
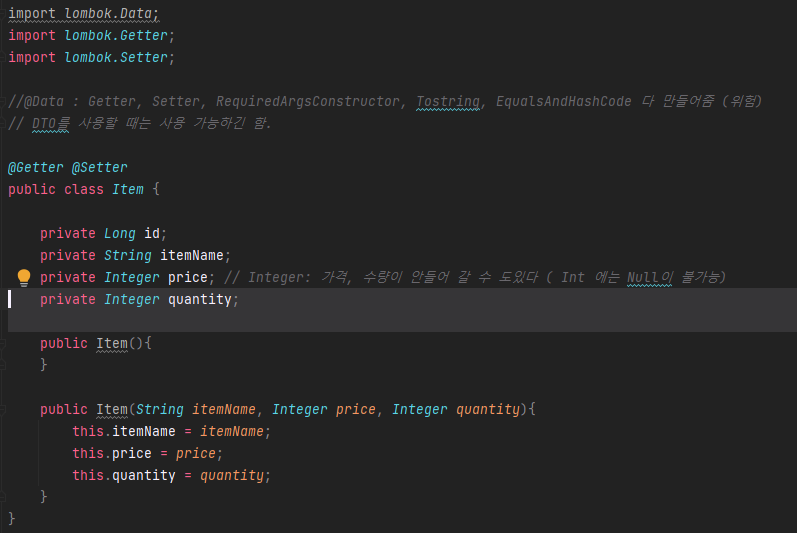
Item.java

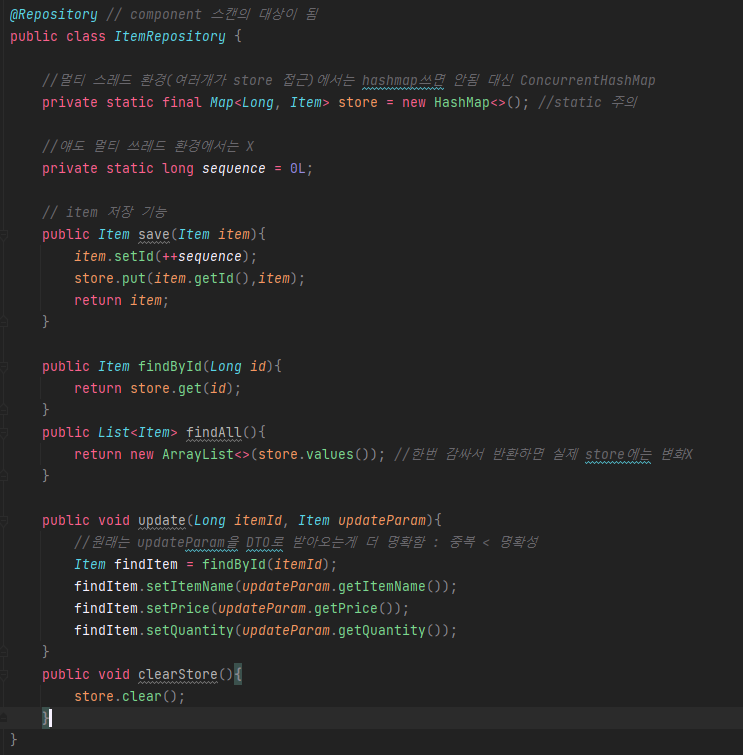
ItemRepository.java

- ctrl+shift+T : test 파일 생성
- ctrl+alt+v : 변수 자동 생성
- alt +enter : static import
참고
- 정적 리소스는 해당 파일을 탐색기를 통해 직접 열어도 동작함
- 정적 리소스가 공개되는 /resources/static 폴더에 HTML을 넣어두면, 실제 서비스에서도 공개됨. 서비스를 운영한다면 공개할 필요 없는 HTML을 두는 것 주의

타임리프
- 타임리프 사용 선언
<html xmlns:th="http://www.thymeleaf.org">-
속성 변경 : th:href
: th:href="@{/css/bootstrap.min.css}"
: href="value1"을 th:href="value2"의 값으로 갈아끼움
: HTML을 그대로 볼 때는 href속성이 사용되고, 뷰 템플릿을 거치면 th:href의 값이 href로 대체되면서 동적으로 변경
:대부분의 HTML 속성을 th:xxx로 변경 가능 -
타임리프 핵심
: th:xxx가 붙은 부분은 서버 사이드에서 렌더링 되고, 기존 것을 대체
: HTML을 파일로 직접 열었을 때는 th:xxx가 있어도 웹 브라우저는 th:속성을 알지 못하므로 무시 -
URL 링크 표현식 - @{...}
: th:href="@{/css/bootstrap.min.css}" -
상품 등록 폼으로 이동
: 속성 변경 - th:onclick
: onclick ="location.href='addForm.html'"
: th:onclick="|location.href='@{/basic/items/add}'|" --> 리터럴 대체 문법 사용됨(문자와 표현식 + 하는 대신 | |안으로) -
반복 출력 - th:Each
: <tr th: each="item : ${items}">- 변수 표현식 - ${...}
: <td th:text="${item.price}">1000</tr>: 모델에 포함된 값이나, 타임리프 변수로 선언한 값 조회 가능
: 프로퍼티 접근법 사용 item.getPrice()
- 내용 변경 - th:text
<td th:text="${item.price}">1000</td>- URL 링크 표현식
: th:href="@{/basic/items/{itemId}(itemId={item.id})}" : 상품 ID를 선택하는 링크 확인 : 경로변수{itemId} 뿐만 아니라 쿼리 파라미터도 생성 ex) th:href="@{/basic/items/{itemId}(itemId={item.id},query='test')}"
--> 생성 링크 http://localhost:8080/basic/items/1?query=test
-URL 링크 간단히
th:href="@{|basic/items/${item.id}|}"
순수 HTML을 그대로 유지하면서 뷰 템플릿도 사용할 수 있는 타임리프의 특징을 네츄럴 템플릿이라 함
-
속성 변경 - th:action
: HTML form 에서 'action'에 값이 없으면 현재 URL에 데이터를 전송
: 상품 등록 폼의 URL과 실제 상품 등록을 처리하는 URL을 똑같이 맞추고 HTTP메서드로 두 기능을 구분한다.--> 상품 등록 폼: GET /basic/items/add
--> 상품 처리 폼: POST /basic/items/addModelAttribute
-
@RequestParam으로 변수를 하나하나 받아서 Item을 생성하는 과정 대신 사용 가능
-
두가지 같이 처리
- 요청 파라미터 처리 : Item객체를 생성하고, 요청 파라미터의 값을 프로퍼티 접근법으로 입력해준다.
- Model 추가 : 모델(Model) 에 @ModelAttribute로 지정한 객체를 자동으로 넣어준다.
(model.addAttribute("item",item)이 없어도 잘 동작
- @ModelAttribute("item")에서 "item"값을 넣지 않아도 클래스 명에서 첫글자를 소문자로 바꾼 값으로 디폴트 값 지정
-@ModelAttribute도 특정 객체의 경우에 생략 가능
redirect
- 상품 수정은 뷰 템플릿을 호출하는 대신에 상세 화면으로 이동하도록 리다이렉트 호출
- 경로 남지않고 완전히 변경
참고
- HTML Form 전송은 PUT, PATCH를 지원하지 x GET,POST만 사용 가능
- PUT, PATCH는 REST API 전송시에 사용
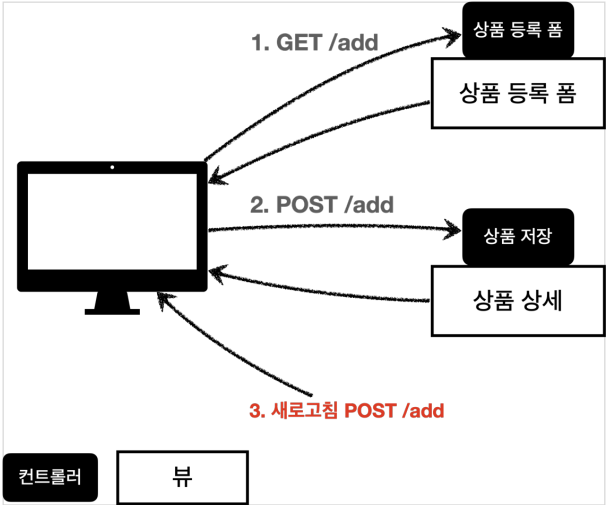
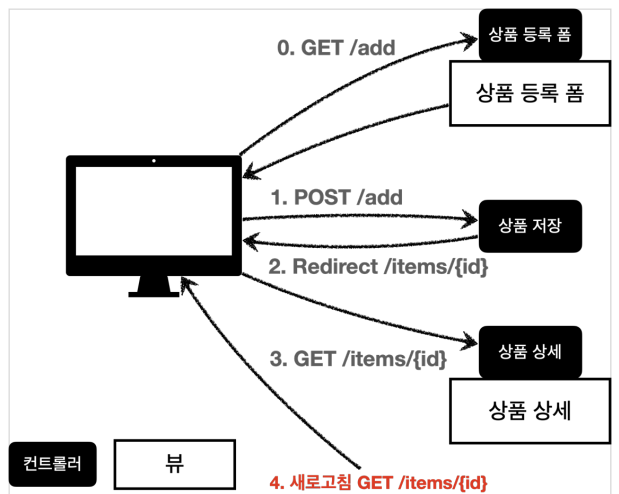
PRG Post/Redirect/ GET
- 웹 브라우저의 새로 고침은 마지막에 서버에 전송한 데이터를 다시 전송한다.
- 새로 고침 문제를 해결하려면 상품 저장 후에 뷰 템플릿으로 이동하는 것이 아니라, 상품 상세 화면으로 리다이렉트를 호출해주면 된다.
- 웹 브라우저는 리다이렉트의 영향으로 상품 저장 후에 실제 상품 상세 화면으로 다시 이동한다. 마지막에 호출한 내용이 상품 상세 화면이 됨

--> 문제

--> 해결
RedriectAttribute
- 저장이 잘 되었습니다~ 띄우고 싶음
- URL 인코딩도 해주고, PathVariable, 쿼리 파라미터까지 처리 해줌
- 뷰 템플릿 내의 param : 쿼리 파라미터 간편하게 조회
