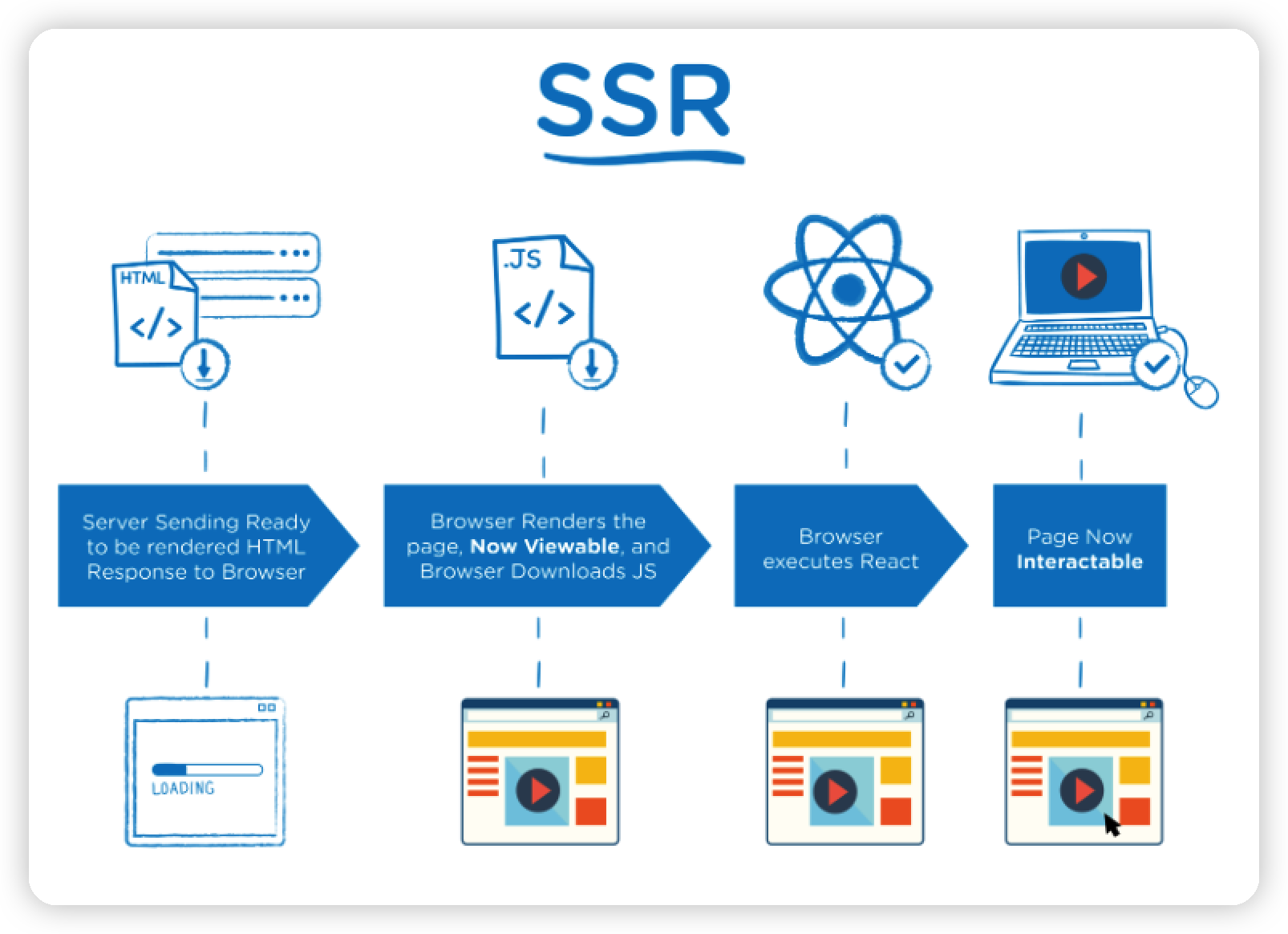
SSR ( Server Side Rendering )
서버에서 렌더링 하여 클라이언트로 응답하는것으로 아래에 그림의 단계처럼
완전히 렌더가 되지 않을 경우에 클라이언트에는 화면이 그려지지만
조작이 되지 않아 사용자가 당황할 수 있는 경험 측면에서 좋지 않은 단점이 있다.
하지만SEO가 좋기 때문에 큰 장점으로 사용된다.
초기 렌더는 CSR보다 빠른 편이지만 이후부터는 CSR이 더 빠르다.
CSR vs SSR
가장 큰 차이는 초기 렌더링속도, SEO, 보안이 있다.
Next.js? / Nust.js?
이 두가지 기법은 SSR with Hydration이다.
CSR의 장점인 초기 렌더 이후 빠른 페이지 전환,
SSR의 장점인 SEO
서로의 장점을 가져온 Hydration이다.
즉, 처음엔 SSR로 렌더를 빠르게 하고 이후부터는 CSR로 빠른 페이지 전환을 하는 것이다.