
TableView
TableView란?
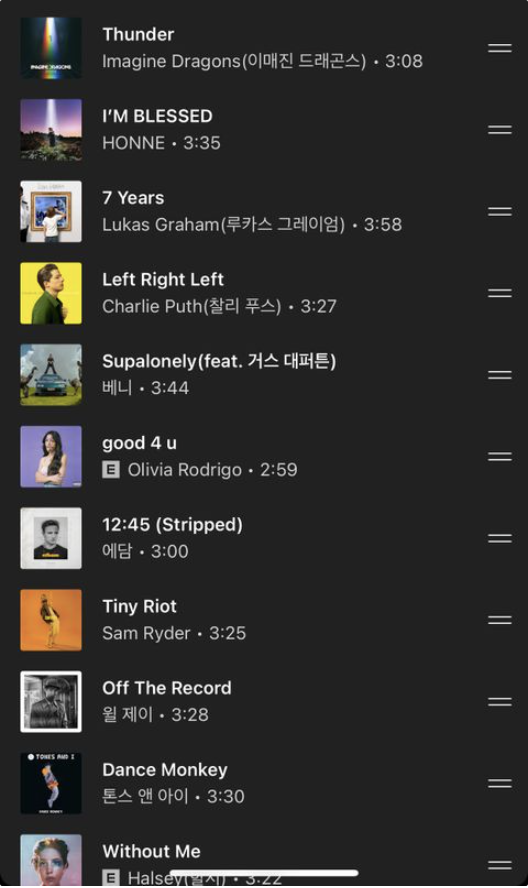
반복되는 뷰들을 메모리 차원에서 효율적으로 관리하고 적은 코스트로 개발할 수 있는 방법!
이 뷰를 AutoLayout으로 노래 한개씩 전부 만든다고 생각한다면.. 그리고 그 곡이 한 9만개가 된다면 음... 아마 아요 개발을 포기하게 될 것이다. 우리는 이 뷰를 테이블뷰를 통해서 구현해볼 것이다.

TableView의 특징
- ScrollView를 상속한다.(direction: vertical)
- 목록 형태의 뷰를 구현하는데 용이하다.
- 재사용 큐를 활용하여 메모리 관리에 수월하다.
- 셀, Delegate, DataSource의 개념의 숙지가 필요하다.
TableView의 기본 형태
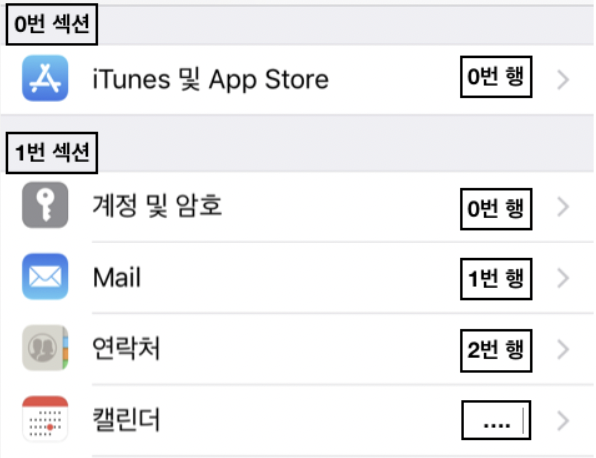
- 하나의 열과 여러 줄의 행을 지닌다.
- 수직으로 스크롤이 가능하다.
- 각 행은 하나의 셀에 대응한다.
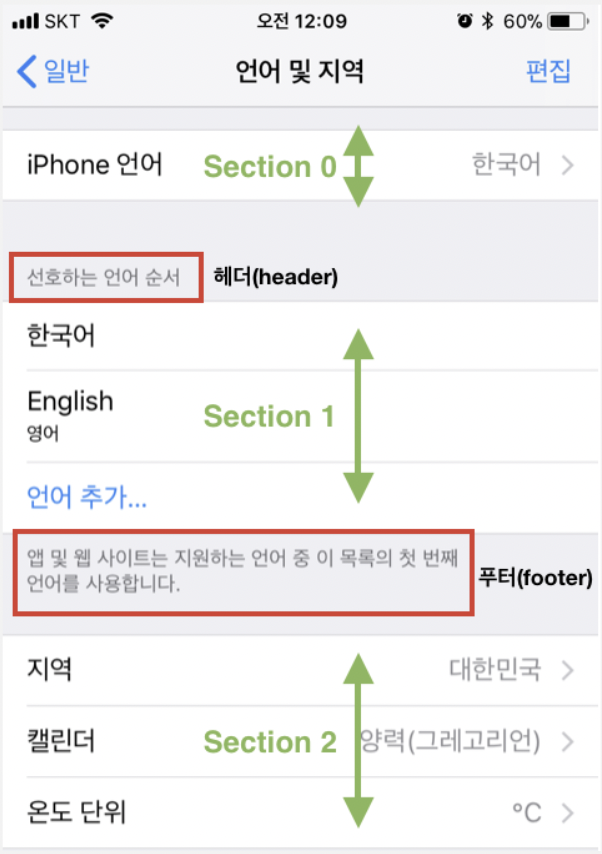
- 섹션을 이용해 행을 시각적으로 나눌 수 있다.
- 헤더와 푸터에 이미지나 텍스트를 추가해 추가 정보를 보여줄 수 있다.


TableViewCell이란?
테이블뷰를 이루는 개별적 행으로, UITableViewCell 클래스를 상속받는다.
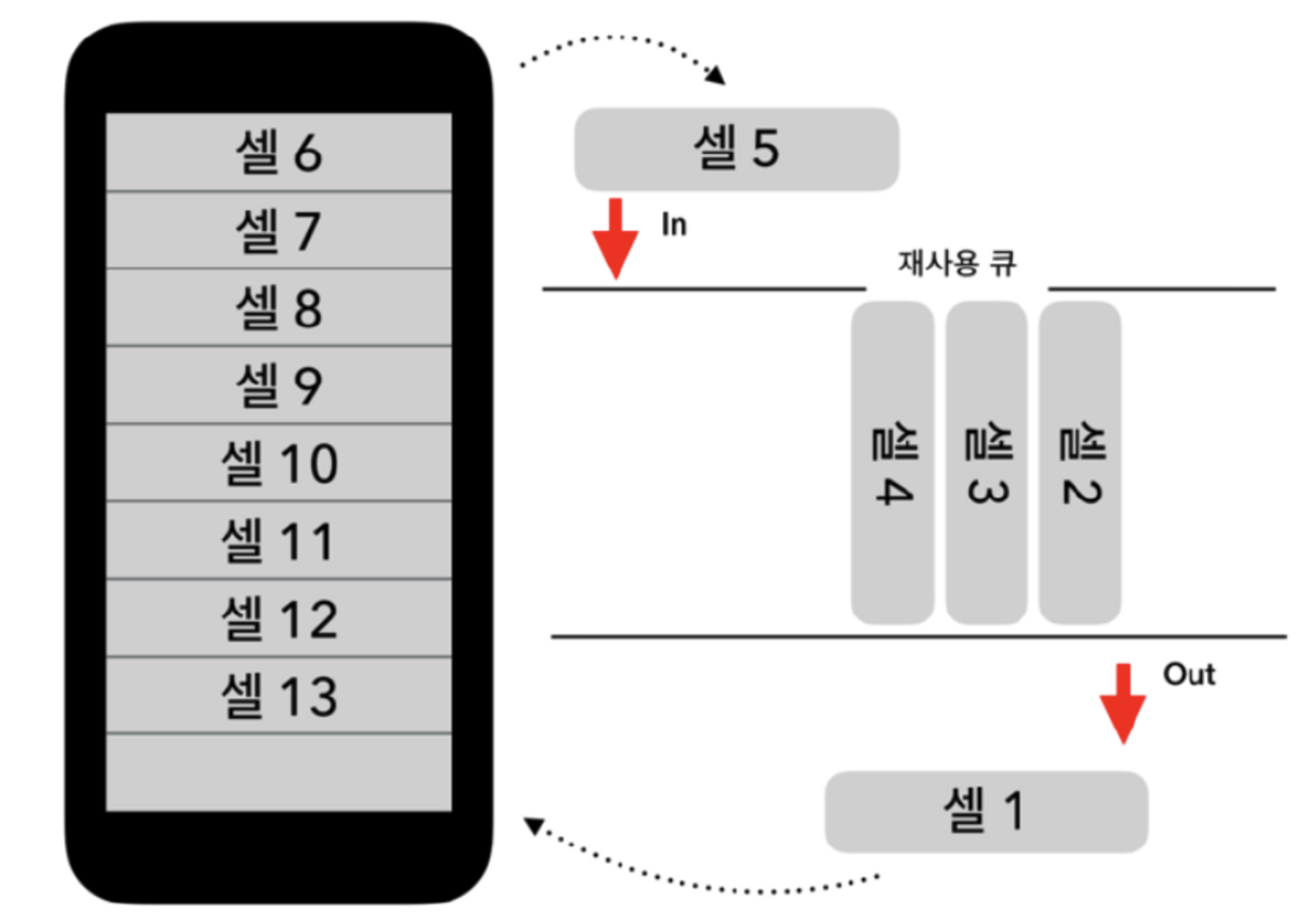
재사용큐
재사용 큐를 활용하여 메모리 관리에 수월하다? 이게 무슨 특징일까?
- 테이블 뷰가 출력해야할 데이터가 많을 경우, 이를 한꺼번에 셀로 만들어 처리하면 메모리 소모가 많아 스크롤이 버벅대는 현상이 생긴다.
- 그래서 메모리 절약을 위해서 화면에 보여줄 수 있는 딱 그만큼의 셀만 생성해서 출력해준다.
ex) Cell의 데이터가 100개가 있고, 화면에 표시되는 Cell 갯수가 10개
=> 화면에 해당 Cell이 보일 때 그 셀에 알맞는 데이터만 넣어주면 된다! - 나머지 셀은 스크롤이 발생했을 때 생성해서 목록에 추가하며, 동시에 스크롤에 의해 화면에서 벗어난 셀은 목록에서 뺀다.
- 이때 목록에서 제외된 셀을 지우지 않고 재활용해서 다시 사용할 수 있도록 처리한다!
이 과정에서 목록에서 제외된 셀이 재사용되기 전까지 머무는 장소가 바로 재사용큐이다!
(내가 이해한 느낌은 살짝 모델 런웨이하는 느낌! 화면에 나오는 부분이 런웨이하는 공간이고, 재사용큐는 뒤에서 준비하는 공간, 거기서 각 셀들은 또 다른 옷을 입고 나올 준비를 하고 있다고 생각하면 되지 않을까?)

코드적인 부분은 다음 블로그에서~!
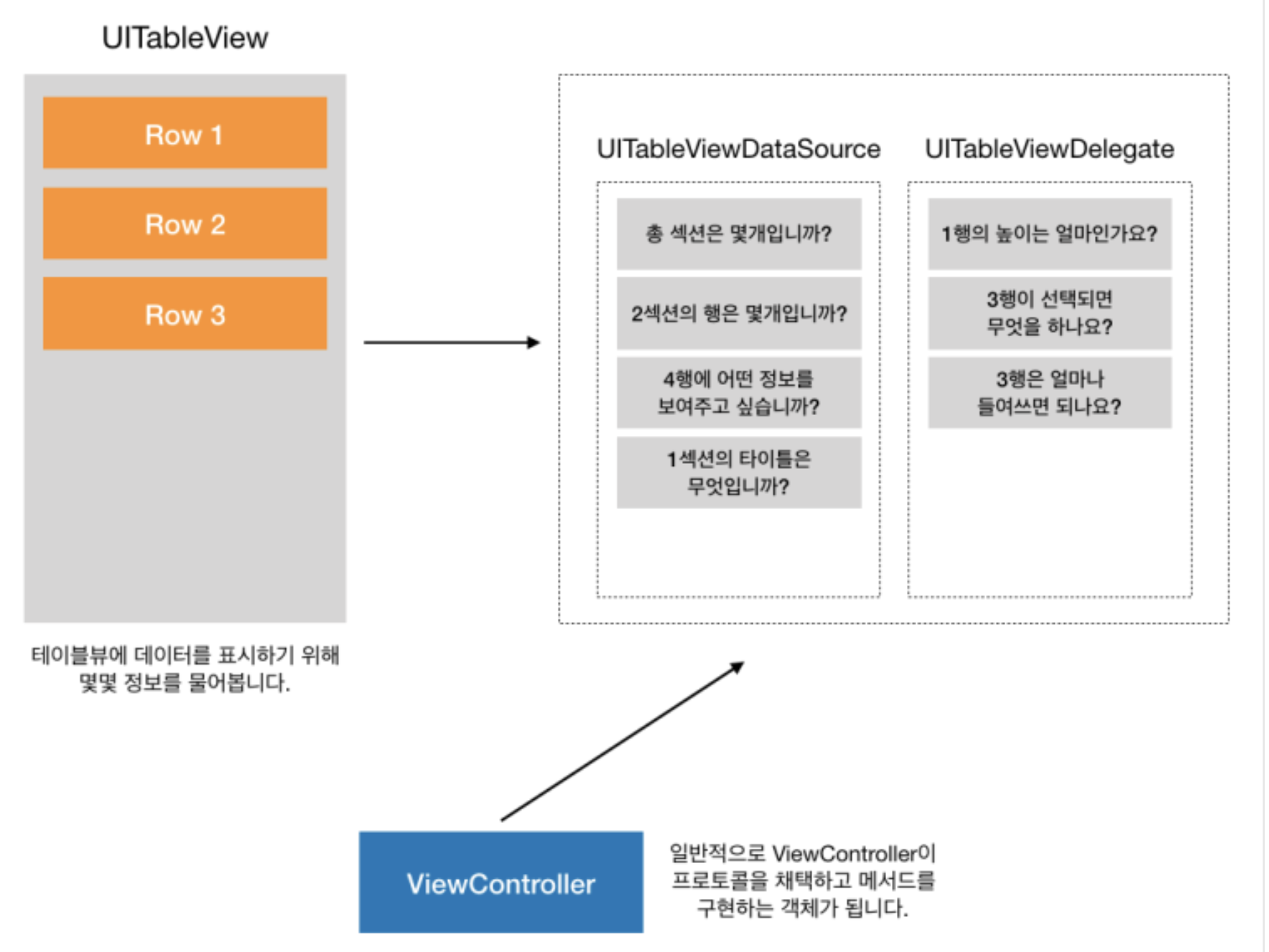
Delegate & DataSource
UITableVIew 객체는 데이터 소스와 델리게이트가 없다면 정상적으로 동작하기 어려우므로 두 객체가 꼭 필요하다!
<MVC모델 기준으로 볼때 (모델, 뷰, 컨트롤러)>
- DataSource -> M
- Delegate -> C
- TableView -> V

Delegate
- 테이블뷰 델리게이트 객체는 UITableViewDelegate 프로토콜을 채택한다.
- 델리게이트는 테이블뷰의 시각적인 부분 수정, 행의 선택 관리, 액세서리뷰 지원그리고 테이블뷰의 개별행 편집을 돕는다.
- 델리게이트 메서드를 활용한면 테이블뷰의 세세한 부분을 조정할 수 있다.
DataSource
- 테이블뷰 데이터 소스 객체는 UITableViewDataSource 프로토콜을 채택한다.
- 데이터 소스는 테이블 뷰를 생성하고 수정하는데 필요한 정보를 테이블뷰 객체에 제공한다.
- 데이터 소스는 데이터 모델의 델리게이트로, 테이블뷰의 시각적 모양에 대한 최소하느이 정보를 제공한다.
- UITableView 객체에 섹션의 수와 행의 수를 알려주며, 행의 삽입, 삭제 및 재정령하는 기능을 선택적으로 구현할 수 있다.
