Push API
- 서버로부터 푸시 메시지를 수신할 수 있는 기능을 제공
- 이를 통해 동의한 사용자에게 비동기식 알림 및 업데이트를 전달
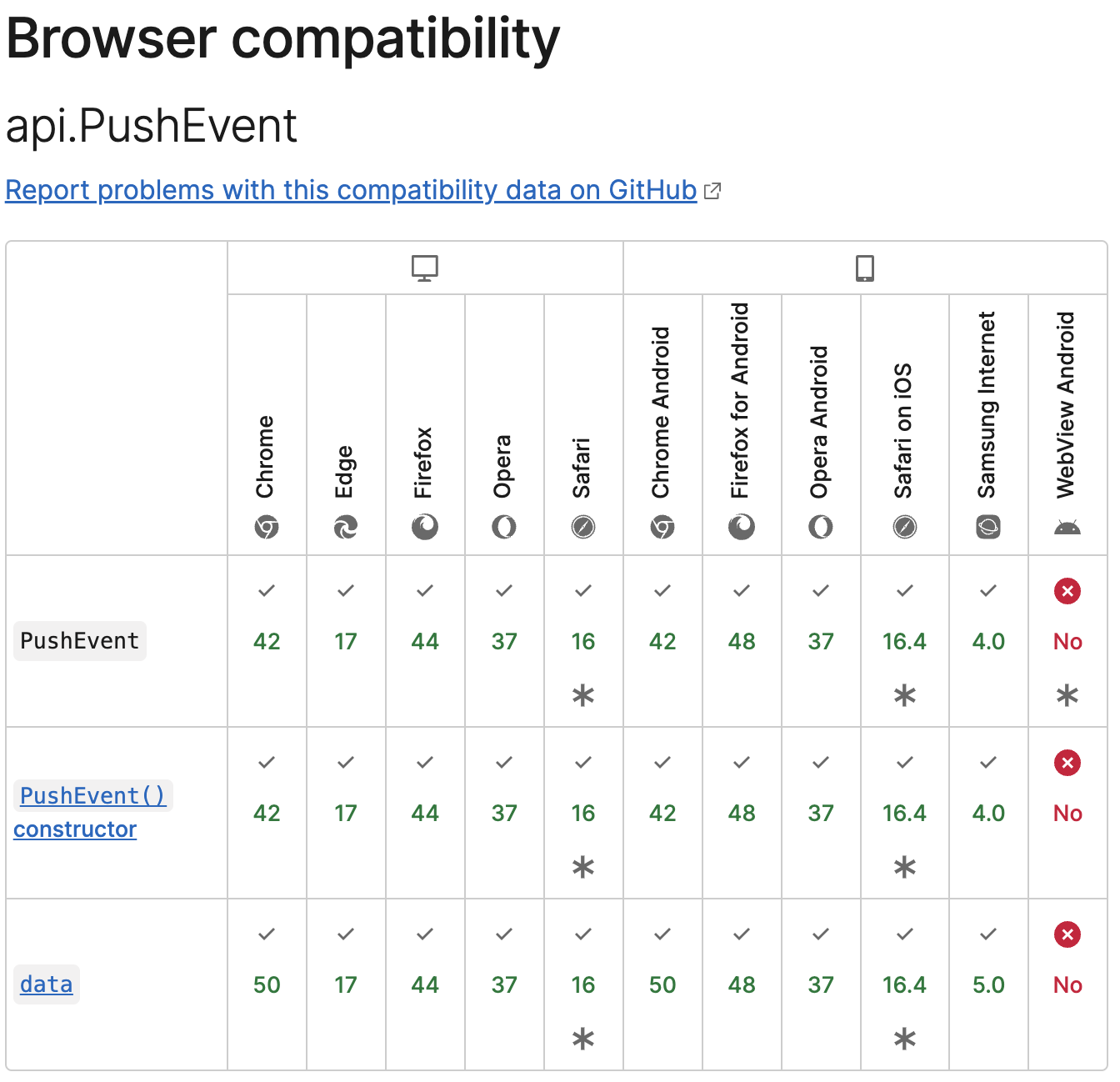
- 2023년 3월부터 최신 브라우저도 지원되기 시작했으며 이전 브라우저에서는 동작하지 않을 수 있다. 대부분의 브라우저에서 동작하는 듯.

이러한 푸시 알림이 가능한 서버를 만드는 것은 매우 복잡하고 많은 기술적인 과제들이 있기 때문에 구글의 FCM이라는 서비스를 사용하면 좀더 쉽게 사용할 수 있다.
FCM(Firebase Cloud Messaging)
Google에서 제공하는 무료 푸시 알림 및 메시징 서비스로 모바일 및 웹 애플리케이션에 푸시 알림을 보낼 수 있다.
주요 기능
-
알림 메시지 또는 데이터 메시지 전송
사용자에게 표시되는 알림 메시지를 전송하거나 데이터 메시지를 전송해서 임의로 처리할 수 있다. -
다양한 메시지 타켓팅
단일 기기, 기기 그룹, 주제를 구독한 기기 등 3가지 방식으로 클라이언트 앱에 메시지를 보낼 수 있다. -
FCM 콘솔에서 메시지 전송
코드 작성 없이 FCM 콘솔에서 직접 전송 가능하다.
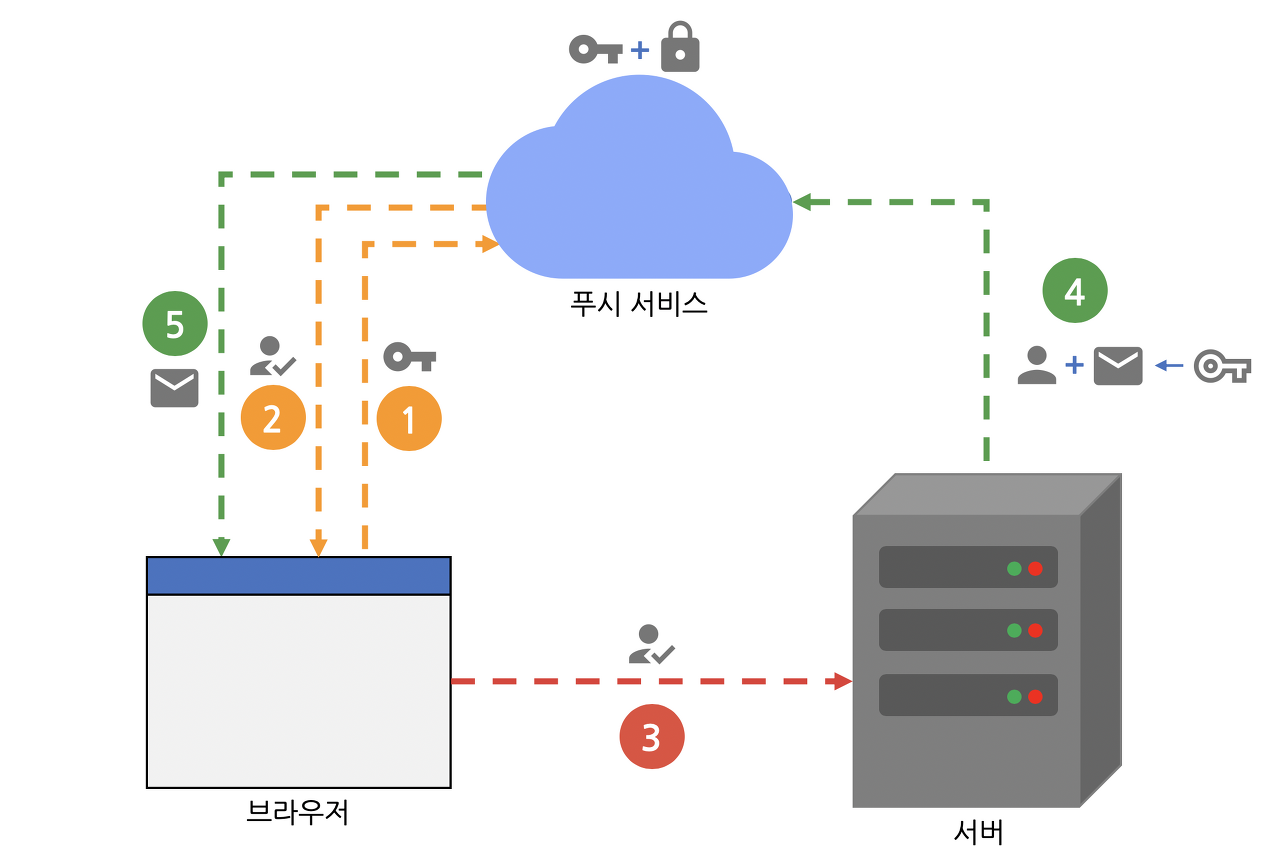
FCM으로 메시지를 보내는 과정

(1) 브라우저에서 푸시 서비스 구독 + VAPID 공개 키 전달
(2) 구독 정보 수신
(3) 구독 정보 서버로 전달
(4) 구독 정보 + 메시지 + VAPID 비공개 키로 암호화된 JWT
(5) VAPID 공개 키로 유효성 검증 & 검증된 경우 구독 정보에 해당하는 브라우저로 푸시 메시지 발송
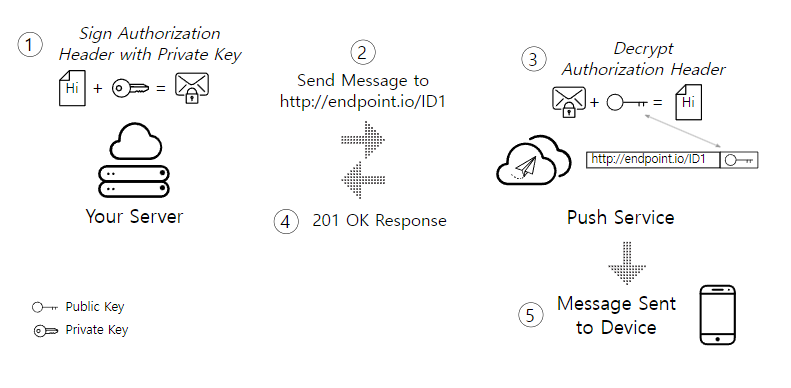
VAPID

- Voluntary Application Server Idenrification
- Web Push API의 안전한 푸시 메시지 전송을 위한 인증 방식
- 공개키와 비공개키 쌍을 갖는 암호화 방식
구현 순서
-
FCM SDK 설정
firebase에서 프로젝트 생성 후 FCM 설정 -
클라이언트 개발
- 알림 허용 팝업
- 유저 기기 구독 후 식별 가능한 토큰 서버로 전달
- 메시지 처리
- 서버 개발
-
인증 및 메시지를 보내기 위한 Firebase Admin SDK Or 서버 프로토콜 중 선택
-
FCM 등록 토큰 관리를 위한 권장사항
https://firebase.google.com/docs/cloud-messaging/manage-tokens?hl=ko&_gl=1*15ik23n*_up*MQ..*_ga*MTE0Nzc5ODI5My4xNzE1OTAxMzQ2*_ga_CW55HF8NVT*MTcxNTkwMTM0NS4xLjAuMTcxNTkwMTM0NS4wLjAuMA..
FCM 메시지 정보
알림 메시지
- 백그라운드에서 사용자 기기에 메시지를 표시.
- 브라우저 시스템 알림
- 정의된 interface를 사용해야함.
{
"message":{
"token":"bk3RNwTe3H0:CI2k_HHwgIpoDKCIZvvDMExUdFQ3P1...",
"notification":{
"title":"Portugal vs. Denmark",
"body":"great match!"
}
}
}데이터 메시지
- 클라이언트에서 해당 데이터 처리
- 정해진 interface 없음
- 브라우저 내 커스텀 알림 및 업데이트용으로 사용하면 좋을 듯
- ?? 백그라운드 상황에서도 오는지 확인 필요
{
"message":{
"token":"bk3RNwTe3H0:CI2k_HHwgIpoDKCIZvvDMExUdFQ3P1...",
"data":{
"Nick" : "Mario",
"body" : "great match!",
"Room" : "PortugalVSDenmark"
}
}
}마지막으로 의문이 들었던 것들을 좀 더 찾아봤다.
FCM 운영에 드는 비용이 꽤나 들텐데 왜 무료로 제공하는걸까? 구글의 인프라 자체가 워낙 크게 잘 구축되어있어서 효율적으로 관리할 수 있으며 FCM을 무료로 제공함으로서 구글의 다른 유료 클라우드 서비스 연계로 수익을 얻을 수 있다. 그리고 푸시 알림에 대한 데이터들을 수집할 수 있고 그 데이터로 또 다른 비지니스로 활용할 수 있다.
그리고 하루에 몇건까지 메시지 전송이 가능할까? FCM 문서에는 하루에 전송할 수 있는 메세지에 대한 명확한 제한이 명시되어 있지 않다. 그래서 대규모로 푸시 알림 기능을 사용하게 된다면 구글측에 문의를 통해 추가적인 지원을 받는 것이 좋을 것 같다.
확인된 포그라운드 상태는 "화면에 포커스 되어있을 때", "화면에 보이지만 포커스 안되어있을 떄" 두 가지였고
확인된 백그라운드 상태는 "브라우저 실행 후 포커스되지 않을 탭에 있을 떄", "브라우저 실행 후 탭을 껐을 때" 였다.
다음은 구현 포스팅 예정.
Reference
https://geundung.dev/114
https://web.dev/articles/push-notifications-web-push-protocol?hl=ko
https://firebase.google.com/docs/cloud-messaging?hl=ko&_gl=1*1qwvmnz*_up*MQ..*_ga*MTMwOTkzMzM4OC4xNzE1OTEzMzYy*_ga_CW55HF8NVT*MTcxNTkxMzM2Mi4xLjAuMTcxNTkxMzM2Mi4wLjAuMA..