
while drawing a sequence diagram, I had to find only API endpoints which are communicating between client and server, not a whole list of Network response list.
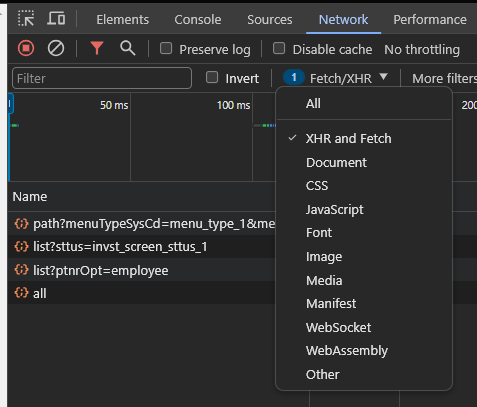
In that, I used a filter to figure out which part is the API endpoint and found that "XHR and Fetch" is the one from several types of files sent from server.

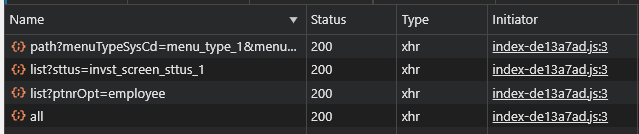
Let's breakdown columns of the Network table.
- Name : API endpoint URL
- Status : type of API response code
- Type : file type
- initiator : The Initiator panel shows how the script was initiated. There are different initiators possible for a request. Some of the possible values that could be displayed here are:
XHR (XML HTTP Request)
3-1. XHR(XMLHttpRequest)
XMLHttpRequest객체는 서버와 상호작용하기 위해 사용되며 전체 페이지의 새로고침 없이도 URL로부터 데이터를 받아올 수 있게 해준다.
웹페이지가 사용자가 하고 있는 것을 방해하지 않으면서 페이지의 일부를 업데이트 할 수 있도록 해주며 주로 AJAX프로그래밍에 주로 사용된다.
XHR은 이름만 봐서는 XML만 받아올 수 있을 것 같지만, 모든 종류의 데이터를 받아오는데 사용이 가능하며 HTTP이외의 프로토콜도 지원한다(file, ftp포함)3-2. Fetch
Fetch API는 HTTP 파이프라인을 구성하는 요청과 응답 등의 요소를 JavaScript에서 접근하고 조작할 수 있는 인터페이스를 제공한다. Fetch API가 제공하는 전역 fetch() 메소드로 리소스를 쉽게 비동기적으로 가져올 수도 있다.
이전에는 XHR을 통해 사용할 수 있었으나 Fetch는 더 좋은 대체제이면서, 서비스 워커 등 다른 기술에서도 쉽게 사용할 수 있는 API이다. 또한 CORS와 같이 HTTP와 관련된 다른 개념들을 한 곳에 모아 정의할 수 있는 논리적인 장소도 제공한다.
