css hover
마우스를 위로 올리면 속성이 바뀌게하고 싶을때
&:hover {css내용}
안에 올리면 나오게하고 싶은 css값을 넣어준다
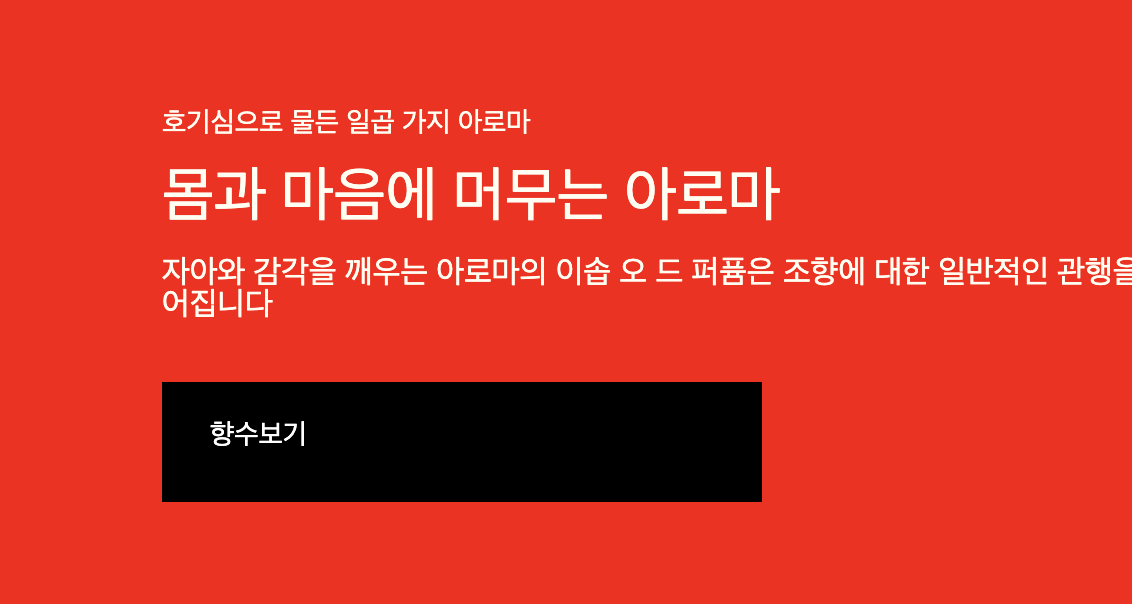
- 마우스를 올리면 border, background color: #000
폰트컬러는 #fff로 바꾸고 싶을때
&:hover {
border-color: #000;
background-color: #000;
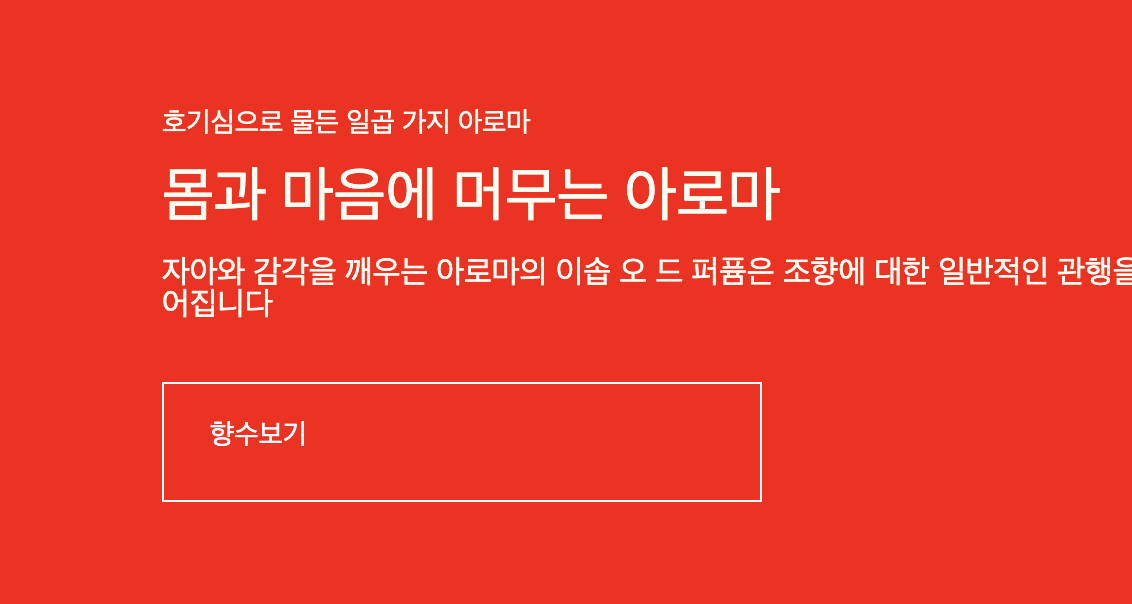
color: #fff;}마우스가 아래에 있을때

마우스를 올리면

transition을 주면 변화가 있을때 속도를 조절할 수 있다
여기에 transition 속성을 추가하면 조금 더 고급진(?) 효과를 낼 수 있다
transition: 바꾸고싶은 대상 변화될시간;
transition: all 0.3s;