
@IBOutlet weak var popUpButton: UIButton!
private func configPopUpButton() {
let popUpButtonClosure = { (action: UIAction) in
if action.title == "거리순" {
// 거리순으로 보여주는 기능 구현
}
} else if action.title == "조회순" {
// 조회수순으로 보여주는 기능 구현
}
} else {
// 등록순으로 보여주는 기능 구현
}
self.tableView.reloadData()
}
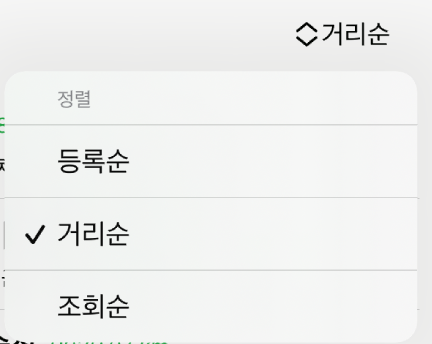
popUpButton.menu = UIMenu(title: "정렬", children: [
UIAction(title: "등록순", handler: popUpButtonClosure),
UIAction(title: "거리순", handler: popUpButtonClosure),
UIAction(title: "조회순", handler: popUpButtonClosure),
])
popUpButton.showsMenuAsPrimaryAction = true
}
팝업 버튼에 대한 궁금증이 해소되었군요! UI가 굉장히 깔끔한데요!?