통신
백엔드와 프론트엔드의 통신하는 방법에 대해 배웠다.
하드웨어적으로 하는 통신만 공부했었지 이런식으로 REST-API와 GRAPHQL-API를 사용한다는 점은 처음이라 생소했다.
여담으로 rest-api는 자소서에도 썼었는데 무슨뜻인지도 모르고 말하고 다녔다. 개념은 맞다는데 내가 이해를 못했던 내용,, 드디어 다시 배워보는데 사실 오늘도 이해하긴 어려웠다 !!
HTTP 통신
- 파일을 주고받는 FTP(File Transport Protocol)
- 메일을 주고받는 SMTP(Simple Mail Transport Protocol)
그리고 텍스트 데이터를 주고받는 HTTP(Hyper Text Transport Protocol)이 있다.
HTTP는 Request와 Response를 주고받는데,
HTTP Request
- 프론트엔드(홈페이지)에서 작성한 게시물의 텍스트 데이터를 HTTP를 통해 백엔드로 보내고, 이 데이터를 Database에 저장해달라고 요청 하는것
HTTP Response
- 요청을 받은 백엔드 컴퓨터에서 성공, 실패 등 처리 결과를 응답하는것
API
- HTTP 요청을 백엔드 컴퓨터에 보냈을 때 실행되는 백엔드 기능
API는 요청마다의 기능을 제공한다. 예를 들어, 로그인 데이터를 저장하는 API, 게시물 데이터를 저장하는 API, 게시물을 조회하는 API등... 모든 프론트엔드의 기능마다 API가 각각 존재한다고 볼 수 있다.
rest-API & graph-API
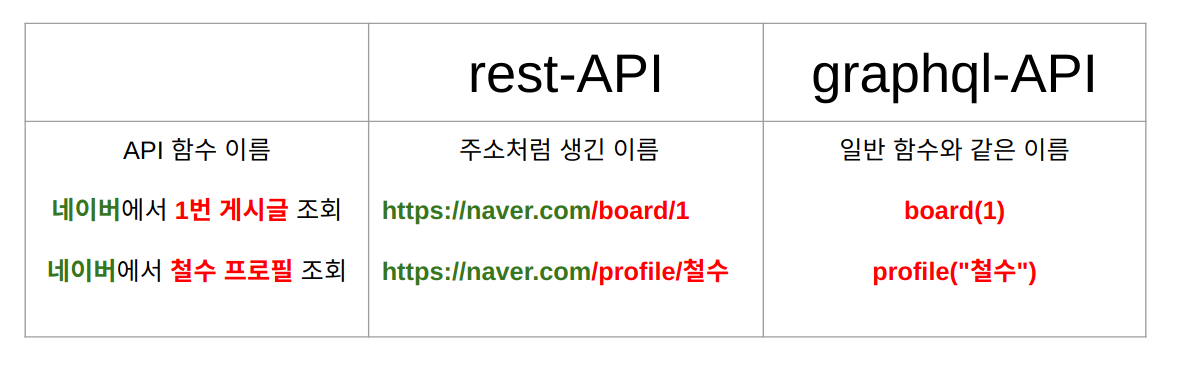
두가지 API가 존재하는데, 크게 다른 점은 API 이름이 다르다는 점과 응답 결과물이 다르다는 점이다.
함수 이름이 다른것은 사진으로 대체한다.

응답 결과물이 다른것은
rest-API 는 백엔드에서 불러와진 모든 데이터를 강제로 받아야하는 반면에,
graph-API 는 백엔드의 데이터를 가려받을 수 있다는 것이다.
graph-API가 최근에 만들어진 것인데, 페이스북에서 만들었다고 한다. 생각해보면 전세계인들이 사용하는만큼, 데이터를 rest-API로 불러온다면 방대한 데이터가 강제로 오고가는것이 낭비가 아닐 수 없다. graph-API를 사용해서 선택적으로 받는 방법을 고안해낼만 하다.
JSON(JavaScript Object Notation)
CRUD
.png)
생성, 수정, 삭제를 할 때 MUTATION
조회를 할 때 QUERY를 사용한다.
아래는 실습할 때 사용한 페이지들이다.