@mixin
@mixin을 이용해서
scss에서 반복되는 요소를 한번만 쓰도록 바꾸기
언제사용?

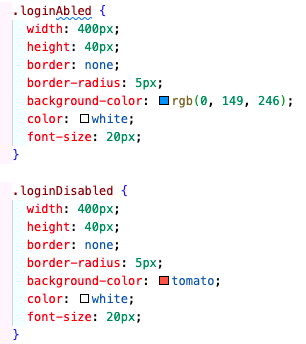
loginAbled와 loginDisabled안에 배경색빼고는 모두 같은 코드들이 반복된다
이럴때는 공통적인 부분을 컴포넌트화 시켜주는 것이 @mixin
컴포넌트화 시킨 다음에는 가져다가 쓰기만 하면 되는거라 숫자가 많아져도 편하게 코드를 작성할 수 있다
사용방법
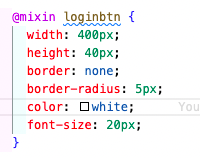
1. 정의하기 [.scss]
@mixin 믹스인이름 {
쓰고싶은 코드
}
mixin의 이름을 정하고 반복해서 사용하고 싶은 코드를 담는다
loginbtn = 믹스인이름

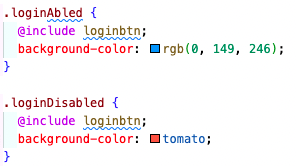
2. 사용하기 [.scss]
@include 믹스인이름

@include를 이용해서 쓰고싶은곳 안으로 심어주는 작업을 한다
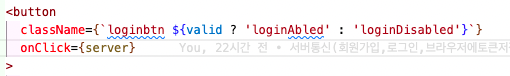
3. JS내부에 className을 넣어준다 [.js]

이렇게 하면 끝!!
세가지 과정만 거치고 나면 이전코드와 같은 기능을 한다
같은 css속성을 가지고 있는 class가 많아질수록 사용하면 코드가 훨씬 짧아져서 유용하다.