171강
모듈개요...
학습 목표 🎯
로그인 / 로그아웃
회원가입 등
172강
스택 네비게이션을 이용하여 로그인한 사용자와 로그인 하지 않은 사용자의 화면을 분리(구분) 함.
173강
- 인증의 원리 는 무엇인가?
- 앱(프론트)에서 로그인 요청 전송
- 요청데이터 유효성 검사
- 크리덴셜 검사 후 토큰 발급
- 토큰을 리턴 받은 프론트 유저는 로그인 된 것으로 판정
174강
firebase.google. 에 DB 생성 (강의에서 사용하던 프로젝트 그대로 사용해도 무방함)
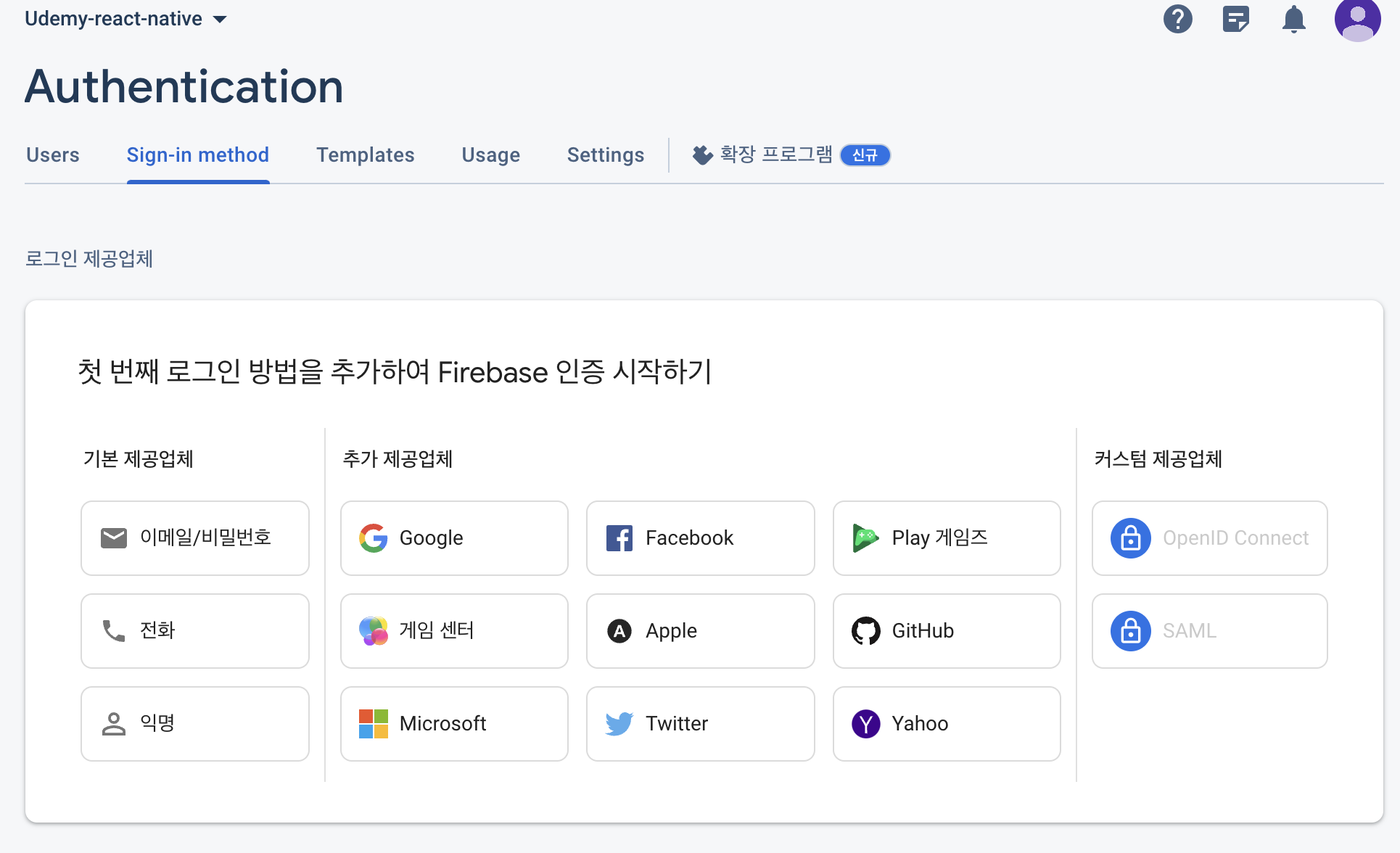
firebase - 빌드 카테고리 에서 인증(Authentication) 탭 버튼 클릭 !

다양한 인증방식을 이미 제공함. 개꿀...

나는 나중에 꼭 저 이메일 & 전화 인증방식을 사용해봐야겠다. 우리는 전화번호가 필요하다.

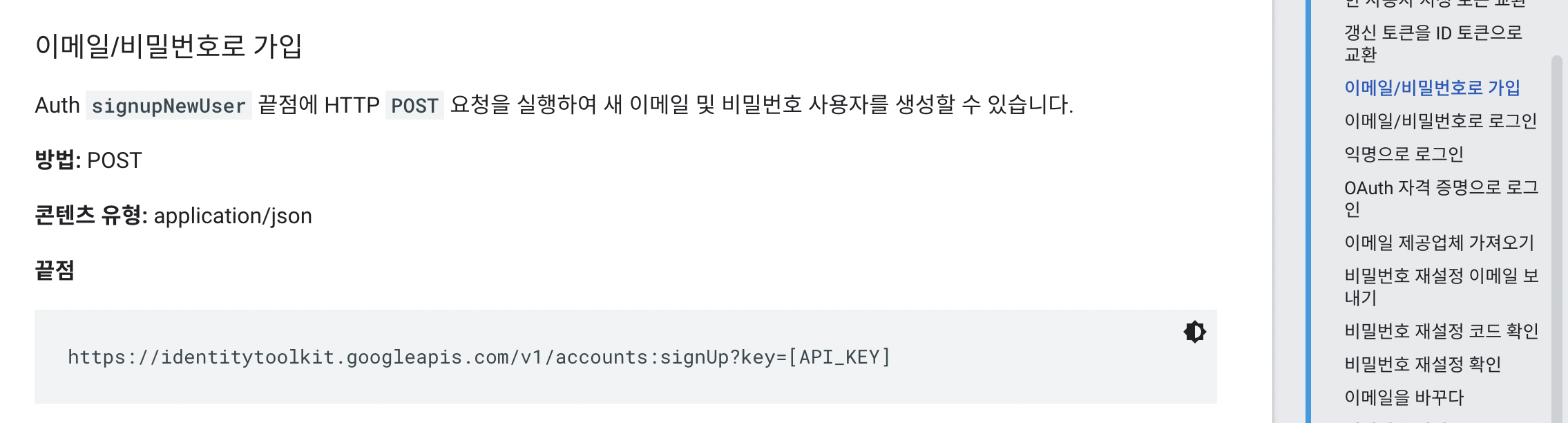
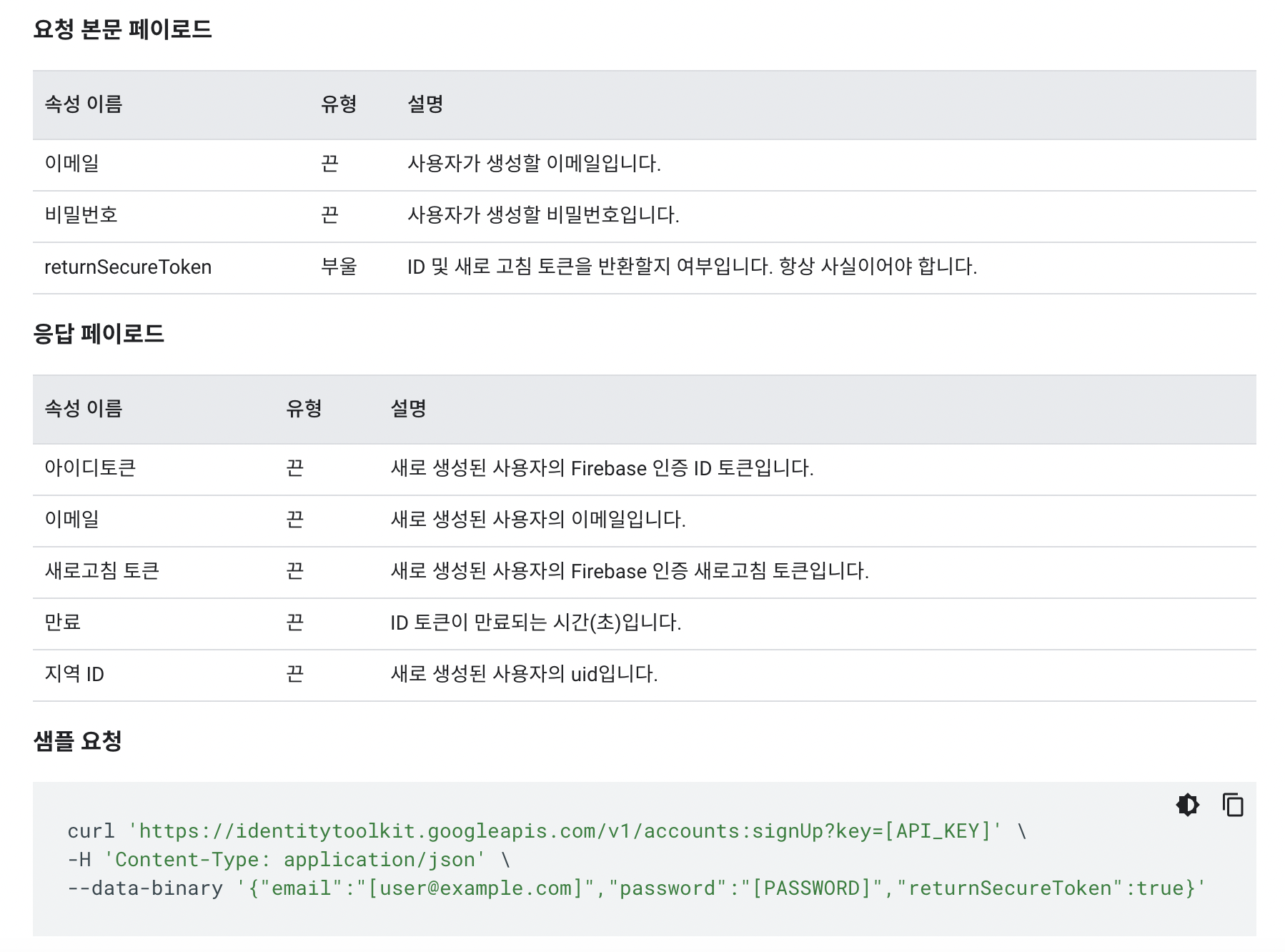
ㅋㅋㅋ 끝점 - 엔드포인트 아무튼 저 url 을 이용해서 회원가입 가능하다.

175강
회원가입 컴포넌트 화면 구성

184강
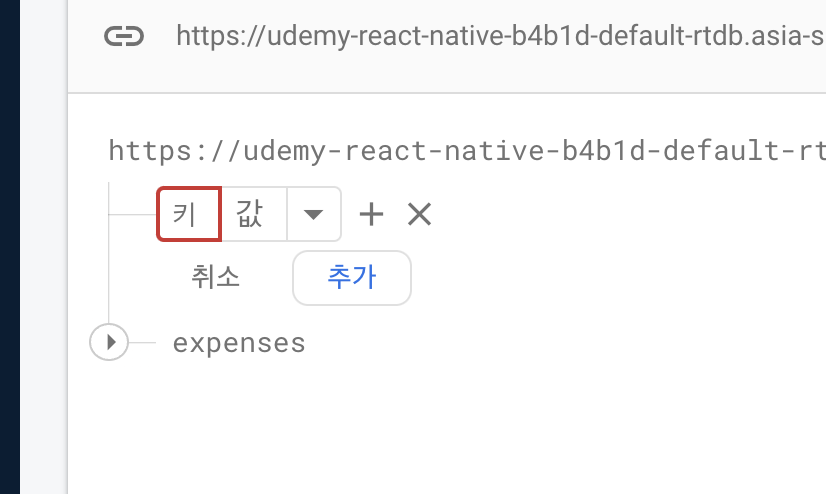
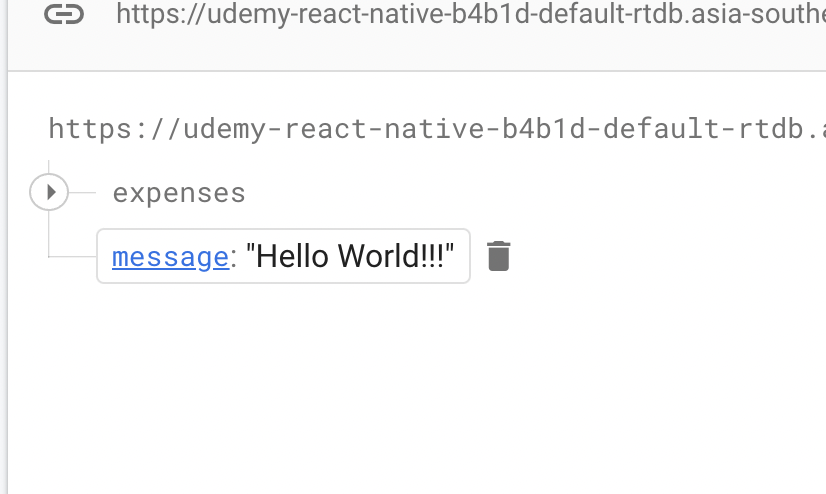
firebase 에 새로운 db 노드를 추가합시다.



키 : message
값 : Hello World!!!
으로 추가합니다.

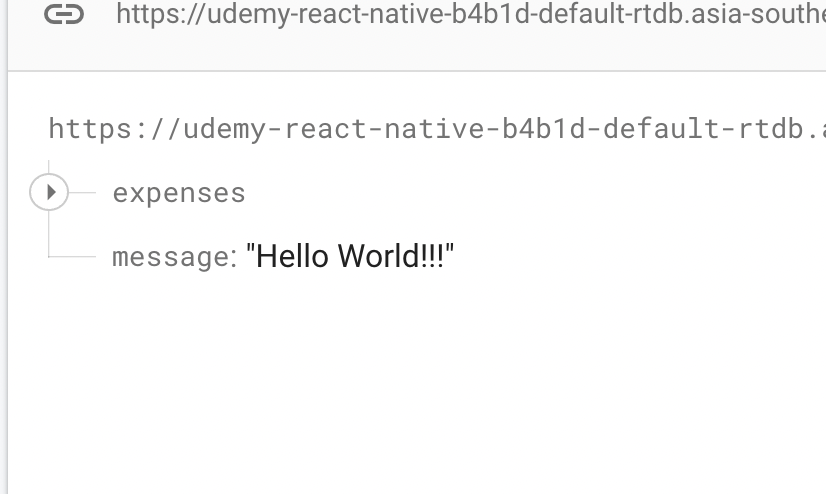
파란색으로 밑줄 쳐진 message 키 값을 마우스로 클릭하면 노드 접근 url 을 볼 수 있습니다. 아래 이미지 참조
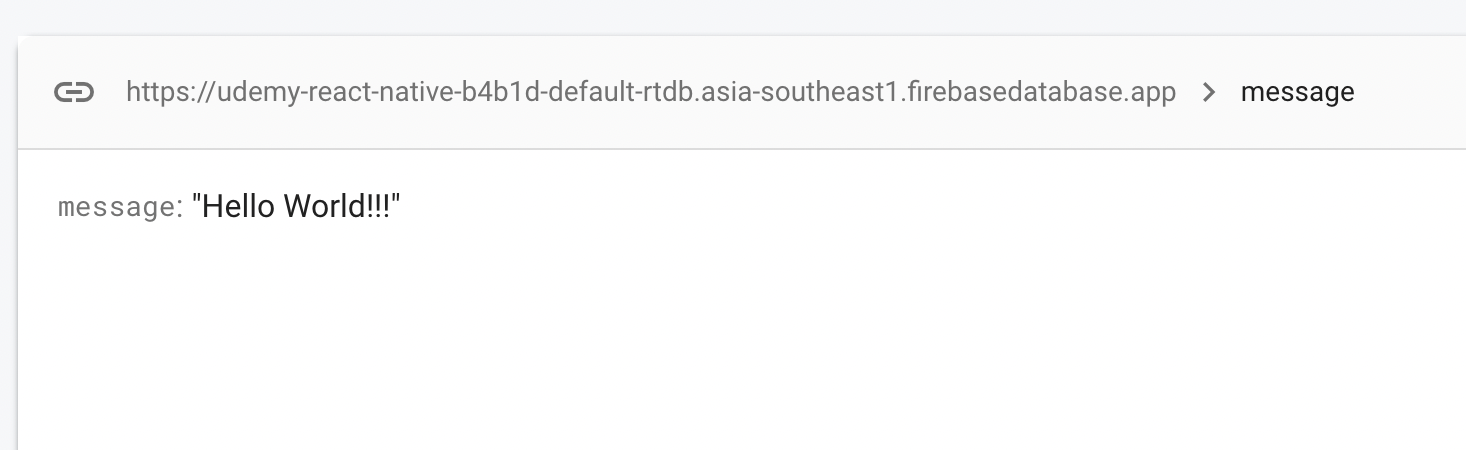
노드 접속 url 은
https://udemy-react-native-b4b1d-default-rtdb.asia-southeast1.firebasedatabase.app/message
이네요.

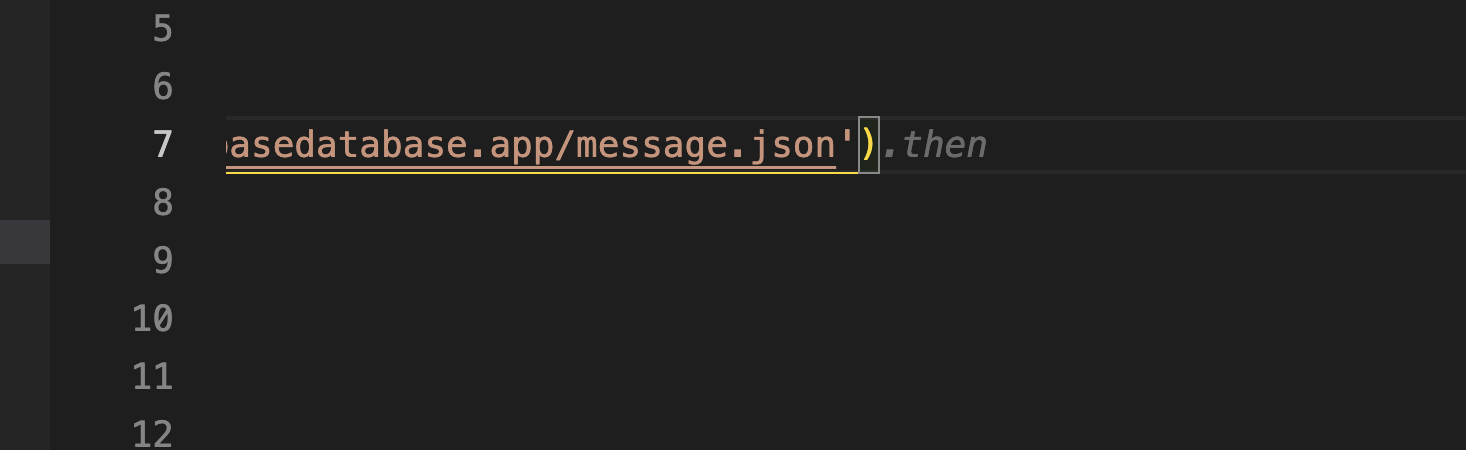
실제로 코드에서 사용할 때는 아래 이미지와 같이 노드 접속 url 에 .json 문자열을 추가합니다.


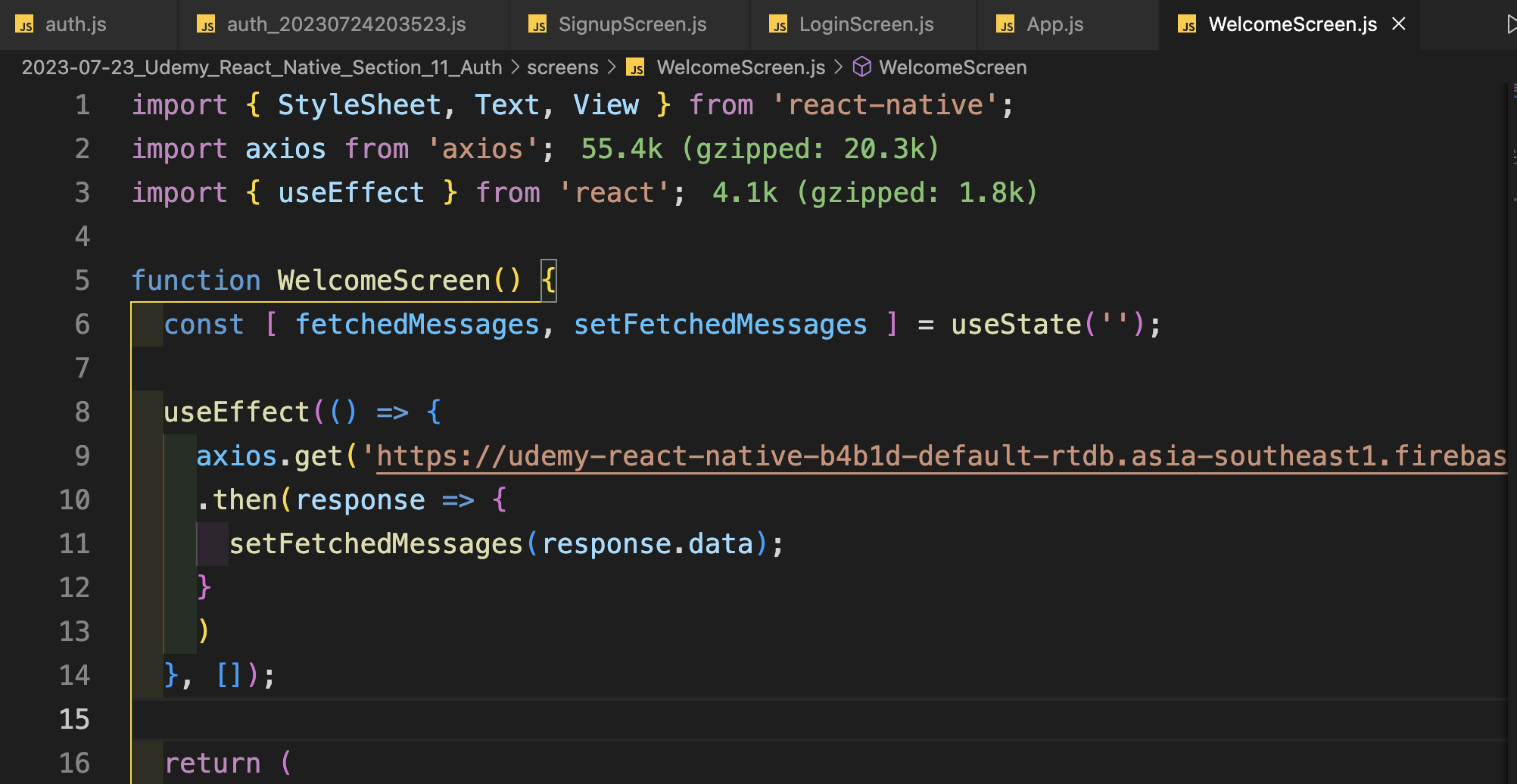
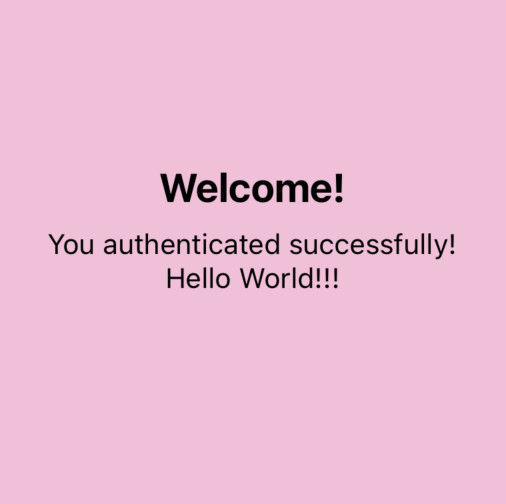
위와 같이 작성하고 로그인 하면 message 키에 해당하는 값인 Hello World!!! 가 WelcomeScreen.js 컴포넌트 화면에 등장합니다.

- 우리는 여기서 만족할 수 없다.
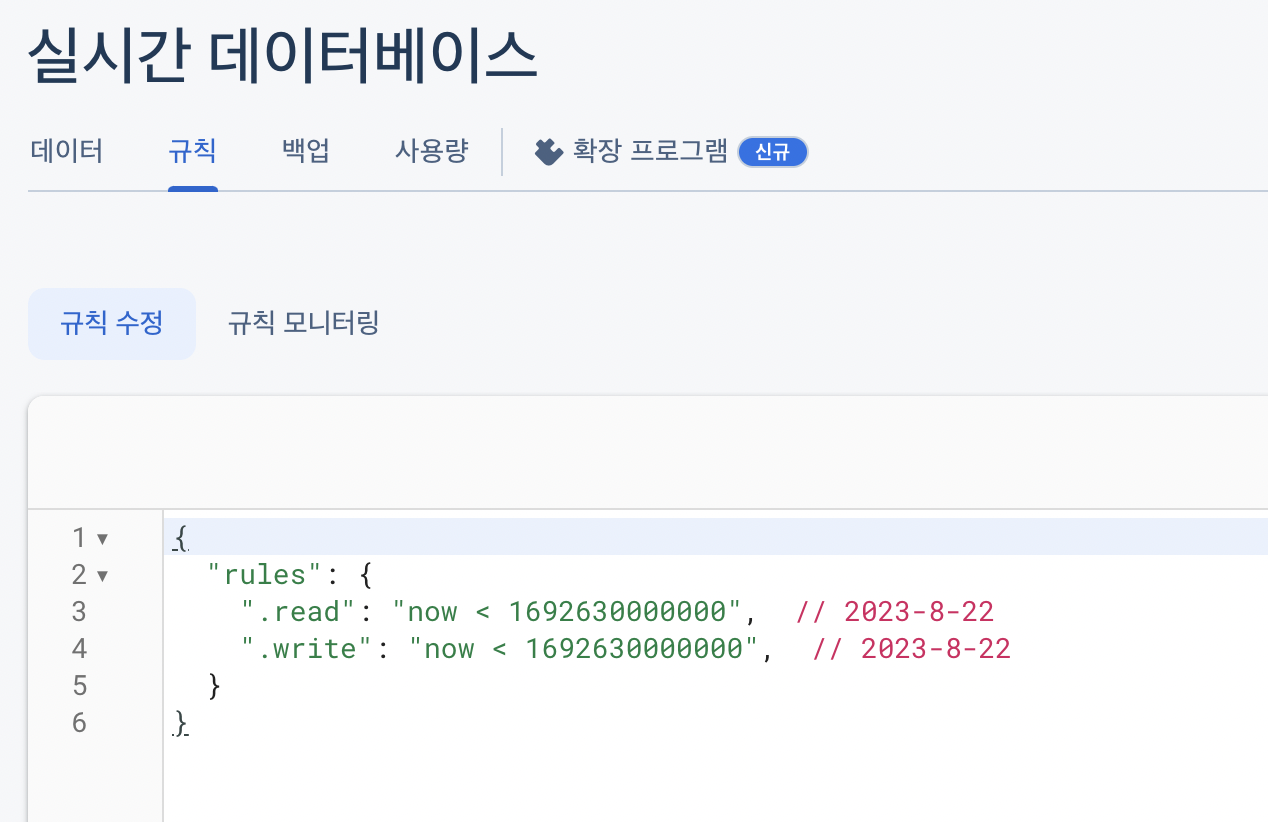
- 규칙(rule's) 을 추가할 수 있습니다.

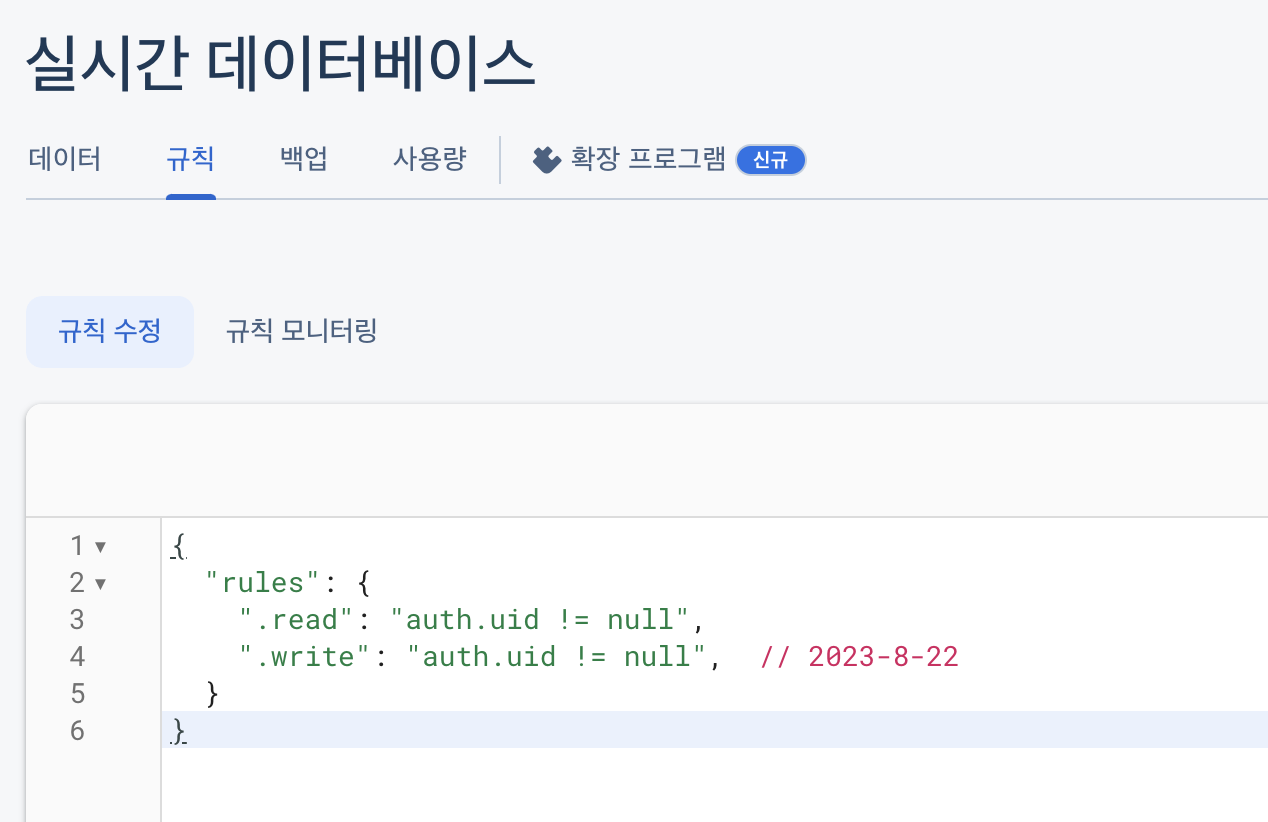
아래와 같이 수정해보자.
{
"rules": {
".read": "auth.uid != null",
".write": "auth.uid != null", // 2023-8-22
}
}
185강
react native AsyncStorage
AsyncStorage 공식문서 링크
install
npm install @react-native-async-storage/async-storage
!!! 중대한 Error !
아무래도 expo-app-loading 은
현재 버전충돌이 있는 것 같다.
여러차례 시도해봤지만 유독 expo-app-loading 라이브러리를 설치 후
에러 발생하고 깨진다.
나 뿐만 아니라 다른 사람들도 같은 에러로 고생하여 해당 강의에 질문을 올리기도 하였다...
현재로서는 그냥 pass 하기로 결정한다.
