Javascript 템플릿문자열
템플릿 문자열
기호를 사용하여 표현식을 넣으면 표현식이 문자열 안에서 계산된다`${...}`
console.log(`표현식 273+52의 값은 ${273+52}입니다..!`)결과: 표현식 273+52의 값은 ${325}입니다..!
Javascript prompt()
prompt (메시지 문자열, 기본 입력 문자열)
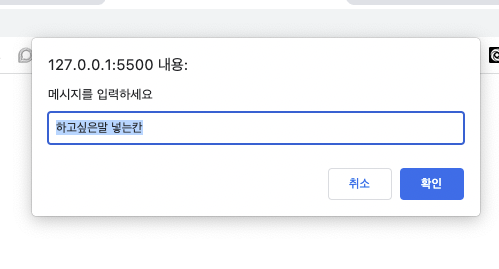
const input = prompt('메시지를 입력하세요','하고싶은말 넣는칸') alert(input);
prompt()함수는 사용자로부터 내용을 입력받아서 사용한다
1.prompt()함수를 실행하면 입력창이 나타난다

-
입력창에 내용을 입력하고 확인버튼을 누른다

-
입력한 글자가 경고창에 나타난다

Javascript Number()
숫자 자료형으로 변환하기
Number(자료)
"500"이라는 문자열을 Number()안에 넣으면 숫자형으로 변환된다
- 값 자체가 숫자로 변환되는 것이 아니라, 자료의 타입이 숫자가 되는것이다
Number("500$")
NaN
_Not a Number_
typeofNumber("500$")
"number"
오늘의 단축키
새로고침
command + R