Vue 프로젝트를 하면서 페이지 이동을 할 땐 this.$router.push({})
해당 페이지에서 파라미터 값을 들고 올땐 this.$route.params.[파라미터 키]
이렇게 사용한다. 이 둘의 정확한 차이점이 궁금해 찾아보았다😀
✅ $router
Router의 인스턴스를 나타낸다.
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')여기서 만들어진 router 인스턴스는 전반적인 라우터 기능을 관리한다.
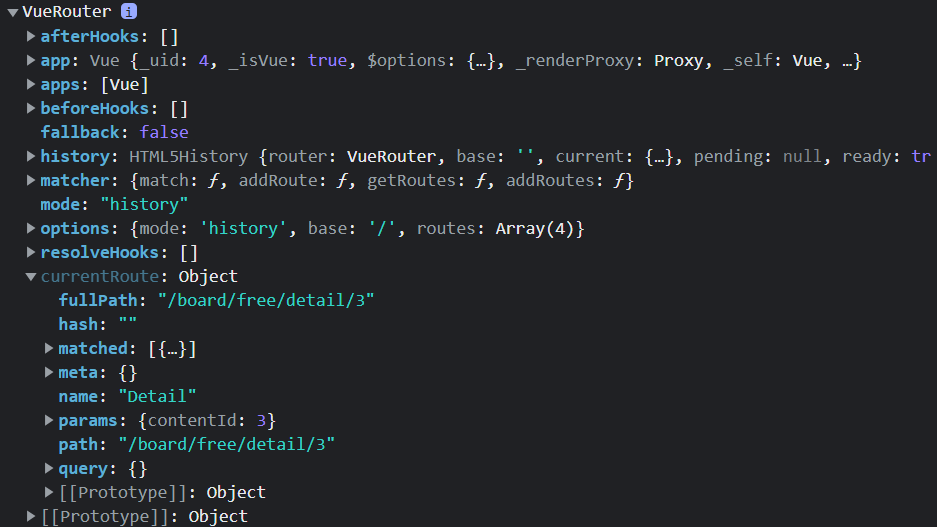
콘솔로 찍어보면 Router 인스턴스의 프로퍼티와 메서드를 더 자세하게 확인할 수 있다.
console.log(this.$router)
Router 객체의 프로퍼티와 메서드
- app : 라우터를 사용하는 루트 Vue 인스턴스
- mode : 라우터 모드
- currentRoute : 현재 라우트에 대한 Route 객체
- push : 페이지 이동 실행.
✅ $route
페이지 이동 등의 라우팅이 발생할 때 생성되는 Route 객체다.
현재 활성화된 라우트의 상태를 저장한 객체.
그래서 현재 페이지에서의 경로, url, 파라미터, 쿼리 등의 정보를 이 객체에서 받을 수 있다.
Route 객체의 프로퍼티와 메서드
- path : 현재 라우트의 경로를 나타내는 문자열.
- params : 파라미터의 키, 값을 가지고 있으며, 전달받지 못하면 undefined
- query : 쿼리 스트링의 키, 값을 가지고 있는 객체
- hash : 현재 URL에 URL 해시가 있을 경우 라우트의 해시값을 갖는다.
- fullPath : 쿼리 및 해시를 포한하는 전체 URL
- name : 이름을 가진 라우터의 경우 라우트의 이름.
정리
라우터의 기능을 쓰고 싶다. -> $router
현재 페이지에서의 라우터 정보를 얻고 싶다. -> $route
