Html + CSS + Vanilla JS 만을 이용해 지뢰 찾기 게임 만들기 (1)

지뢰찾기 게임 만들기!!
먼저 완성된 형태를 살펴보자.
기본적으로 가로와 세로는 5~30 사이의 숫자를 input으로 넣을 수 있고, 지뢰 갯수는 전체 좌표의 크기를 넘지만 않는다면 어떠한 수든 가능하다.

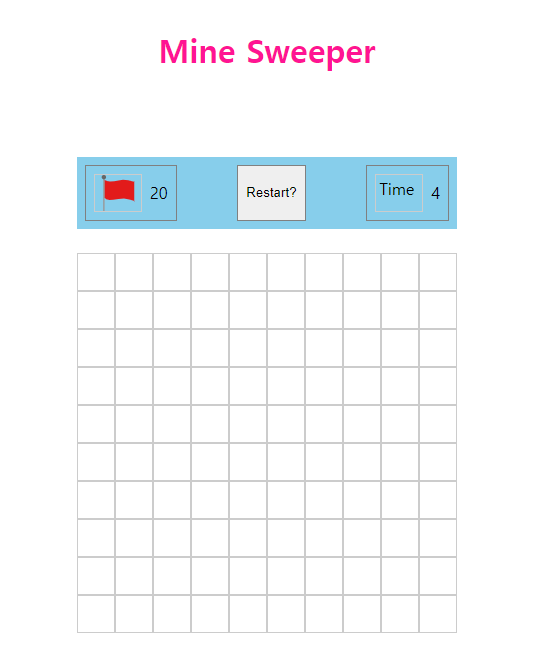
조건에 맞춰 게임 시작을 누르면 아래와 같은 화면이 나오고 왼쪽에는 사용한 깃발 수(시작은 지뢰 갯수와 같다), 오른쪽에는 타이머가 작동하고 가운데에는 게임이 종료되었을 때 동일한 조건으로 다시 시작할 수 있는 Restart 버튼이 있다.
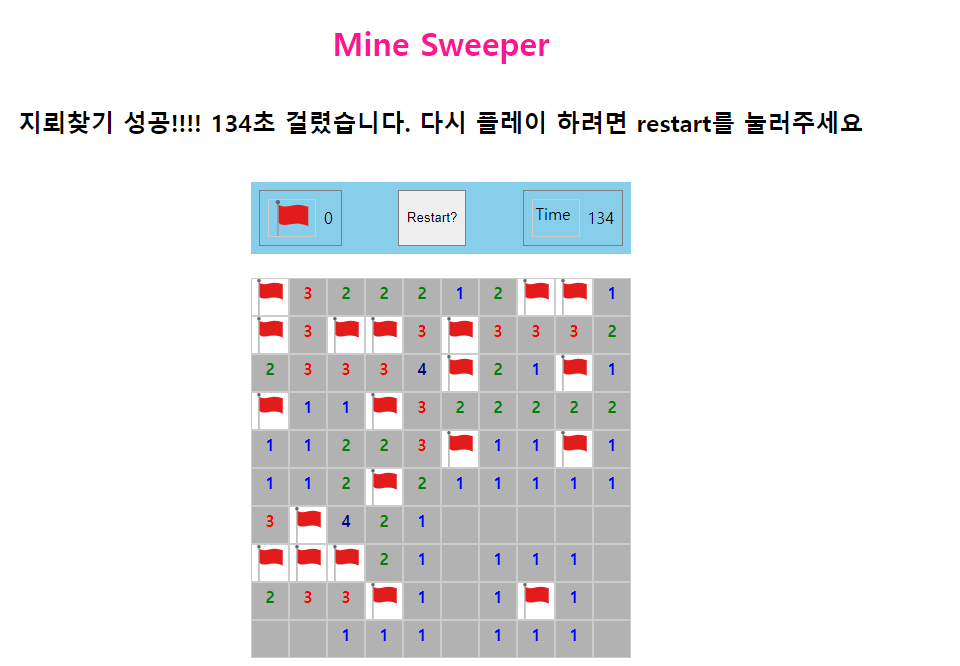
게임을 클리어하면 아래와 같은 화면을 볼 수 있다.
Index.html 작성하기
Index.html을 작게작게 쪼개서 파트별로 알아볼 것이다.
여기서 html은 데이터가 주어진다고 생각하고 그리는 밑그림 정도라고 생각하면 편하다. 게임의 로직은 JS파일에서 돌아가지만, 결국 게임을 플레이하는 화면은 html로 구성해야 된다. 따라서 어떤 요소가 필요하지를 모두 고려하고 틀을 만들어 나가는 과정이다.
게임의 다만 html tag에 붙어 있는 여러 class와 id 들은 현재는 그냥 따라해주면 된다. JS와 CSS를 적용하는 과정에서 필요한 친구들이다.
게임 셋팅
지뢰찾기 게임을 띄울 html 문서를 작성해보자.
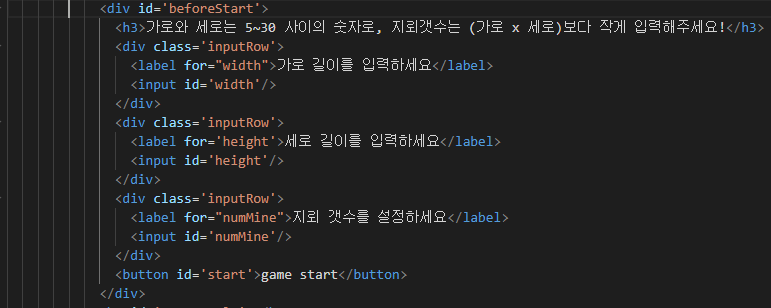
우선 게임 설정에 세가지 input이 필요하니 Input 3개와 입력에 사용할 버튼을 만들어준다.
<div class='inputRow'>
<label for="width">가로 길이를 입력하세요</label>
<input id='width'/>
</div>
<div class='inputRow'>
<label for='height'>세로 길이를 입력하세요</label>
<input id='height'/>
</div>
<div class='inputRow'>
<label for="numMine">지뢰 갯수를 설정하세요</label>
<input id='numMine'/>
</div>
<button id='start'>game start</button>간단한 설명 문구와 같이 작성하면 아래와 같은 코드가 된다.

게임 화면
게임 화면을 보면 상단에 깃발 수, 다시하기 버튼, 시간초가 있고, 그 아래에 지뢰찾기 게임이 나온다. 상단 부를 먼저 작성해보자.
<div id='inGame' class='hidden'>
<div class='aboutGame'>
<div class='block flagged'></div>
<div id='flagRemain' ></div>
</div>
<button id='restart' class='aboutGame'>Restart?</button>
<div class='aboutGame'>
<div class='block'>Time</div>
<div id='timer'>0</div>
</div>
</div>깃발 부분에는 깃발 이미지가 들어갈 div와 숫자가 들어갈 div를 구분해주었고, 시간 부분에도 Time이라는 문구가 들어갈 부분과 시간초가 들어갈 부분을 div로 구분해주었다.
이어서 이 바로 아래에 결국 이 게임이 들어갈 부분의 자리를 만들어주자
<div id='gameBoard'></div>이렇게 까지 하면 게임 화면도 구성이 끝난다.
통합코드

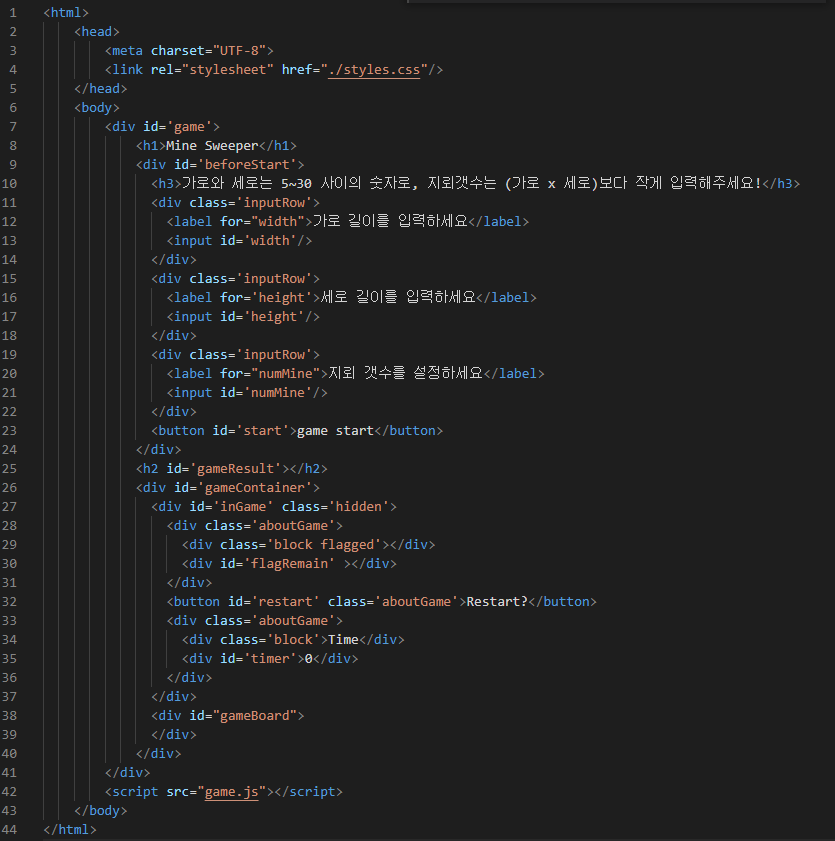
전체 코드를 보면 위와 같다. 그다지 길지도 않고 앞서 작성했던 내용들에 추가적으로 한 두줄 정도 추가됐을 뿐이다.
- Line 8. Mine Sweeper 문구추가
- Line 25. Game 종료시 결과문구를 나타내는 부분
- Line 4. 42. 각각 CSS, JS 파일을 적용시키는 부분
이렇게 보면 매운 간단해 보일 수 있고, 사실 단순 html만 보면 단순한게 당연하다. 다음 글에서 JS을 작성하다 보면 이유를 모르고 적었던 class나 id들을 활용하여 게임을 채워나가고 있을 것이다.
다음 글에서 이어서 만들어보자
