간단하게 더 안정적인 애플리케이션을 만들기 위해서 여러 방법의 테스트를 해줘야 더 안정적이게 만들 수 있다.
test의 이점
- 디버깅 시간을 단축한다. 데이터가 잘못 나왔다면 그게 UI의 잘못인지 DB의 잘못인지 테스트 환경의 유닛 테스팅으로 버그를 찾아낼 수 있다.
- 더욱 안정적인 애플리케이션이 가능하다.
- 재설계 시간의 단축
React Testing Library
DOM 테스팅 라이브러리 위에 구축된 리액트 컴포넌트를 테스트하는 가벼운 솔루션
- CRA 로 만들게 되면 React Testing library가 자동으로 설치된다.
- 행위 주도 테스트
결과를 위주로 보는 테스트
<-> 구현 주도 테스트 : 어떠한 데이터 흐름으로 어떤식으로 만들어지는지 테스트
DOM 이란?
Document Object Model
Xml,Html문서의 각 항목을 계층으로 포현하여 수정할 수 있도록 돕는 인터페이스다.
웹 페이지 빌드 과정
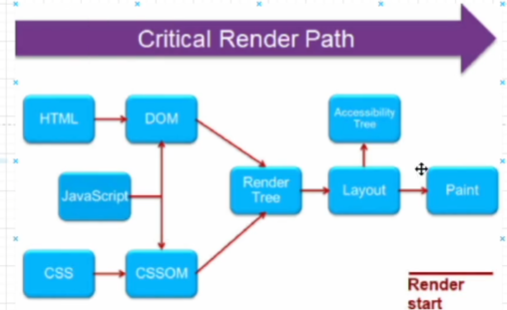
CRP - Critical Rendering Path
브라우저가 서버에서 페이지에 대한 HTML 응답을 받고 화면에 표시하기 전의 단계

처음 : 문서를 읽어들여서 파싱하고 어떤 내용을 페이지에 렌더링할지 결정한다. ( HTML, CSS + JS )
RenderTree : 브라우저가 DOM과 CSSOM을 결합하는 곳, 이 프로세스는 화면에 보이는 모든 콘텐츠의 정보와, 스타일을 모두 포함하는 최종 렌더링 트리를 출력한다. 즉 화면의 모든 노드의 콘텐츠 및 정보를 포함한다.
LayOut : 브라우저가 페이지에 표시되는 각 요소의 크기와 위치를 계산
Paint : 레이아웃 결과를 선택하고 픽셀을 화면에 페인트한다.

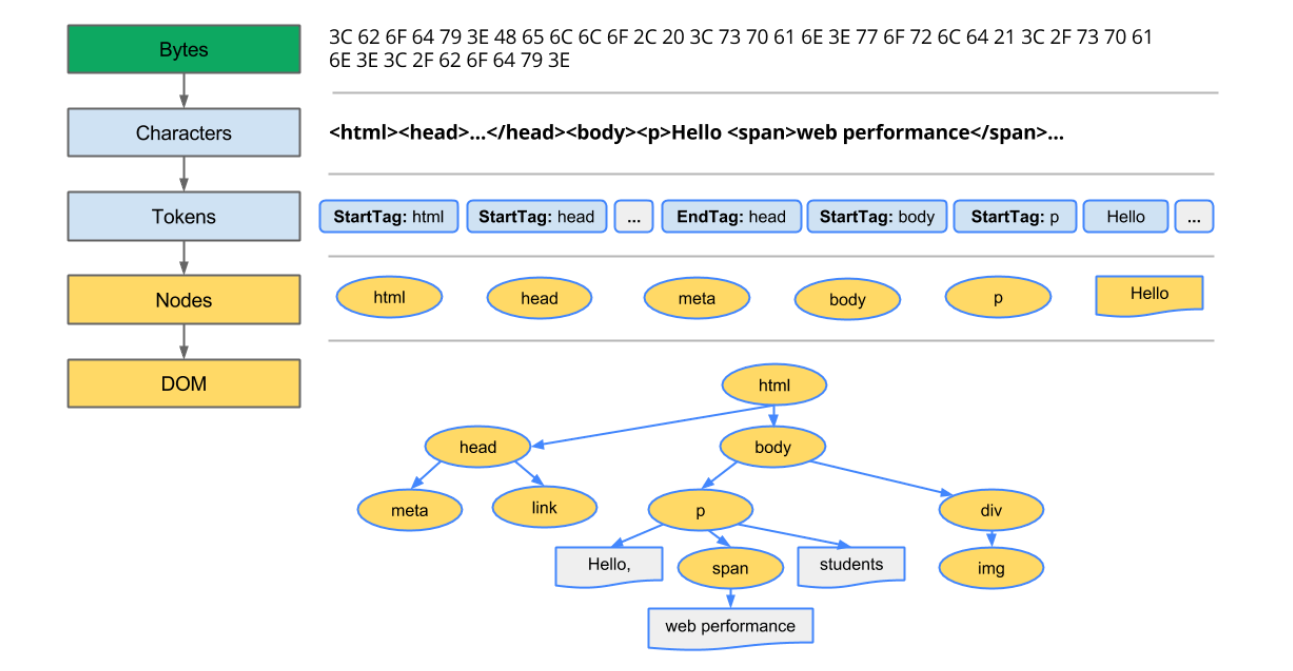
처음엔 바이트로 시작해서 문자열을 html 태그에 따른 토큰으로 만들어 준다.
토큰을 노드로 만들어 주고, 그 노드를 트리 형식으로 돔트리를 만들어주게 된다.
그래서 DOM이 무엇인가?
HTML 요소들의 구조화된 표현이다.
DOM은 HTML이 브라우저의 렌더링 엔진에 의해 분석되고 분석이 모두 끝나고난 HTML 파일이 DOM이라고 부른다.
HTML은 그저 단순 텍스트로 구성되었지만, DOM은 HTML의 내용과 구조가 객체 모델로 변화되어 다양한 프로그램에서 사용 가능하다.
DOM은 자바스크립트에 의해 수정될 수 있다. 하지만 HTML은 수정하지 않는다.
