[ 5 ] 배치
1) position
: 요소의 위치를 지정 할때의 기준.
:absolute와fixed값을 가진 요소는display가 자동으로block상태로 변함.
- 기본값
static: 없음.- 설정값
relative: 요소 자신.absolute: 위치 상 부모.fixed: 뷰포트.stiky: 스크롤 영역.
top / bottom / left / right
- 기본값
auto: 자동.- 설정값
- 단위 :
pxemvw...
| 설명 | CSS | RESULT |
|---|---|---|
| 기본 | position: static; |  |
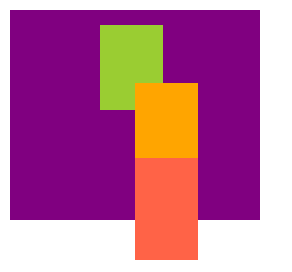
기준 : 요소 자신 (1번) | position: relative; top: 100px; left: 100px; |  |
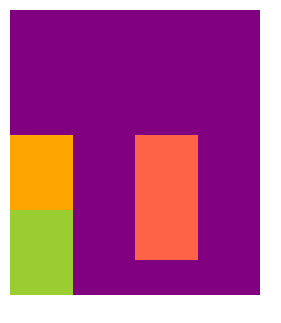
기준 : 위치상 부모 (2번) | position: absolute; bottom: 50px; right: 1050px; |  |
+) 부모 요소에 relative (2번) | position: absolute; bottom: 50px; right: 50px; |  |
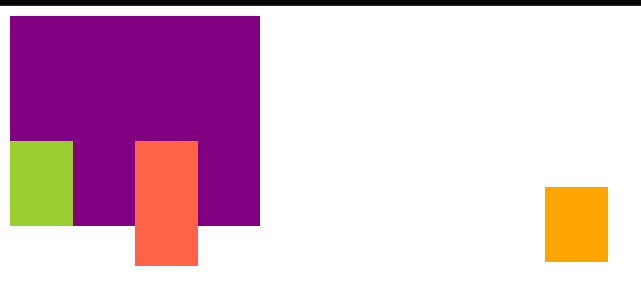
기준 : 뷰포트 (3번) | position: fixed; top: 20px; left: 80px; |  |
2) Stack order
- position 값이 있으며 static이 아닌 요소.
- 1의 조건이 같을때
z-index값이 높은 요소.- 1과 2의 조건이 같을때 나중에 쓰여진 요소.
z-index
: 요소의 쌓임 정도를 설정.
- 기본값
auto: 부모와 동일.- 설정값
- 숫자 : 높을 수록 위에 쌓임.
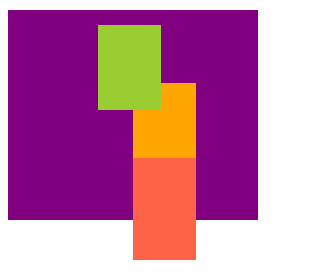
예시 )
1번에z-index: 3;/ 2번에z-index: 4;/ 3번에z-index: 2;
: