- 2023.02.08(화) 1차 프로젝트 진행 중
문제상황
회원가입 페이지 레이아웃을 구현하는 도중에 컴포넌트 별로 레이아웃이 달라서 이를 각각의 scss 파일을 이용해 적용을 시키려고 하는 중,
컴포넌트 별로 다른 scss 효과를 부여하고 싶었는데 어째서인지 하나의 scss가 자꾸 똑같이 적용되었다. import를 잘못해온 것도 아니었는데 당황스러운 상황이 발생함.
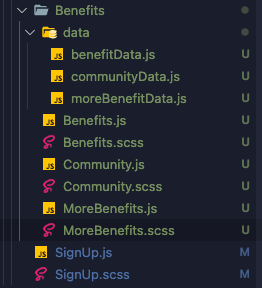
data>benefitData.js
benefitData.js안에const benefitData,const communityData,const moreBenefitData를 모두 할당하여 관리하려고 했음.
해결
상수 데이터를 하나의 파일에 여러개의 변수로 할당해서 관리하려고 했더니 각각의 js, scss 파일을 생성하고 각기 다른 classname을 부여했음에도 불구하고 단일 scss 설정이 모든 js파일에 동일하게 적용되는 걸 확인할 수 있었다.

-> 상수 데이터는 각각 다른 js 파일로 관리해서 따로 import를 해줘야 각각의 scss 설정이 제대로 작동되었다.
data>benefitData.js, data>communityData.js, data>moreBenefitData.js
참고로 상수데이터는 UPPER_SNAKE_CASE로 변수명만 봐도 상수데이터인 걸 알 수 있게 하는 게 규칙!
💬 하나의 상수데이터 파일에 여러 데이터 변수를 할당하고 import 해와도 화면에 정상적으로 데이터가 나타나기는 하나, 데이터는 따로 관리하는 게 유지보수에 더 편리하겠다는 생각이 들었음!
