캔버스 API 사용하기
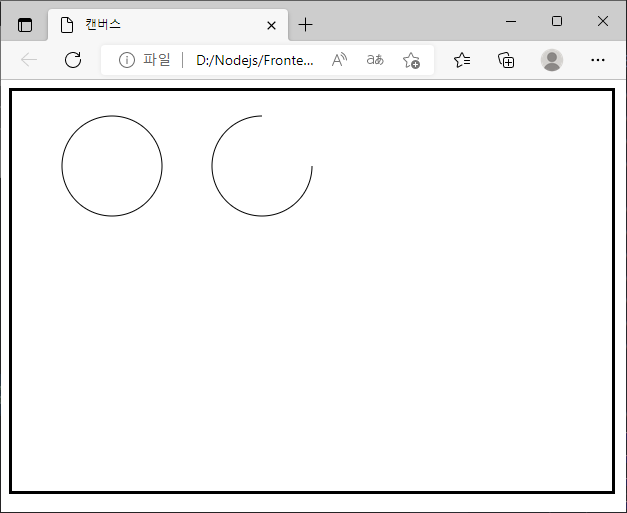
원 그리기
-
arc() 메소드
원이나 호를 생성할 때는 acr() 메소드를 사용한다.


-
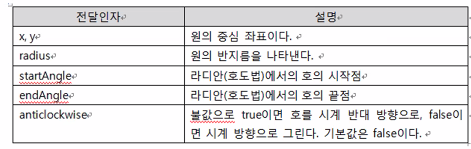
6개의 전달인자

-
arc() 메소드의 동작 원리
첫 번째, 두 번째 전달인자의 x, y는 원의 중심 좌표이다.
네번째, 다섯번째 전달 인자가 호의 시작점과 끝점을 나타낸는데, 라디안에서 3시방향이 0이고, 시계방향 90도 간격으로 0.5PI, 1PI, 1.5*PI 간격으로 증가한다.
마지막 전달인자인 anticlockwise는 false인 경우 시계방향으로 그린다.
var ctx = document.getElementById("mycanvas");
var myContext = ctx.getContext("2d");
myContext.beginPath();
myContext.arc(100, 75, 50, 0, 2*Math.PI);
myContext.closePath();
myContext.stroke();
myContext.beginPath();
myContext.arc(250, 75, 50, 0, 1.5*Math.PI);
myContext.stroke();
도형 스타일 설정
- 색 설정
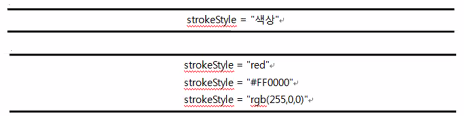
선의 색을 설정하는 방법이다.

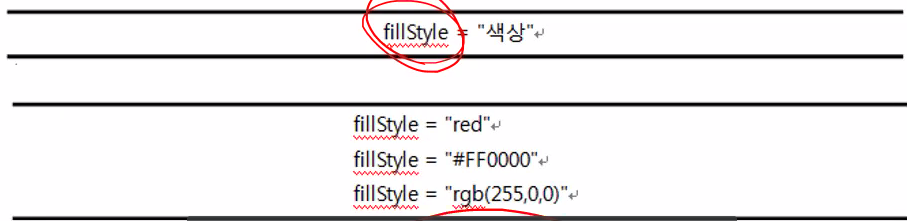
도형 내부의 색을 채우는 설정 방법이다.

var ctx = document.getElementById("mycanvas");
var myContext = ctx.getContext("2d");
myContext.beginPath();
myContext.strokeStyle = "rgb(255, 0, 0)";
myContext.fillStyle = "blue";
// 사각형
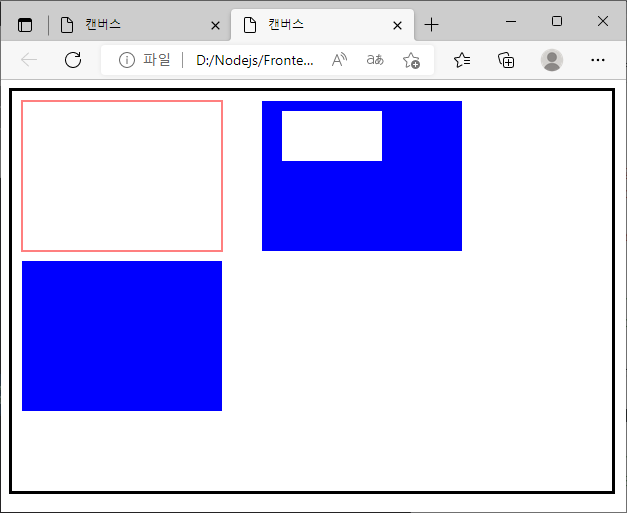
myContext.strokeRect(10, 10, 200, 150);
myContext.fillRect(250, 10, 200, 150);
myContext.fillRect(10, 170, 200, 150);
myContext.clearRect(270, 20, 100, 50);
- 그라데이션
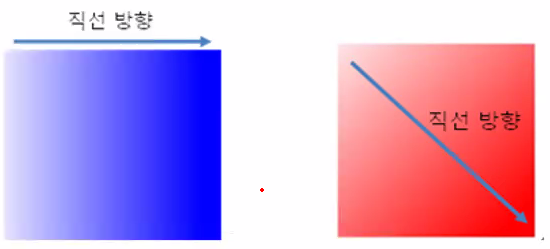
그라데이션은 그래픽에서 사용되는 점진적인 변화의 기법으로 보통은 어두운 색에서 밝은 색으로 서서히 변화하는 형태이다.


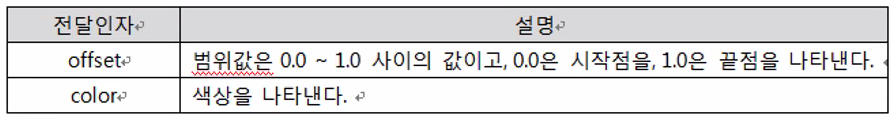
addColorStop() 메소드는 두개의 전달인자를 필요로 한다.

var ctx = document.getElementById("mycanvas");
var myContext = ctx.getContext("2d");
// 그라데이션
var gradient = myContext.createLinearGradient(0, 0, 100, 0);
gradient.addColorStop(0, "white");
gradient.addColorStop(1, "blue");
myContext.fillStyle = gradient;
myContext.fillRect(0, 0, 100, 100);
var gradient = myContext.createLinearGradient(150, 0, 250, 100);
gradient.addColorStop(0, "white");
gradient.addColorStop(1, "red");
myContext.fillStyle = gradient;
myContext.fillRect(150, 10, 100, 100);
오디오와 비디오
오디오 태그 <audio>
- 오디오 태그 사용 형태

<audio src="Sleep Away.mp3" type="audio/mp3" controls="controls" autoplay="autoplay"></audio>
비디오 태그 <video>
- 비디오 태그의 사용 형태

동영상 파일을 지원할 수 있도록 동영상 파일의 포멧을 명시할 수도 있다.
<!-- <video src="cam.mp4" controls="controls" loop="loop" type="video/mp4"></video> -->
<video src="cam.mp4" id="vod" type="video/mp4"></video>
<button onclick="vodPlay()">재생</button>
<button onclick="vodPause()">일시정지</button>
볼륨 : <input type="range" id="volumeControl" max="1" step="any" onchange="updateVolume()">
<script>
var vodObj = document.getElementById("vod");
function vodPlay()
{
vodObj.play();
}
function vodPause()
{
vod.pause();
}
function updateVolume()
{
var volumeObj = document.getElementById("volumeControl");
vod.volume = volumeObj.value;
}
</script>위치 정보
HTML5의 Geolocation API
- HTML5 표준인 Geolocation API가 제공됨으로써 위치 정보의 활용 범위가 더욱 넓어졌다.
위치 정보를 활용한 서비스
- 스마트 기기에 GPS 기능이 장착되면서 위치 정보를 제공하는 여러 가지 서비스들이 등장했다.
getCurrentPosition() 함수
-
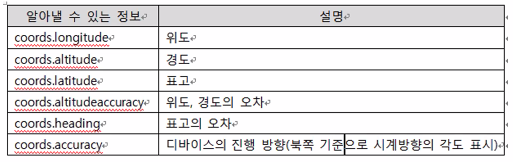
현재 나의 위치나 내 주변에 무엇이 있는지 확인하는 경우에 유용한데, 주로 움직이지 않는 정적인 대상을 조사하는 경우 주로 사용된다.

-
첫 번째 전달인자는 함수 성공 시 현재 위치 관련하여 호출되는 콜백함수
-
두 번째 전달인자는 함수 실패 시 현재 위치 관련하여 호출되는 콜백함수
-
세 번째 전달인자는 현재 위치 관련 지정 옵션

<body>
<script>
function MyPosition()
{
if(navigator.geolocation)
{
navigator.geolocation.getCurrentPosition(CurPosition);
}
}
function CurPosition(pos)
{
var lat = pos.coords.latitude; // 위도
var lng = pos.coords.longitude; // 경도
document.getElementById("result").innerHTML = "위도 : " + lat + " 경도 : " + lng;
}
function ErrorcCallback(err)
{
switch(err.code)
{
case err.PERMISSON_DENIED:
document.getElementById("result").innerHTML = "현재 위치 정보에 대한 권한이 없습니다."
break;
case err.POSITION_UNAVAILABLE:
document.getElementById("result").innerHTML = "현재 위치 정보를 구할 수 없습니다."
break;
case err.TIMEOUT:
document.getElementById("result").innerHTML = "시간 제한을 초과했습니다."
break;
}
}
</script>
<button onclick="MyPosition()">나의 현재 위치</button><p>
<div id="result"></div>
</body>watchPosition() 함수
- getCurrentPosition() 함수는 위치 정보를 일회성으로 받아올 때 사용하지만, watchPosition() 함수의 경우는 변경되는 위치의 정보를 계속해서 알고 싶을 때 사용하는 함수이다.

장치의 위치가 변경될 때마다 계속 호출되므로 위치의 변화를 지속적으로 감시할 수 있다.
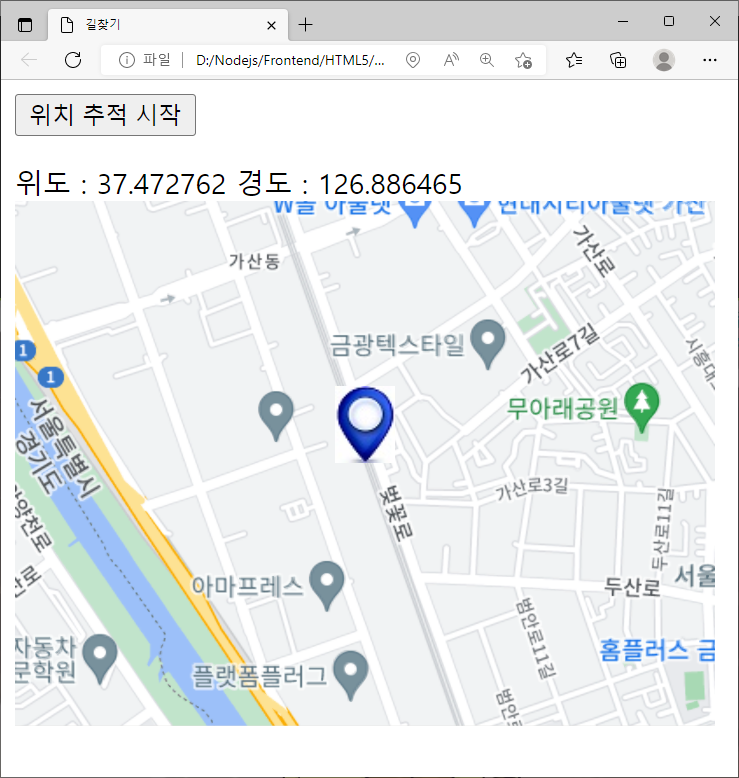
지도와 연동 구현
HTML 페이지 작성하기
- 구글 지도와 연동하기 위한 웹 페이지의 밑바탕 작성하기
<head></head>에 구글 지도의 위치정보 API를 위한 메타 태그와 위치 정보 API를 가져올 소스 주소를 추가한다.<body></body>태그 사이에 실제 지도를 그릴 영역의 넓이와 높이를 설정한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"></script>
<title>길찾기</title>
</head>
<body>
<script>
var watcherId;
var markerIcon = new google.maps.MarkerImage("marker.png");
function StartPos()
{
if(navigator.geolocation)
{
// var options = {tiemout:1000, enableHighAccuracy:true}
// watcherId = navigator.geolocation.watchPosition(CurPosition, ErrorCallback, options);
navigator.geolocation.watchPosition(CurPosition, ErrorCallback);
}
}
function CurPosition(pos)
{
var lat = pos.coords.latitude; // 위도
var lng = pos.coords.longitude; // 경도
document.getElementById("result").innerHTML = "위도 : " + lat + " 경도 : " + lng;
var latlng = new google.maps.LatLng(lat, lng);
var options = {
zoom : 15,
center : latlng,
mapTypeId : google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(
document.getElementById("map"),
options
);
var marker = new google.maps.Marker(
{
map : map,
icon : markerIcon,
title : "현재 위치",
position : latlng
}
)
}
function ErrorCallback(err)
{
switch(err.code)
{
case err.PERMISSION_DENIED:
document.getElementById("result").innerHTML = "현재 위치 정보에 대한 권한이 없습니다."
break;
case err.POSITION_UNAVAILABLE:
document.getElementById("result").innerHTML = "현재 위치 정보를 구할 수 없습니다."
break;
case err.TIMEOUT:
document.getElementById("result").innerHTML = "시간 제한을 초과했습니다."
break;
}
}
</script>
<button onclick="StartPos()">위치 추적 시작</button><p>
<div id="result"></div>
<div id="map" style="width:400px; height:300px"></div>
</body>
</html>