
🕘 일정
- 자바스크립트 Class 복습, 정리
- 모듈화 (export, import) 정리
왜 리팩토링 해야 하는가
하나의 JS 파일 안에 모든 변수, 함수들이 통으로 들어가 있으면
나중에 프로젝트를 확장하려고 할 때 코드의 가독성이 떨어질 뿐 아니라
예상치 못한 오류들이 발생해도 코드가 복잡하게 얽혀있어 버그를 찾아내기가 어려울 수 있다.
어떻게 리팩토링 할 것인가
리액트나 뷰, 앵귤러 같은 프레임워크를 사용하면 손쉽게 모듈화가 가능하지만
모듈화의 개념을 더 다지기 위해 순수 자바스크립트만으로 모듈화를 진행해보도록 한다.
Class 로 데이터 관리하기
클래스는 객체 지향 프로그래밍에서 특정 객체를 생성하기 위해 변수와 메소드를 정의하는
일종의 틀로, 객체를 정의하기 위한 상태(멤버 변수)와 메서드(함수)로 구성된다. ㅡ 위키백과
ES6에서부터 사용할 수 있게된 '클래스'는 데이터를 독립적인 객체로 구분하여
가독성이 높아지고 좀 더 쉽게 접근하고 관리할 수 있게 한다.
클래스는 모듈처럼 사용하기 때문에 import 와 export 를 해주어야 한다.


무엇을 리팩토링 할 것인가
1. popup 구분하기
HTML 파일을 보면 게임이 진행되는 game 부분과 popup 부분이 구조적으로 분리되어 있다.
먼저 popup을 따로 빼내준다.
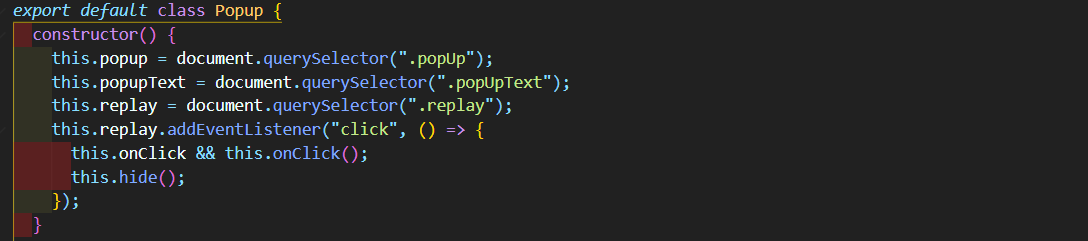
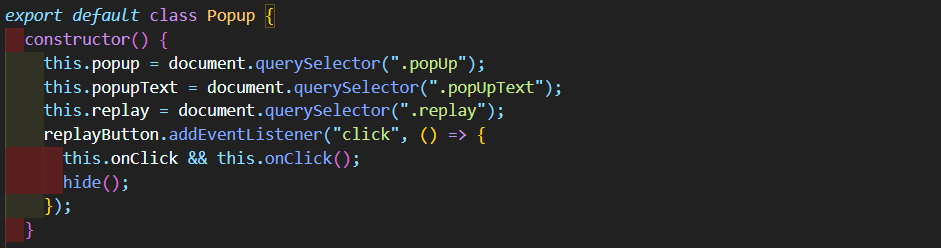
1-1. constructor
생성자 함수에는 클래스 객체가 생성될 때마다 기본적으로 가지는 데이터가 들어간다.
여기에 DOM 요소도 멤버변수로 할당된다. 그리고 Replay 버튼을 클릭했을 때 발생되는
클릭 이벤트 선언도 여기에 멤버변수로 할당된다.
멤버변수로 할당할 때에는 클래스 자신을 가리키는 'this' 를 꼭 작성한다.
1-2. method
기존의 popup 과 관련된 함수들을 동일하게 작성해주면 되는데,
이 때 popup 클래스의 메서드이기 때문에 'functio' 키워드는 생략하며
클래스의 정체성과 중복되는 메서드명은 피하도록 한다.
EX: showPopUpWithText (X) , showWithText(O)
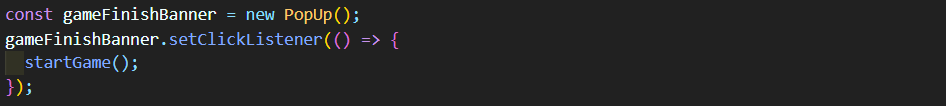
1-3. 생성된 클래스 사용하기
생성된 클래스를 변수에 할당할 때에는 '의미있는 네이밍'을 하는 것이 좋다.
단순히 const popup = new PopUp(); 이렇게 하기보다는
어느 상황에서 어떻게 씌이는지의 의미를 살려서 적절한 변수명을 작성하는 것이 중요하다.
💡 자바스크립트의 이벤트와 이벤트 핸들러 (feat.onClick)
이벤트는 사용자가 무언가 수행하는 동작을 의미하며,
이벤트 핸들러는 이러한 동작을 할 때 처리해야 할 실제 내용을 의미한다.
후속 작업 처리가 들어있는 코드 객체를 '이벤트 핸들러' 혹은 '이벤트 리스너'라고 한다.
onClick 은 자바스크립트의 이벤트 핸들러 중 하나로 클릭 이벤트가 발생하면 콜백 함수를 호출한다.
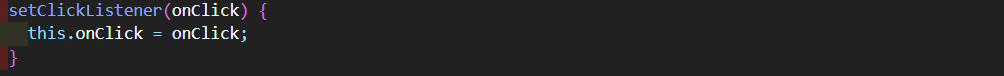
위의 코드를 보면, onClick 이벤트 핸들러를 매개변수로 받는 setClickListener 함수가 있고
이 setClickListener 함수에 startGame 함수를 실행시키는 화살표 함수를 매개변수로 전달한다.
이렇게 하면 클릭 이벤트가 발생되었을 때 익명함수가 실행되면서 내부의 콜백 함수를 호출한다.
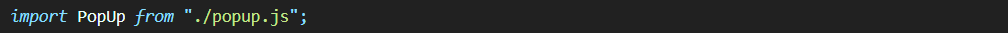
만들어진 클래스는 먼저 class 선언부 앞에 'export default'키워드를 작성하고
가져다가 사용할 js 파일에서 import 해야 사용이 가능하다.