디자인부터 기획, 개발, 배포까지 <신입 프론트엔드 포트폴리오 제작기>
기획
- 탐색 - 현직 개발자의 포트폴리오
- 구성 - 어떤 내용들을 담을 것인지
- 디자인 - Figma
- 프론트 - 패키지 & 라이브러리 탐색
현직 개발자의 포트폴리오
포트폴리오 사이트를 검색해 보면 화려하거나 개성있거나 심플하거나 등등 꽤 다양한 직군의 여러 포트폴리오를 볼 수 있다.
개발직군 중심으로 봤던 터라 기능적인 부분이 돋보이는 사이트도 있었는데 나는 아직 백앤드에는 지식이 없어서 때문에 디자인과 요소들을 중점으로 이것저것 보며 내 포폴엔 어떤 부분을 담으면 좋을지 참고했다.
포트폴리오 사이트 자체가 많은 기능이 필요하지 않고 이력서처럼 한눈에 필요한 정보가 들어오는 것이 좋을 거라는 현직 개발자의 조언도 들었다.
어떤 내용들로 구성할까
- 이력서 다운로드 버튼
- 깃허브, 벨로그로 이동하는 아이콘
- 소개
- 기술스택
- 각 프로젝트의 데모와 코드링크
- 연락처
위 내용들을 두고 섹션을 나눴다.
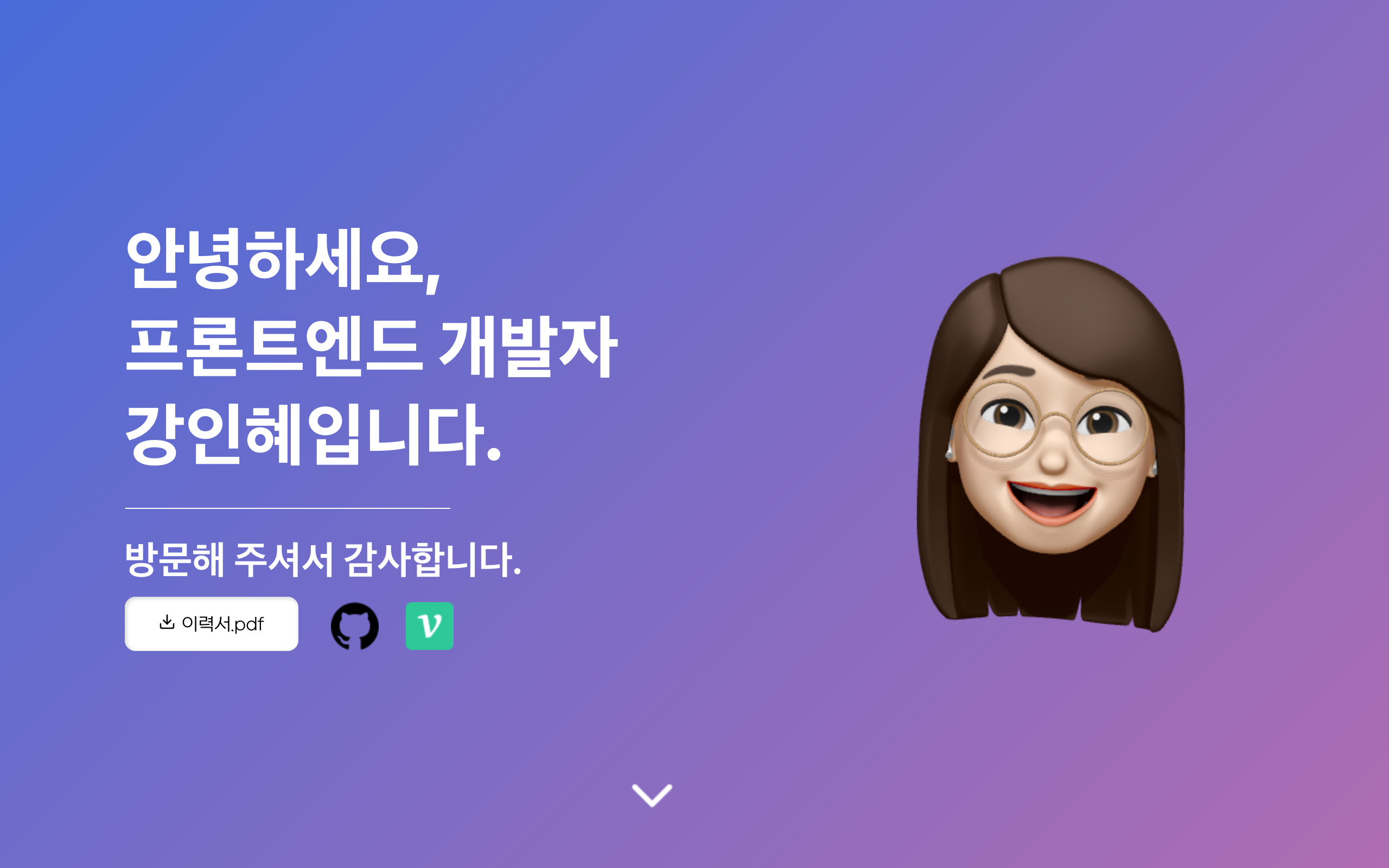
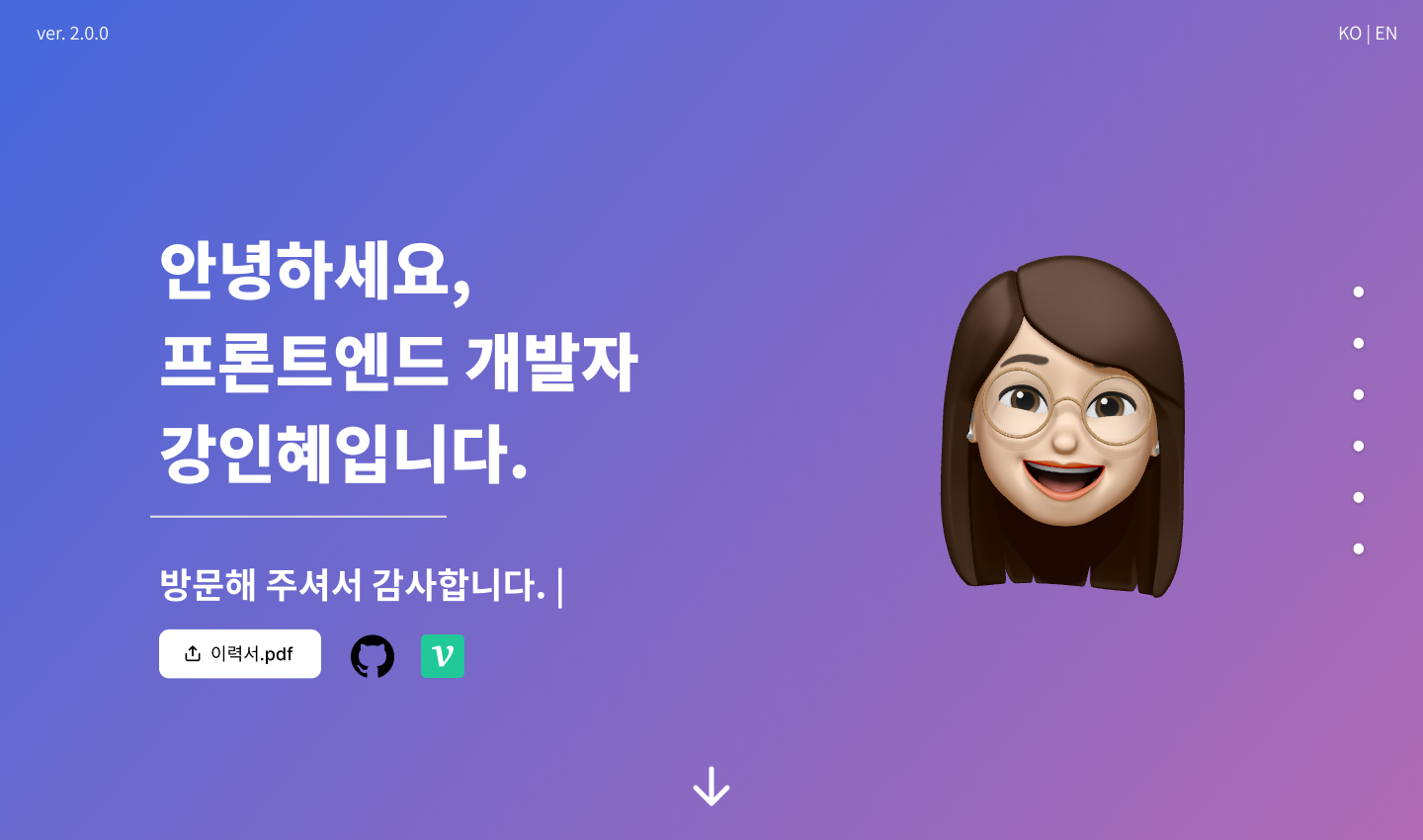
우선 메인 섹션에 넣을 요소로 이력서 다운로드 버튼과 벨로그와 깃허브로 이동하는 아이콘을,
소개 섹션에는 자소서 형식의 구구절절한 스토리보다 현재 내가 관심을 가지고 있는 것, 현재의 나의 생각을 간략히만 적어놓고 싶었다.
기술 섹션엔 필요한 아이콘을 가져와 배치하면 될 것 같고
프로젝트 섹션은 각각의 대표 이미지와 설명, 데모 및 코드 이동 버튼을
연락처 섹션에는 간단히 연락처와 푸터섹션을 두기로 했다.
디자인 👩🏻🎨
다양한 사이트, 템플릿을 찾아보며 내가 어떤 스타일의 디자인을 좋아하는지 파악했고 디자인툴 Figma를 사용해서 내가 좋아하는 요소들을 가져와 모은 다음 컬러팔레트를 정하고 사이트에 담을 요소들을 가져와 배치했다.
메인컬러는 시선을 잡기 위해 보라색,
기술 스택은 신뢰감을 위해 파란색,
부드러운 느낌을 주고자 필요한 부분에corner radius효과를 주고
background-color는 무난하게 white로 했다.
프로젝트 섹션은 카드 형식으로 디자인하고 일자로 쭉 배치했다.
(캐러샐로 할까 싶은 생각도 들었어서 추후 바꿀 수도 있을 것 같다)
스크롤은 도트 형태로 각 섹션에서 해당 섹션의 도트 색이 바뀌는 모양으로 디자인했다.
웹최적화와 배포가 우선이어서 반응형에 대한 디자인은 따로 하지 않았다.
개발
깃허브에 저장소를 개설하고 React로 개발, 배포까지 5일이 소요되었고
반응형에 대한 고민을 하다하다 결국 즉흥적으로 디자인 없이 반응형 코드를 짰다.
반응형 스타일코드를 짜면서 CSS에서 SCSS로 스타일시트를 변경하였다.
처음은 순조로웠으나 갈수록 역시나 에로사항들이 생겨났고
배포한 뒤에도 자잘자잘 수정을 거듭하는 중이다.
개발하며 겪은 에로사항
-
요소들을 가로세로 배치하는 것은 어느 정도 익숙해져가고 있지만 세세하게 조정해야하는 경우 아직까지 어떤 방법으로 하는 게 더 효율적이고 맞는 방법인지 몰라서 무지성으로 padding과 margin를 사용했다.
-
웹환경에서의 사용성만을 생각하고 개발하는 바람에 요소의 크기를 px단위로 설정을 해놓고 뒤늦게 즉흥적으로 반응형 스타일을 짜게 되면서 후회를 했다. 기획과 디자인의 중요성과 개발자로서의 태도 또한 생각해보게 되었다.
-
스크롤 시 애니메이션 효과를 주는 react-reveal 라이브러리를 사용해려고 했는데 어쩐지 설치가 되지 않았다. 리액트의 최신 버전 환경에서의 사용을 지원하지 않아 발생한 문제여서 리액트 버전을 낮춰서 해결할 수 있었다. 이때 콘솔과 터미널을 잘 읽어야겠다고 또한번 깨달았다.
-
커스텀 풀페이지 스크롤 기능을 넣어보려고 했으나 잘 되지 않았고 원하는 라이브러리를 찾지 못해서 기능을 아에 빼고 배포하게 되었다.
-
로컬호스트에서는 문제가 없다가 깃허브 페이지로 배포 후 이미지가 사라지는 문제가 생기는 바람에 적잖히 당황했었다. 리액트의 특성상 발생한 문제였고 리액트 깃허브 페이지 배포방법을 참고해서 해결할 수 있었다.

앞으로 수정하거나 추가할 것
- 매년 자동으로 나이 업데이트 되게 하기
- React Hooks 활용도 높이기
- JS, CSS 코드 리팩토링
- 반응형 최적화
- 도트 디자인의 풀페이지 스크롤 기능
- 버튼 디자인 변경
4개의 댓글
We conduct the cream of the crop, which means offer charming and highly educated Escort in Delhi. There are several facts that we think every customer should know before reaching us.



정말 잘 만드신 거 같아요! 저도 지금 포트폴리오 사이트를 기획중인데 큰 도움 되었습니다 감사해요😊