Todo-App
SCSS와 JS로 Todo App 만들기
create-react-app .
npm install sass classnames react-icons
컴포넌트 구성
TodoTemplate
TodoInsert
TodoList
TodoItem
사용자 컴포넌트들은 별도의 폴더를 만들어 저장하는 것이 관례임.
flex 연습
https://flexboxfroggy.com/#ko
useCallback
콜백함수? 이벤트가 발생할 때 호출되는 함수.
내부적으로 한 번 만들어진 함수를 재사용한다.
useRef
useState는 값이 변경될 때마다 화면 렌더링
useRef는 렌더링을 다시 할 필요 없음. 컴포넌트의 속성만 조회&수정
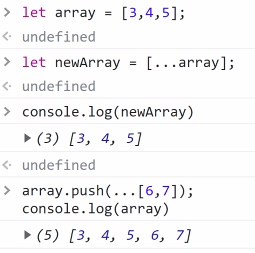
스프레드 연산자
rest parameter
: 나머지 매개변수