What is Virtual DOM?
리액트에는 가상의 DOM인 Virtual DOM 객체가 있습니다. 실제 DOM에 접근하지 않고, 이 가상의 DOM 객체에 접근하여 상태의 변경을 비교하고, 바뀐 부분을 적용합니다.
Virtual DOM's Appearance Background
기존 DOM은 느립니다.
기존 실제 DOM에선 DOM이 변경되고 업데이트 될 때 브라우저의 렌더링 엔진 또한 리플로우가 이루어집니다.
즉 업데이트 된 요소와 그에 해당하는 자식 요소들에 의해 DOM 트리를 재구축함으로써 재랜더링 과정을 거쳐야만 UI가 업데이트 됩니다.
브라우저의 리플로우와 리페인트 과정은 레이아웃 및 페인트에 해당하는 재연산을 필요로함으로 속도가 느려지게 되는 것입니다.
따라서 JS로 조작하는 DOM의 요소가 많으면 많을 수록 리플로우가 일어나므로 DOM 업데이트에 대한 비용이 더욱 증가합니다.
리액트는 이러한 기존 DOM의 속도 문제에서 벗어나고자 훨씬 가벼운 사본의 개념으로 가상 DOM 객체를 만들었습니다.
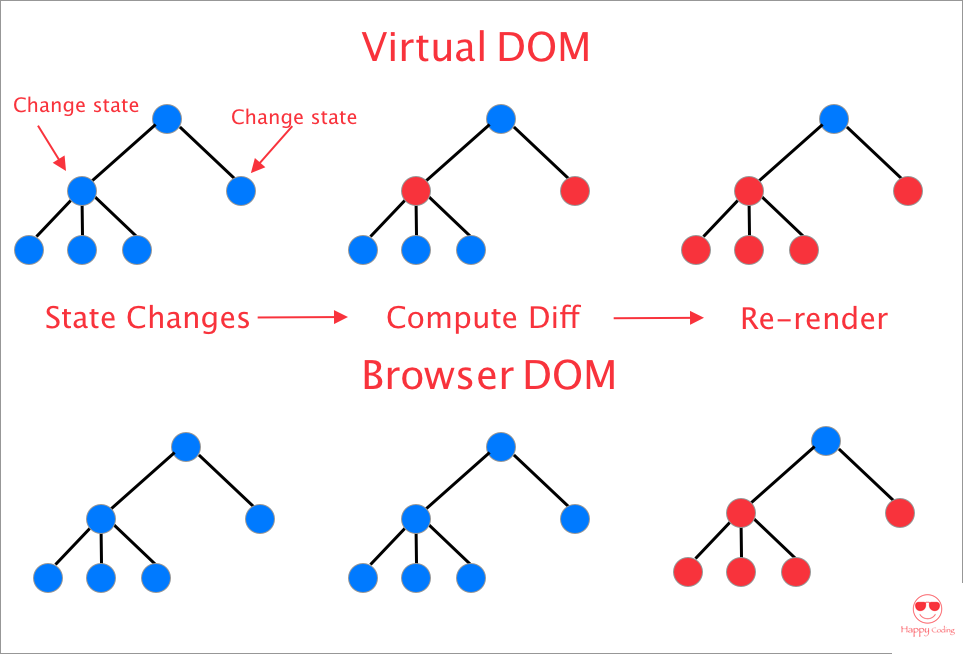
How Virtual DOM Works
리액트의 가상 DOM은 가상의 UI를 메모리에 저장시키고, 저장된 요소를 ReactDOM과 같은 라이브러리를 이용해 실제 DOM과 동기화 시킵니다.
가상의 DOM을 조작하는 것은 실제로 브라우저에 다시 그리는 것이 아니기 때문에 속도가 훨씬 빠릅니다.
이는 가상의 DOM이 실제 DOM에 업데이트할 최상의 방법을 계산하기때문에 가능한 일입니다. 
++ 수정 예정