> JQuery
HTML의 요소들을 조작하는, 편리한 javascript를 미리 작성해둔 것. 라이브러리
--> import해야만 쓸 수 있다.링크텍스트 <--jQuery CDN
css를 가리킬 때는 class=""를 사용.
jQuery를 가리킬 때는 id=""를 사용.
textbox의 값 가져오기
$('#---').val();
화면에 보이는지 안보이는지 확인
$('#post-box').css('display');
보이면 block이라 찍힘
화면에서 가리기, 보이기
$('#post-box').hide();
$('#post-box').show();
button 텍스트 변경
id에 이름 추가하고
검사 창에서 $('#btn-posting-box').text('랄라') //text변경
card-colume에 버튼 추가
let temp_html = <button>나는 버튼이다</buttom>
$('#card-box').append(temp_html) //button추가
card-colume에 카드 추가
let temp_html = `
<img class="card-img-top"
//src="https://www.eurail.com/content/dam/images/eurail/Italy%20OCP%20Promo%20Block.adaptive.767.1535627244182.jpg"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com/" class="card-title"> 여기 기사 제목이 들어가죠 </a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="comment">여기에 코멘트가 들어갑니다</p>
</div>
</div>`
$('#card-box').append(temp_html)
포스팅박스 열기
function openclose() {
let status = $('#post-box').css('display');
if (status == 'block') {
$('#post-box').hide();
$('#btn-posting-box').text('포스팅박스 열기');
} else {
$('#post-box').show();
$('#btn-posting-box').text('포스팅박스 닫기');
}
}
> Ajax
자바스크립트로 페이지 전환 없이 서버로부터 값을 가져올 수 있는 방법
서버-->클라이언트 : JSON
JSON- 딕셔너리와 리스트의 조합과 생김새 동일
JSON 예쁘게 보기
https://chrome.google.com/webstore/detail/jsonview/chklaanhfefbnpoihckbnefhakgolnmc?hl=ko
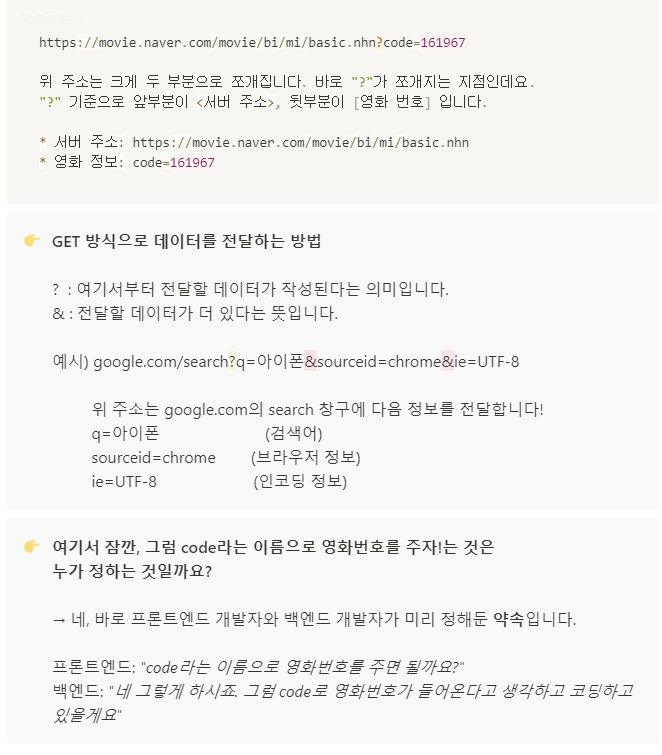
클라이언트 --> 서버 : GET,POST
Get - 통상적으로 데이터 조회를 요청할 때
ex)목록 조회
Post - 통상적으로 생성,변경,삭제 요청 할 때
ex) 회원가입, 회원탈퇴, 비밀번호 수정

자료 참고
-
Ajax는 jQuery를 임포트한 페이지에서만 동작 가능
Ajax 기본 골격
$.ajax({
type: "GET",
url: "여기에URL을입력",
data: {},
success: function(response){
console.log(response)
}
})
-->response로 값이 들어옴로딩하자마자 실행 하기
$(document).ready(function(){
alert('다 로딩됐다!')
});
