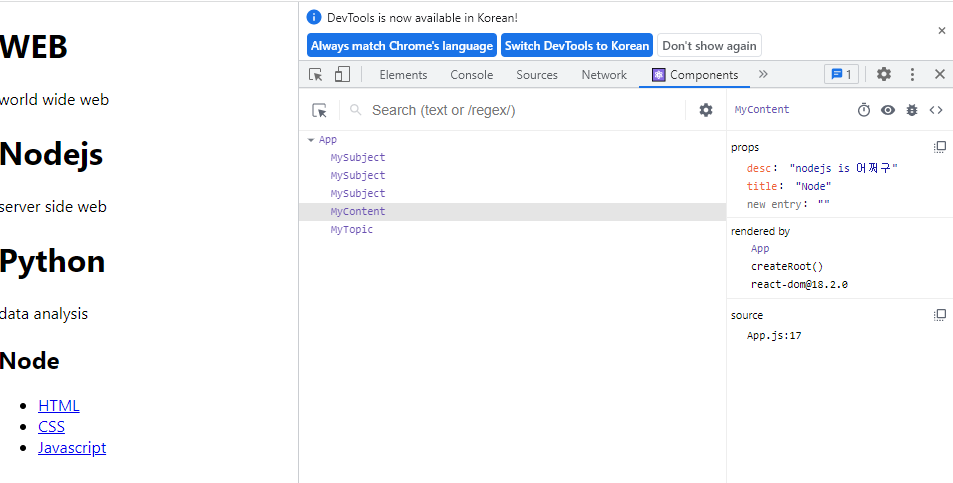
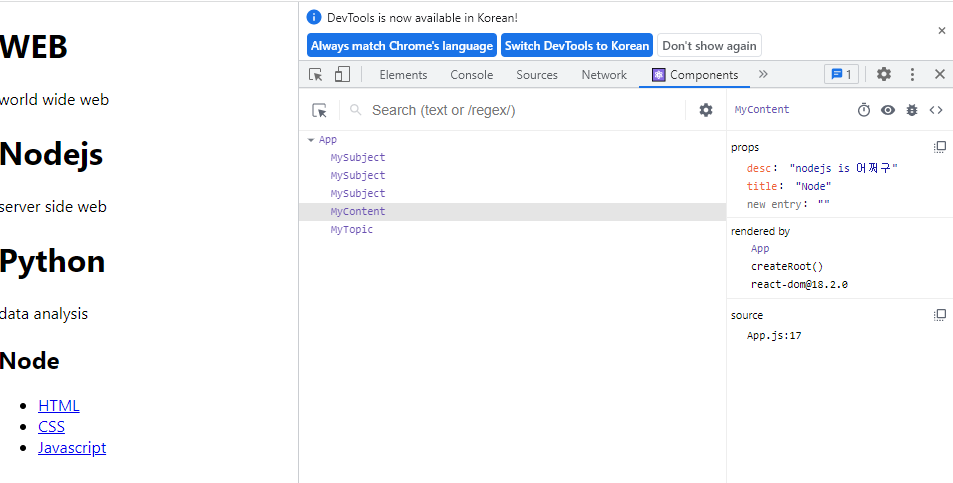
props
app.js
import './App.css';
import MyComponent from './MyComponent';
function App() {
return (
<>
{}
<MyComponent name="리액트">자바스크립트</MyComponent>
</>
);
}
export default App;
MyComponent.js
import React from 'react';
const MyComponent = ({name, children}) => {
return (
<div>
내 이름은 {name} <br/>
{children}
</div>
);
}
MyComponent.defaultProps = {
name: "맥주3병 과일안주"
};
export default MyComponent;
클래스형 컴포넌트에서 props
import Component from 'react';
class MyContent extends Component {
render() {
return (
<article>
<h2>{this.props.title}</h2>
{this.props.sub}
</article>
)
}
}
export default MyContent;