컴포지션 API 사용하여 event-bus 간지나게 태우기
이벤트 버스를 통해 자식 컴포넌트를 통해 받은 데이터를 다른 자식ㄷ컴포넌트들에게 스무스하게 넘겨주는 방법을 찾아보자

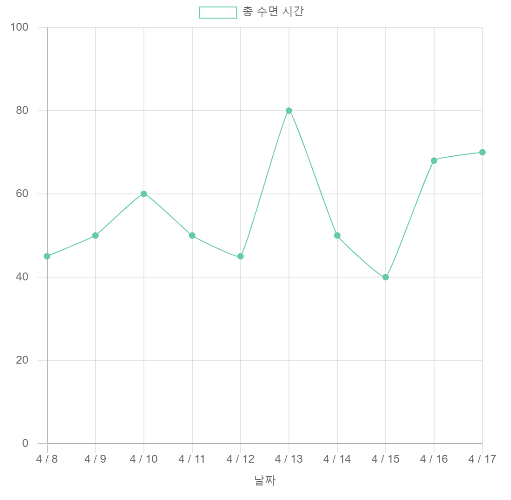
Vue3-Charts를 이용하여 매우 간단한 차트 만들기
chart.js를 대신하여 Vue3 매우 간단하게 사용할 수 있는 Vue3-charts! 대신 커스텀이 어렵고 한정적이다. 우리는 이 난관을 어떻게 해쳐나갈 수 있을까..

변수, 데이터를 감시하고 싶을 때 Watch 함수 2편 (Vue3 + script setup)
watch함수를 사용하고 싶은데, 내 환경이 Vue3 + script setup일 때, 또 watch를 적용하고 싶은 데이터가 반응형 데이터 일 때 사용법을 알아보자.

Nullish Coalescing Operator - ?? 문법
널 병합 연산자 (??) 는 왼쪽 피연산자가 null 또는 undefined일 때 오른쪽 피연산자를 반환하고, 그렇지 않으면 왼쪽 피연산자를 반환하는 논리 연산자이다.라는게 mdn web docs의 이야기!쉽게 말하면 거짓의 판단을 유연하게 판단하며, 삼항 연산자와 비

storybook 설치 및 사용 (Vue3)
기존 프로젝트의 소스를 따서 신규 프로젝트를 진행 예정이라고 하길래 관련된 라이브러리를 확인하던 도중 storybook 이라는 라이브러리를 발견하였다.설치부터 해보면서 배우는것이 최고의 방법이기 때문에 설치 시작! npx storybook init이렇게 사용하면 패키지

특정 조건에서 함수 실행하기 - 조건부 감시자 this.$watch()
시계는 와치...Watch watct object 사용 방법 watch는 감시자 역할을 하고 있으며, 설정한 데이터가 변화할 때 마다 watcher도 실행이 된다 `watch : {감시할데이터(){}}` 코드 예시 : `month` 데이터가 변할 때 마다 watch

Vue date-picker를 통한 캘린더 만들기
기존 프로젝트에서는 한 페이지 안에 모든 데이터를 넣다보니 무겁고, 유지보수할 때 찾는게 쉽지 않았다.그래서 신규 프로젝트때는 component화해서 잘 사용했으면 좋겠다는 생각이 들어서 시작되었다. 나의 지옥행이(?)프로젝트에서 페이지마다 형태가 다르기때문에 본인 페

NVM으로 Node.js 버전 쉽게 변경하기
프로젝트를 PULL 받아서 사용하려는데 자꾸 에러가 난다. 외않되?살펴보던 도중 나는 node 16.15.1 버전을 사용하는데, 프로젝트는 node 14버전을 쓰는것을 알게되었다.이걸 어째..? 신규 프로젝트는 node 16인데 매번 삭제후 재설치 할 수 없잖아그렇게

Vue Router 사용하기
Vue Router 사용하기 Vue Router를 사용하는 이유 URL 변경시 DOm을 새로 갱신하는 것이 아니라 변경된 영역만 갱신하기 때문에 유연한 페이지 전환이 가능하다! 라우터 생성 및 사용 방법 1. Vue-router를 설치한다 `` npm install

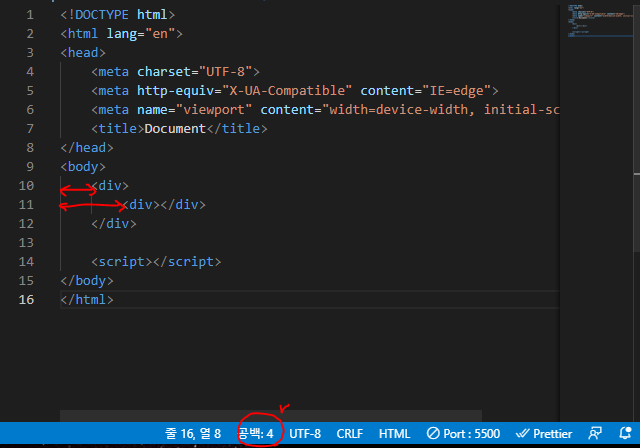
VScode 간지나게 사용하기 - 공백 설정
공백 설정하기 코드를 작성하다 보면 뭔가 묘하게 불편한게 느껴진다 (나만?) 다른 사람들의 코드를 보면 굉장히 깔끔하고 잘 붙어있는 느낌인데 그래서 다른점을 찾아보니 다른사람들은 공백이 2, 나는 4로 설정되어 있었다. 간단하게 변경하는 방법 변경전 그래서 간단하게

배열의 합 구하기 Array.reduce()
알고리즘 문제를 풀기위해 배열의 합을 구해야 했다 기존에는 배열의 합을 구하기 위하여 for문이나 forEach()를 사용했었다 그런데 검색도중 .reduce()를 유용하게 많이 사용한다고 하여 나도 한번 알아보았다. 이렇게 풀어놓기만 하면 무슨말인지 잘 이해가

문자열을 숫자로 바꾸는 parseInt(), parseFloat()
문자열을 정수로 바꾸는 함수!문자열을 실수로 바꾸는 함수!Typescript에서 Narrowing 을 사용 할 때 사용하였다.