Amplify는 무엇인가
Amplify는 AWS에서 제공하는 Firebase 비슷한 서비스이다. 다음 AWS의 소개를 참고하자.
AWS Amplify는 모바일 및 프런트 엔드 웹 개발자가 AWS에서 구동되는 안전하고 확장 가능한 풀 스택 애플리케이션을 개발하도록 지원하는 도구 및 서비스 집합입니다. Amplify를 사용하면 몇 분 만에 앱 백엔드를 구성하고 앱을 연결하며, 클릭 몇 번 만으로 정적 웹 앱을 배포하고, AWS 콘솔 외부에서 앱 콘텐츠를 쉽게 관리할 수 있습니다.
Amplify는 JavaScript, React, Angular, Vue, Next.js 등의 널리 사용되는 웹 프레임워크와 Android, iOS, React Native, Ionic, Flutter 등의 모바일 플랫폼을 지원합니다. AWS Amplify를 통해 출시 속도를 높이세요.
이 글에서는 프론트엔드 개발환경을 개선하기 위해 Amplify를 이용해 개발자가 PR을 날릴 때마다 해당 PR이 반영된 페이지를 보여주도록 하겠다.
설정하기

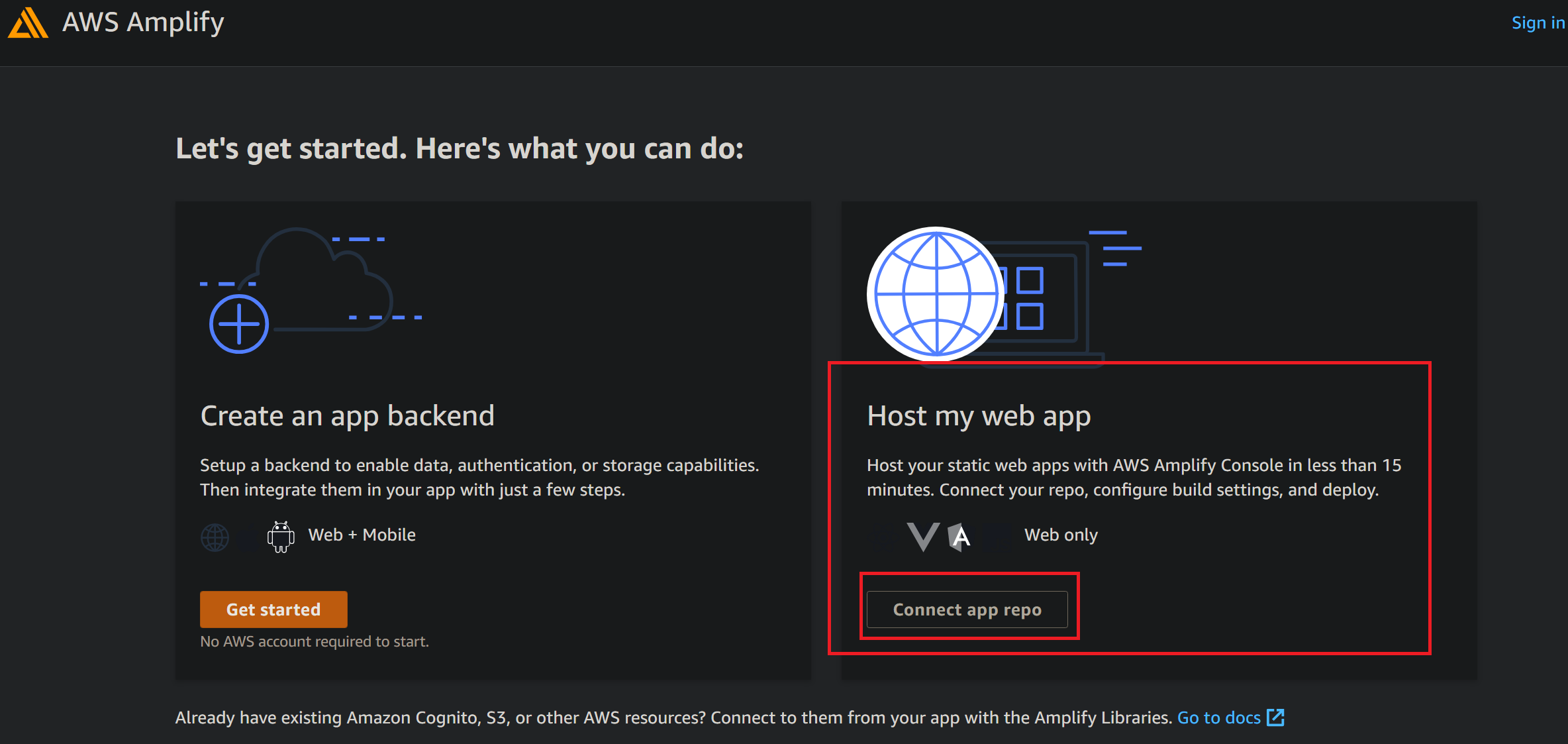
amplify 콘솔에서 connect를 선택한다.

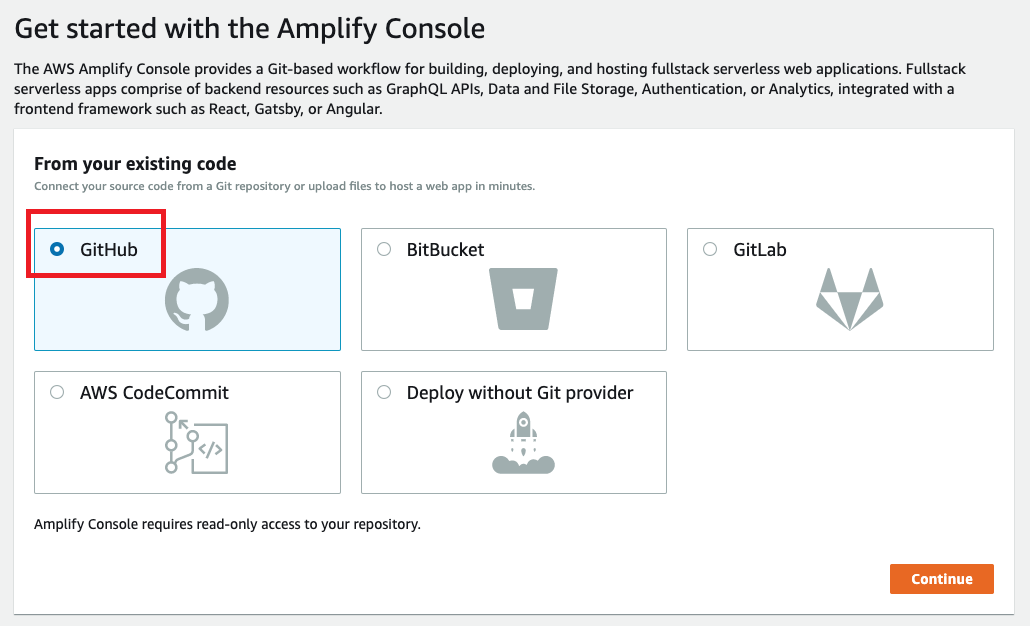
github을 선택해주자.

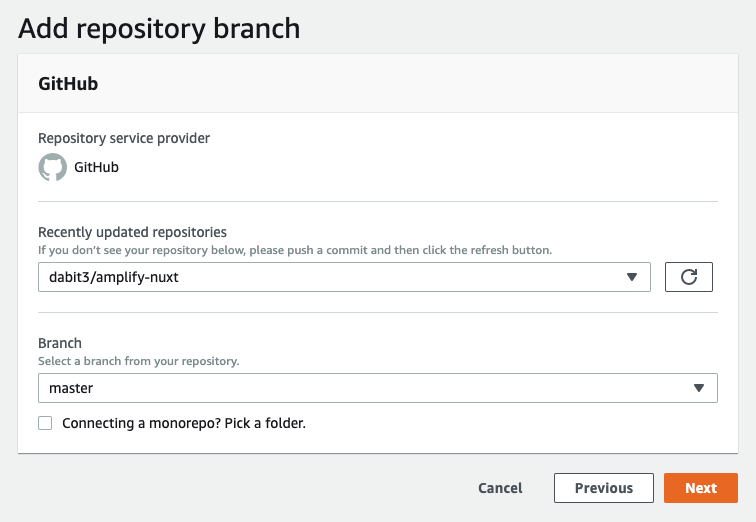
repo와 우선 branch를 설정해주자. master가 아니어도 상관없지만 master로 잡아두는 것이 좋다.
version: 1
frontend:
phases:
preBuild:
commands:
- npm install
build:
commands:
- npm run build
- npm run generate
artifacts:
baseDirectory: dist
files:
- '**/*'
cache:
paths:
- node_modules/**/*그 후 위와 같이 설정해주면 된다. baseDirectory의 경우 nuxt는 dist를 사용하게 되어 있으므로 dist로 설정해준다.

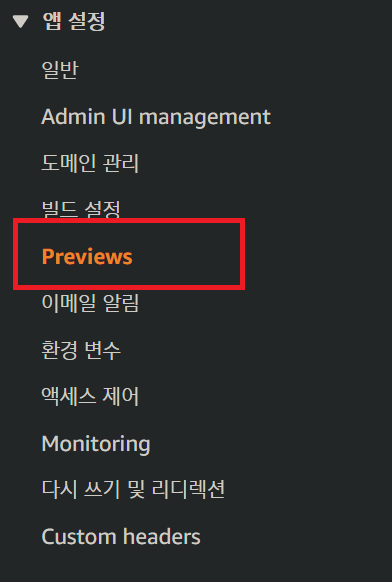
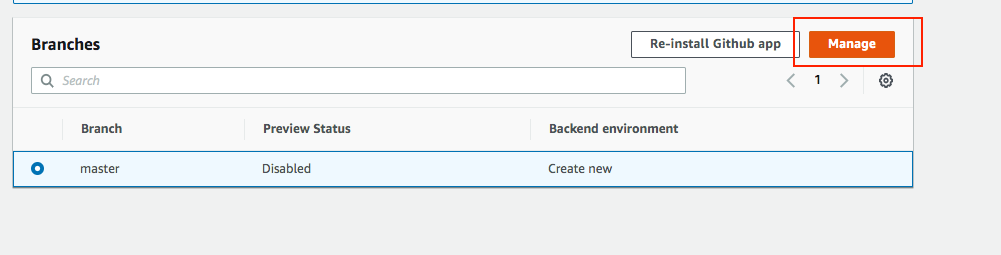
그 뒤 previews를 선택해서 들어간다.

그 후 목적이 되는 branch를 선택한다. 보통 master가 머지의 대상이 되는 브랜치이기 때문에 Main 혹은 Master 등 적절한 브랜치를 설정한다.

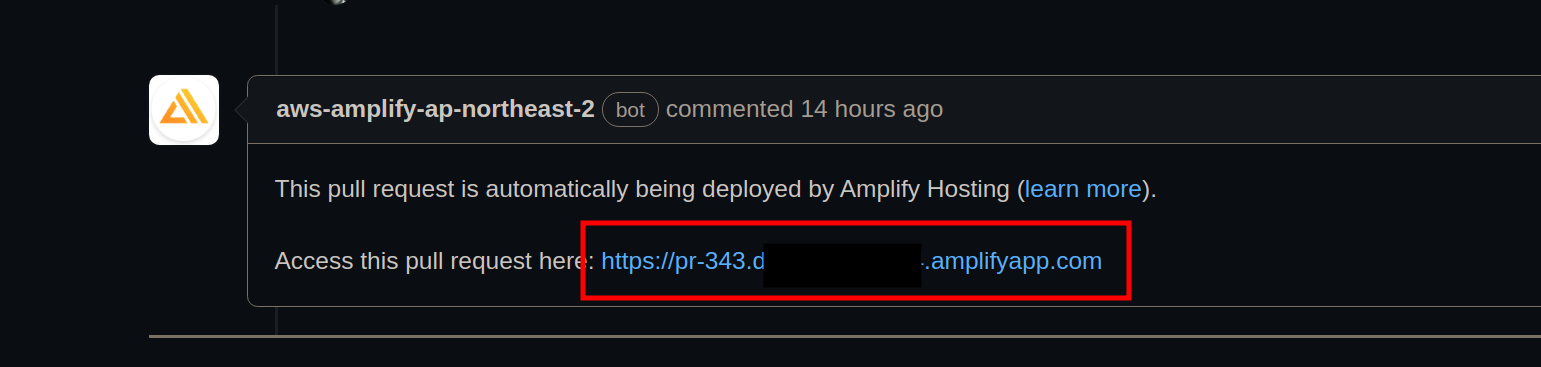
이제 위와 같이 각 PR마다 amplify를 통해 빌드된 모습을 미리 볼 수 있다.


안녕하세요! 해당 게시물보면서 Amplify를 빠르게 적용할 수 있었습니다. 감사합니다 ㅎㅎ
혹시 실례가 안된다면 해당 게시물의 출처를 표기하고 퍼가도 괜찮을까요?