State
- 리액트에서는 변수말고 state를 만들어서 데이터를 저장가능
1.state 쓸 준비하기
1) 맨 윗줄에 import {useState} from 'react'
2) let/const[변수명,change변수명] = useState("초기값")
여기까지쓰면 state 쓸 준비완료!!
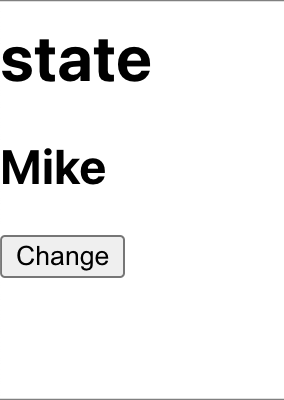
-초기값을 설정하면 처음에는 그값으로 나온다(ex>Mike)
2. state 사용법
change변수명 (새로운 state)
-state 변경함수는 ()안에 넣은걸로 state를 갈아치워주는 함수
-새로운 state()안에 내가 하고 싶은 기능을 넣으면 된다
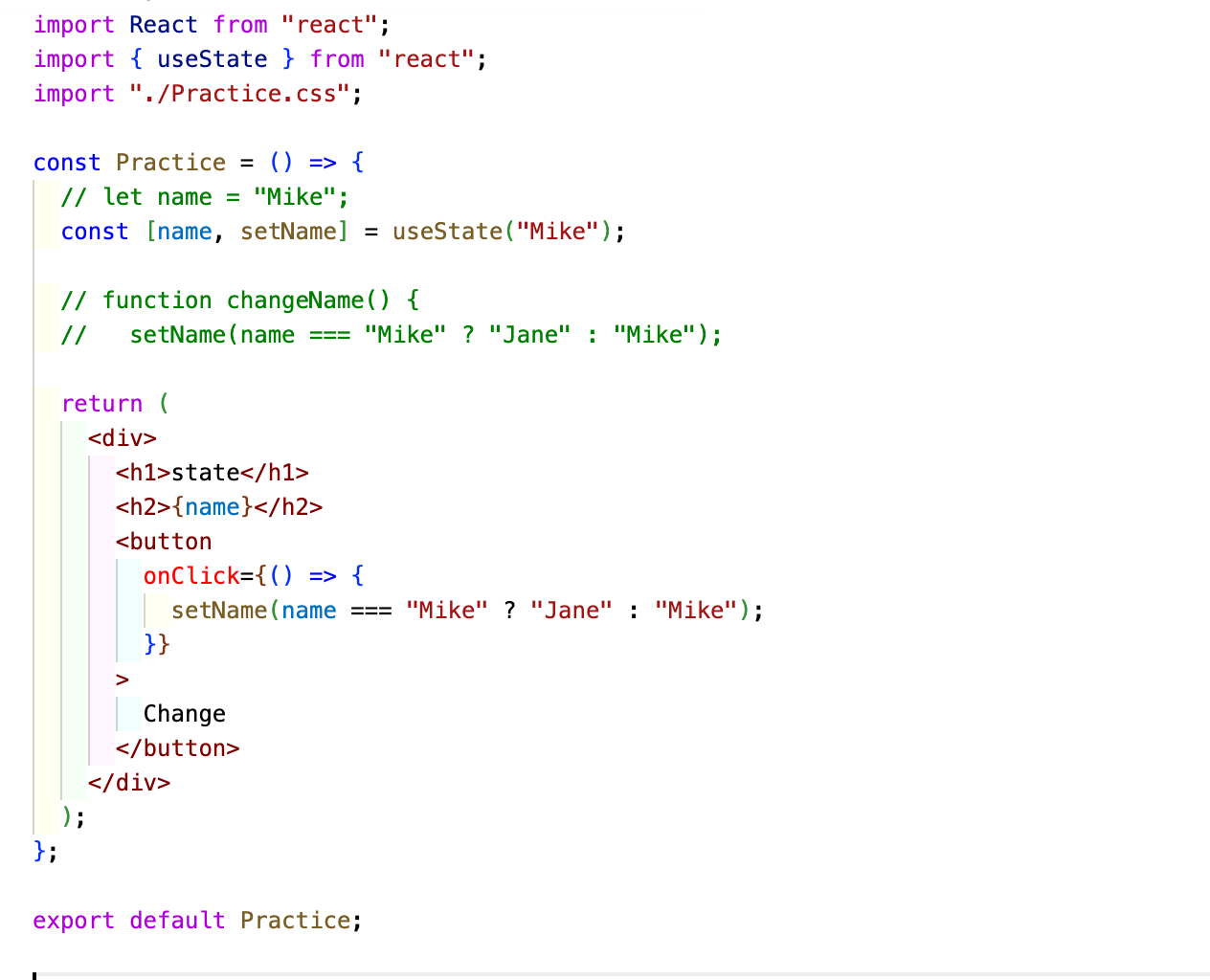
import {useState} from 'react'
const Practice = () => {
const [name, setName] = useState("Mike")
return (
<div>
<h2> name </h2>
<button
onClick={() => { setName(name === "Mike"? "Jane":"Mike");
}}
> change
</button>
</div>
);
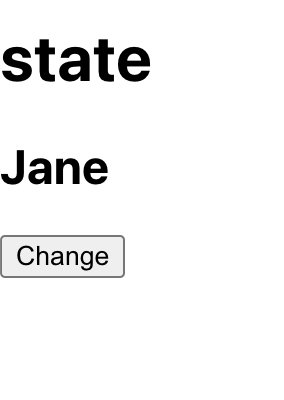
}결과: change 버튼을 클릭하면 Mike <-> Jane으로 바뀐다


오늘의 단축키
command + X
한줄삭제