How to align screen center ?

1. position, transform 사용
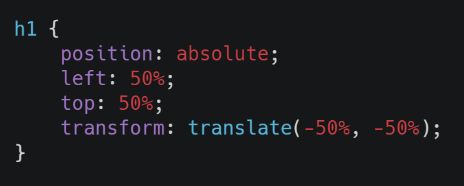
position: absolute;
- 부모 엘리먼트 위치를 기준으로 절대적인 위치 값을 설정할 수 있음
- left와 top을 50%로 설정해 중앙에 정렬할 수 있음
✔ 정중앙에 오는 게 목적이기 때문에 transform: translate(-50%, -50%);를 해서 맞춰주면 됩니다.
transform : 대상의 형태를 변형하는 명령
translate : 위치조정에 사용됨
✔ translate의 첫 번째 값과 두 번째 값은 각각 x축, y 축입니다. 여기서 -50%라는 값은 대상 엘리먼트(h1)의 크기의 절반만큼을 빼서(-) 이동하라는 뜻입니다.
💎이 방법이 가장 많이 쓰이는 곳은 바로 전면 히어로 배너입니다.

중앙에 두고 싶은 구성요소를 묶은 후에 위의 코드를 사용해 간단히 중앙에 위치시킬 수 있습니다.
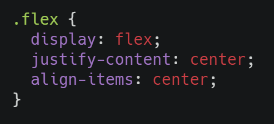
2. Flex 사용

<🚩간편> flex 사용 후 중앙 정렬해주기
✔ 간단하고 편리합니다.
✔ flex 장점 : position:absolute; 를 쓰기 어려운 환경에서 적절 !
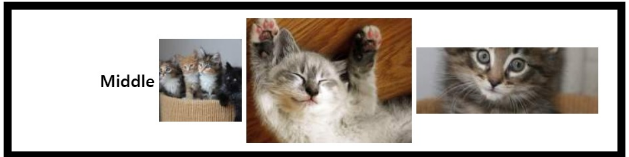
3. vertical-align, text-align 사용

고양이들과 중앙에 있는 텍스트
보통은 1, 2번으로 처리가 가능합니다.
그러나 display: inline-block;을 사용하고, flex를 절대 쓰고 싶지 않은 분들이라면 이런 방법도 있습니다.
vertical-align은 사용해보시면 아시겠지만 동일한 레벨에 있는 다른 엘리먼트의 높이에 영향을 받고, 부모 엘리먼트의 높이가 변할 때 따라서 반응하지 않습니다.
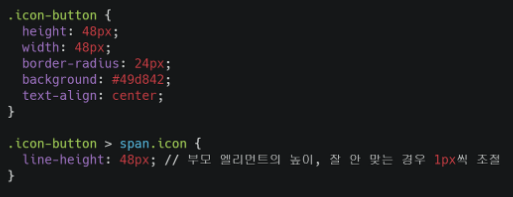
4. line-height 이용하기

fontawesome과 같은 폰트 기반의 아이콘을 중앙에 위치시켜야 할 때 간단하게 쓸 수 있는 방법입니다. 아이콘을 으로 감싼 후 line-height 값을 직접 입력해 넣어줍니다. 보통은 부모 엘리먼트의 높이를 그대로 입력하면 중앙에 오게 할 수 있는데, 폰트 기반 아이콘의 경우 값을 정확히 입력했을 때 묘하게 중앙이 안 맞는 경우가 있습니다. 이때 line-height를 1px씩 조절해 맞춰주면 됩니다.
5. margin: auto; 사용하기

이 방법은 보통 메인 콘텐츠 컨테이너를 수평 중앙에 둘 때 사용합니다. 좌우 여백이 최대폭을 기준으로 반반씩 정확히 가져가게 할 수 있습니다.
지금은 무조건 베이스로 깔고 작업시작합니다 :)
margin 못잃어...💖
❗❗ 주의 : display가 inline, inline-block이면 제대로 작동하지 않습니다.
inline은 영역을 차지하지 않고, inline-block은 콘텐츠가 있는 부분에만 영역 처리를 하므로 margin이 제대로 적용될 수 없습니다. 그러므로 영역을 차지하는 display 값(block, flex, grid 등)을 설정해두었는지 확인해주세요 !
6. text-align: center; 사용하기

엘리먼트 안의 구성요소가 텍스트, inline 또는 inline 계열 일 때 수평 중앙에 두는 방법입니다.
위의 margin: auto; 와 마찬가지로 수평 중앙만 맞출 수 있습니다. 보통 텍스트의 중앙을 맞출 때 사용하지만 부모 엘리먼트에 해당 속성을 넣고, 자녀 엘리먼트에 inline 계열 display 속성을 넣어 사용할 수 있습니다. 이 방법에 line-height 값을 부여해서 수직 중앙도 맞춰줄 수 있습니다. 자녀 엘리먼트에 부모 엘리먼트 높이와 같은 적절한 값을 넣어주면 됩니다.
7. Grid와 place-content 사용하기

<🚩간편>
그리드를 사용해 간단하게 중앙 위치 정렬도 가능합니다. 이 방법은 다른 방법들보다 훨씬 더 간단하고, 코드도 짧지만 많은 분들이 잘 모르는 방법이기도 합니다 :)
authorship: https://www.nomcss.com/css/css-easy-center-align
