stack overflow 클론,
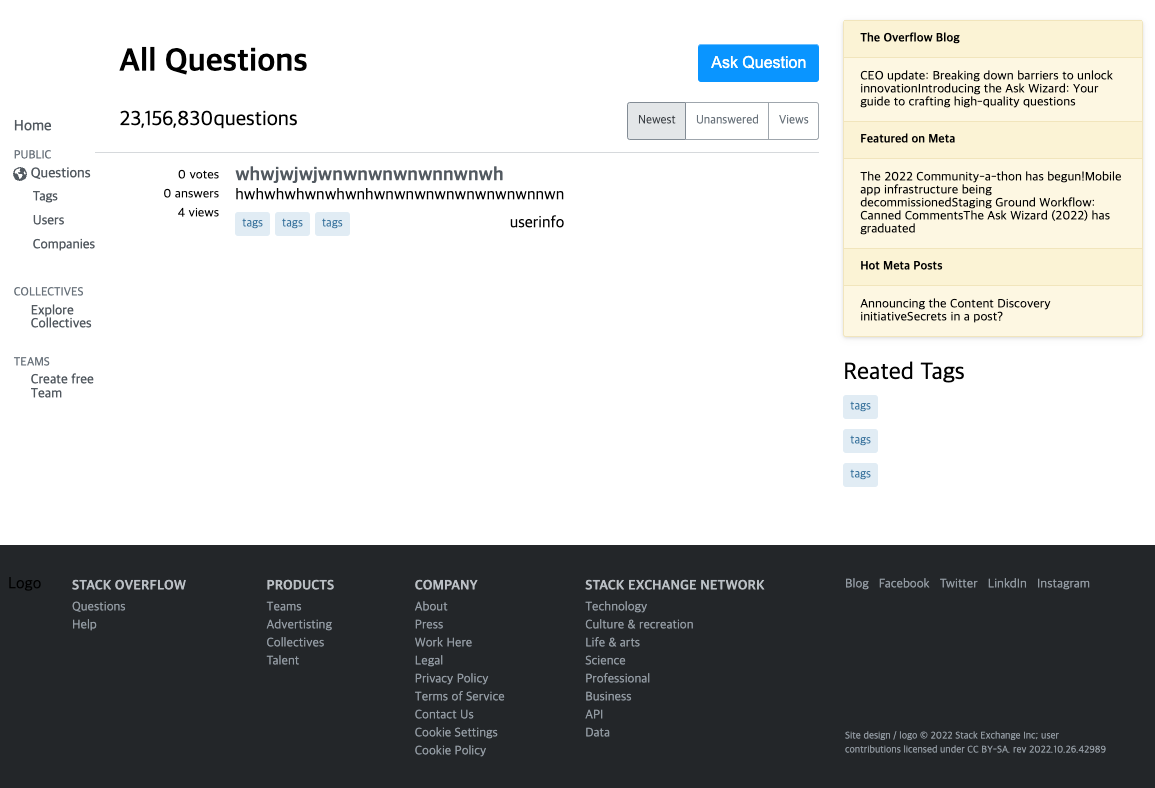
개별 컴포넌트 개발,
mainbar와 sidebar로 구분해서 개발, button 제작.
현재 부족한부분, fetch 이해 부족, json 파일에서 data를 받아와야하는데, 현재는 하드코딩에 가까운 상태다.
Question 내용이 길어지면 ...으로 생략되는 부분의 구현을 모르겠다.
문제가 생긴부분, map으로 전부 나눠줬음에도 li가 여러개 생성되지 못하고, 하나의 li 안에 string형태로 분배되는 문제가 있다.
간단한 문제였다..
기존 코드는
<Yellowidget>
{[YellowList].map((list) => {
return (
<YWList>
{list.map((content, i) => {
return (
<>
<YWListtitle key={i}> {content.title} </YWListtitle>
<>
{[content.sentence].map((item, i) => {
return <YWListitem>{item}</YWListitem>;
})}
</>
</>
);
})}
</YWList>
);
})}
</Yellowidget>형태였는데,
<Yellowidget>
{YellowList.map((list, i) => {
return (
<YWList key={i}>
<YWListtitle> {list.title} </YWListtitle>
{list.sentence.map((item, i) => {
return <YWListitem key={i}>{item}</YWListitem>;
})}
</YWList>
);
})}
</Yellowidget>형태로 수정하고 문제가 해결되었다.
첫째로, YellowList는 배열이었는데 쓸데없는 []가 들어가있었고,
배열을 map으로 나누어주었는데 쓸데없는 list를 한번 더 map으로 나누는 과정이 들어가서 내가 의도하지 않은 형태로 실행되었다.