참고자료
API
Application Programming Interface의 약자로, 응용 프로그램 프로그래밍 인터페이스.
API는 프로그램 혹은 시스템 간의 통신하는 창구, 즉 프로그램들이 서로 상호작용하는 것을 도와주는 매개체라 할 수 있다.
1. API는 서버와 데이터베이스에 대한 출입구 역할을 한다.
: 데이터베이스에는 소중한 정보들이 저장된다. 그렇기에 모든 사람들이 이 데이터베이스에 접근할 수 있어서는 안 된다. API는 이를 방지하기 위해 사람들이 가진 서버와 데이터베이스에 대한 출입구 역할을 하며, 허용된 사람들에게만 접근성을 부여해 준다.
2. API는 애플리케이션과 기기가 원활하게 통신할 수 있도록 한다.
: 여기서 애플리케이션이란 우리가 흔히 알고 있는 스마트폰 앱이나 프로그램을 말한다.
API는 애플리케이션과 기기가 데이터를 원활히 주고받을 수 있도록 돕는 역할을 한다.
3. API는 모든 접속을 표준화한다.
: API는 모든 접속을 표준화하기 때문에 기계/ 운영체제 등과 상관없이 누구나 동일한 액세스를 얻을 수 있다. 쉽게 말해, API는 범용 플러그처럼 작동한다고 볼 수 있겠다.
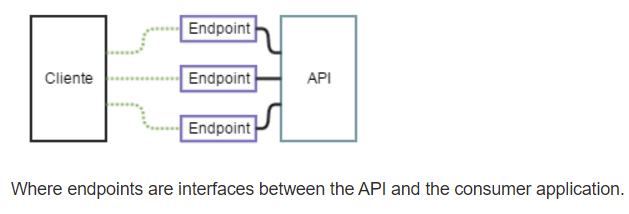
Endpoint
An endpoint is simply one end of a communication channel.
서비스를 사용 가능하도록 하는 서비스에서 제공하는 커뮤니케이션 채널의 한쪽 끝

Endpoint란, API가 RESTful API를 인터페이스를 통해 서버의 리소스에 액세스 할 수 있도록 해주는 URL을 뜻한다.
API가 두 어플리케이션이 상호작용 할 수 있게 하는 프로토콜의 총집합이라면,
ENDPOINT는 API가 서버에서 리소스에 접근할 수 있도록 가능하게 하는 URL이라 할 수 있겠다.
BASE URL
https://api.example.com/v1/users?role=admin&status=active
\________________________/\____/ \______________________/
server(base) URL endpoint query parameters
path- 모든 API 엔드포인트는 server(base) URL의 상대경로다.
이때, Base URL은 환경(dev, stg, prd 등)에 따라 달라질 수 있기 때문에, 환경에 맞게 동적으로 설정되도록 해야 한다.
Doppler를 사용한 환경별 Base URL 설정 예시:
- dev 환경: http://dev-api.myapp.com
- stg 환경: https://stg-api.myapp.com
- prd 환경: https://prd-api.myapp.com
const api = axios.create({
baseURL: import.meta.env.BASE_URL, // 도플러로 처리한 환경 변수
headers: {
Authorization: `Bearer ${ import.meta.env.SLACK_TOKEN }`,
'Content-Type': 'application/json',
},
})baseURL: import.meta.env.BASE_URL
Vite에서 환경 변수를 통해 가져온 Base URL로, 이 프로젝트에서는 Doppler를 사용해 관리된다는 가정 하에 작성 되었다.
Doppler는 각 환경(dev, stg, prd 등)마다 다른 환경 변수를 설정할 수 있기 때문에, 개발 환경에 따라 동적으로 Base URL이 달라지도록 설정할 수 있다.
참고) 해당 프로젝트는 환경변수를 도플러로 처리했기 때문에 모든 명령어에 doppler run이 존재함
BaseUrl - 로컬 및 네트워크에서 테스트하는 방법
서버리스 띄우기 전, 로컬에서 테스트할 때 사용한 방법
⚙️ Backend
-
로컬 접속 시
doppler run -- serverless offline -
네트워크 접속 시
doppler run -- serverless offline --host 0.0.0.0 -
코드
const api = axios.create({
baseURL: 'https://slack.com/api',
headers: {
Authorization: `Bearer ${ process.env.SLACK_TOKEN }`,
'Content-Type': 'application/json',
},
})🎨 Frontend
- 로컬 접속 시
const api = axios.create({
baseURL: 'http://localhost:3000', // 로컬 접속 시
headers: {
Authorization: `Bearer ${ import.meta.env.SLACK_TOKEN }`,
'Content-Type': 'application/json',
},
})- 네트워크 접속 시
const api = axios.create({
baseURL: 'http://0.0.0.0:3000', // 네트워크 접속 시
headers: {
Authorization: `Bearer ${ import.meta.env.SLACK_TOKEN }`,
'Content-Type': 'application/json',
},
})