들어가며

혹시 구글의 머터리얼 디자인 (Google Material Design)을 들어 본 적이 있는가?
이것은 스큐어모피즘, 플랫 디자인의 뒤를 이은 디자인 기법 중 하나라고 보면 된다.
이번에는 해당 디자인기법의 아이콘을 사용해보려 한다.
간단한 디자인 기법의 역사
머터리얼 디자인도 처음 들어봤는데 스큐어모피즘이랑 플랫 디자인은 또 뭐지...😣
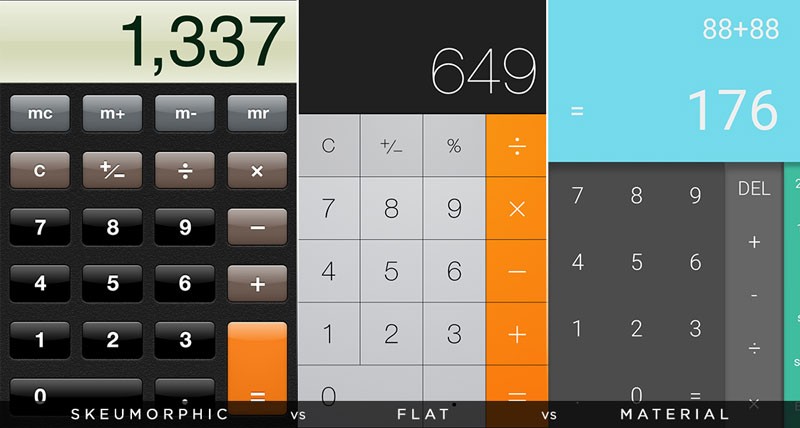
앞서 말한 3가지 단어는 디자인 기법들이다. 유행했던 순서대로 아래와 같이 나누어진다.

| 순서 | 이름 | 요약 |
|---|---|---|
| 1 | 스큐어모피즘 (SKEUMORPHIC) | 대상을 원래 그대로의 3차원 사실적인 모습으로 묘사 |
| 2 | 플랫 디자인 (Flat Design) | 복잡한 그래픽 효과를 배제, 단순 색상을 통한 2차원 묘사 |
| 3 | 머터리얼 디자인 (Material Design) | 플랫 디자인에서 그림자 등 조금 입체감이 추가된 묘사 |
아마 그림을 보면 다들 아~ 이거~! 할 것이다. 디자인은 계속해서 변화되고 있다.

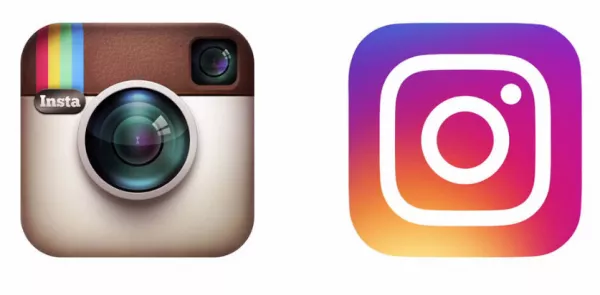
인스타그램 초창기 아이콘과 지금 아이콘에 차이가 있는 것도 디자인 기법의 변화가 영향을 준 것이다.
머터리얼 디자인 (Material Design)
머터리얼 디자인 시스템은 구글이 만들었다. 역시 구글
해당 디자인 시스템은 공식 홈페이지를 만들어 가이드를 제공하고 있다.
관심있는 사람들은 들어가서 한번 구경해보자.
Icon 알아보기
구글에서는 디자인 시스템 가이드 뿐 만아니라 아이콘 또한 제공하고 있다.
이번에는 그 아이콘을 사용해볼 것이다.
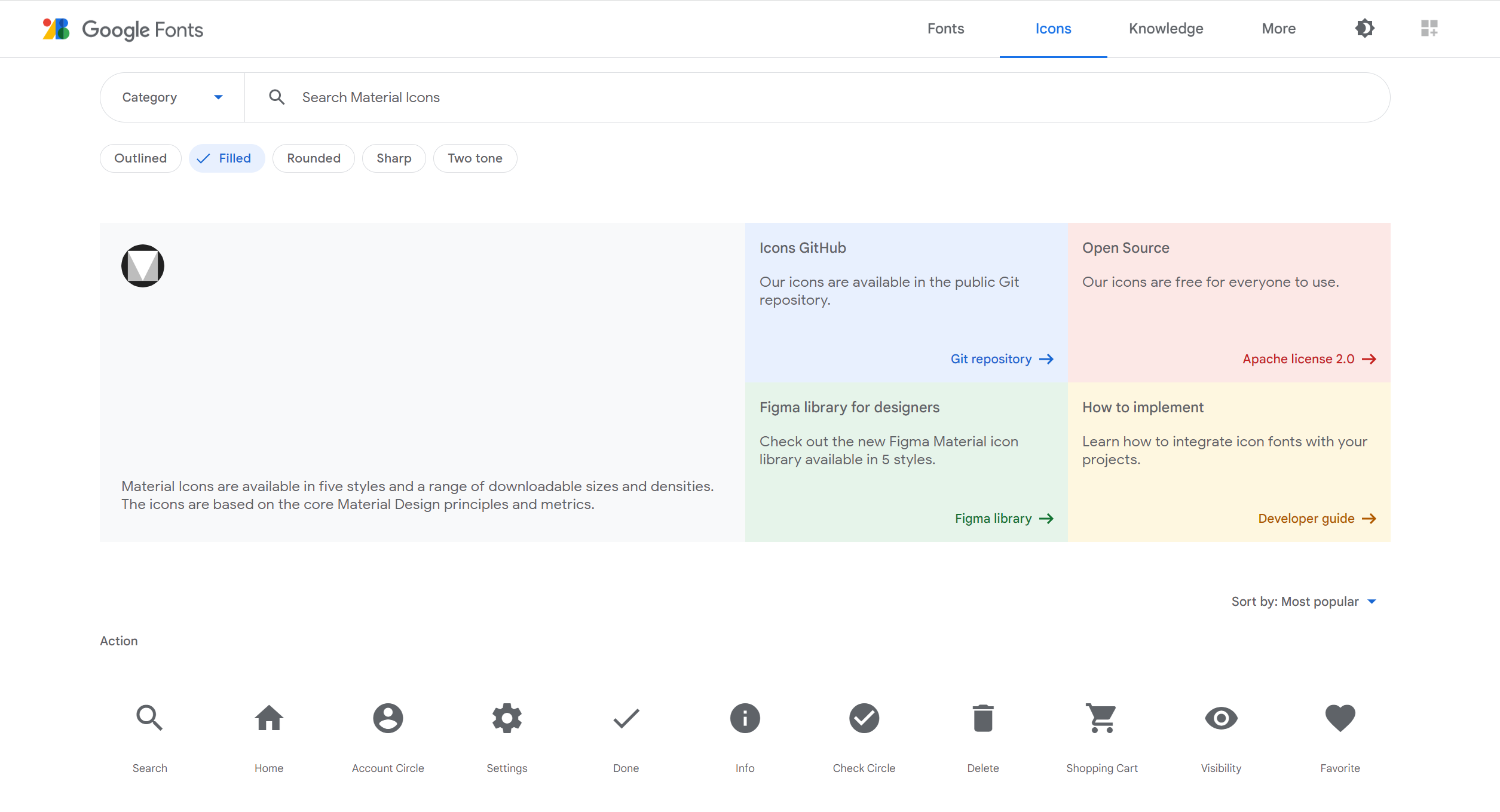
먼저 사이트에 들어가서 직접 확인해보자. 아이콘 바로가기
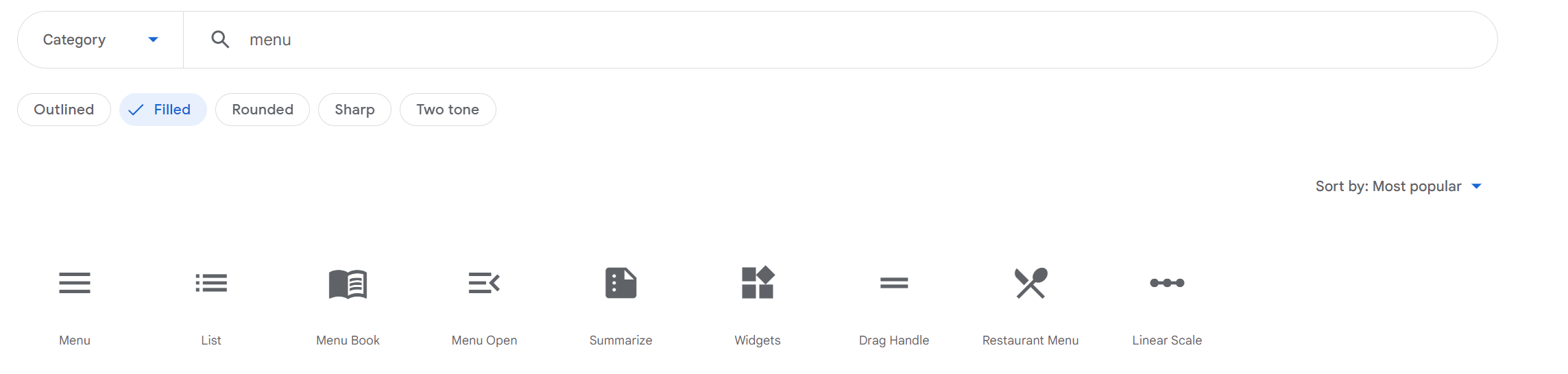
 상단에 검색창, 간단한 분류(Outline, Filled 등), 설명과 아이콘들이 보여진다.
상단에 검색창, 간단한 분류(Outline, Filled 등), 설명과 아이콘들이 보여진다.
나는 React에서 메뉴 버튼(햄버거 버튼)아이콘을 사용하고 싶다.
한번 검색창에 원하는 아이콘의 명칭을 검색해보자.
 여러가지 메뉴 중 내가 원하는 아이콘은 가장 첫번째
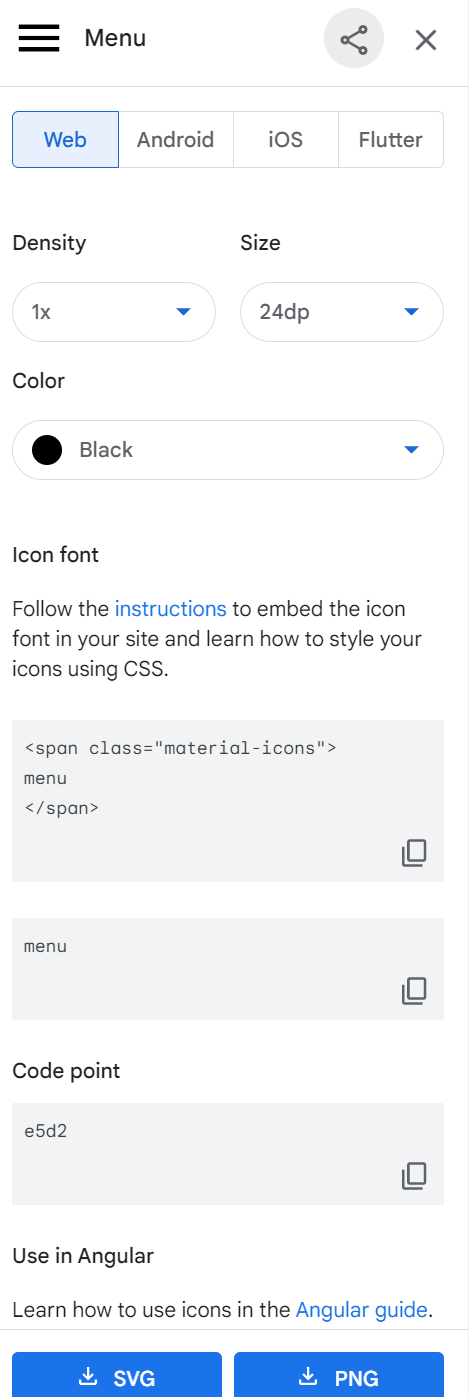
여러가지 메뉴 중 내가 원하는 아이콘은 가장 첫번째 Menu이다. 한번 클릭해보면 설명이 나타난다.
 하단을 보면 SVG, PNG로 다운로드하는 버튼이 있고,
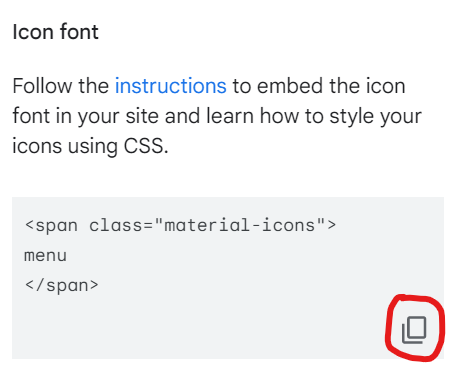
하단을 보면 SVG, PNG로 다운로드하는 버튼이 있고, Icon font가 존재하는 것을 확인할 수 있다.
엥?? 갑자기 웬 폰트죠?? 저는 아이콘이 필요한건데..😅
구글은 편리한 아이콘 사용을 위해 다운로드 외에 폰트 import를 통한 아이콘 불러오기를 제공한다.
React에서 Icon font를 import하고 해당 코드를 작성하면 원하던 Menu 아이콘이 보여지게 된다.
한번 직접 해보도록 하자.
Icon font 불러오기
Icon font를 불러오는 방법은 크게 두 가지가 있다.
1. Google Fonts CDN import (설치 X)
2. Self hosting (설치 O)
이번에는 1번, CDN을 사용해서 진행해 볼 것이다.
매우 간단하므로 주니어 개발자도 쉽게 사용할 수 있을 것이다.
우선 head에서 아래 stylesheet를 불러오자.
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet" />그리고 아까 사용하고자 했던 아이콘의 설명에서 코드를 복사해 붙여넣는다.
나 같은 경우에는 Menu 아이콘의 코드를 복사했다.
다만, React를 사용한다면 class가 아닌 className으로 입력해준다.

<span className="material-icons">menu</span>
끝.
원하는 부분에 잘 적용 된 것을 확인할 수 있다.
정리
- 여기에서 원하는 아이콘 탐색
head에<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet" />추가- 원하는 아이콘의 불러오기 코드 사용
+ 읽어주셔서 감사합니다.
+ 오타, 내용 지적, 피드백을 환영합니다. 많이 해주실 수록 제 성장의 밑거름이 됩니다.