[TOAST UI Editor 3.0 개요] https://ui.toast.com/posts/ko_20210617
[TOAST UI Editor 튜토리얼] https://github.com/nhn/tui.editor/blob/master/docs/ko/README.md
정의
- ToastUI : NHN에서 지원하는 무료 위지윅 에디터
- CodePen : 프론트엔드 웹 개발에 특화된 온라인 코드 편집기
CodePen 세팅
- Syntax Highlighting : High Contrast Dark or High Contrast Light 중 택1
- Code Font Family : Hack
- Format On Save : 체크
- Autocomplete : 체크
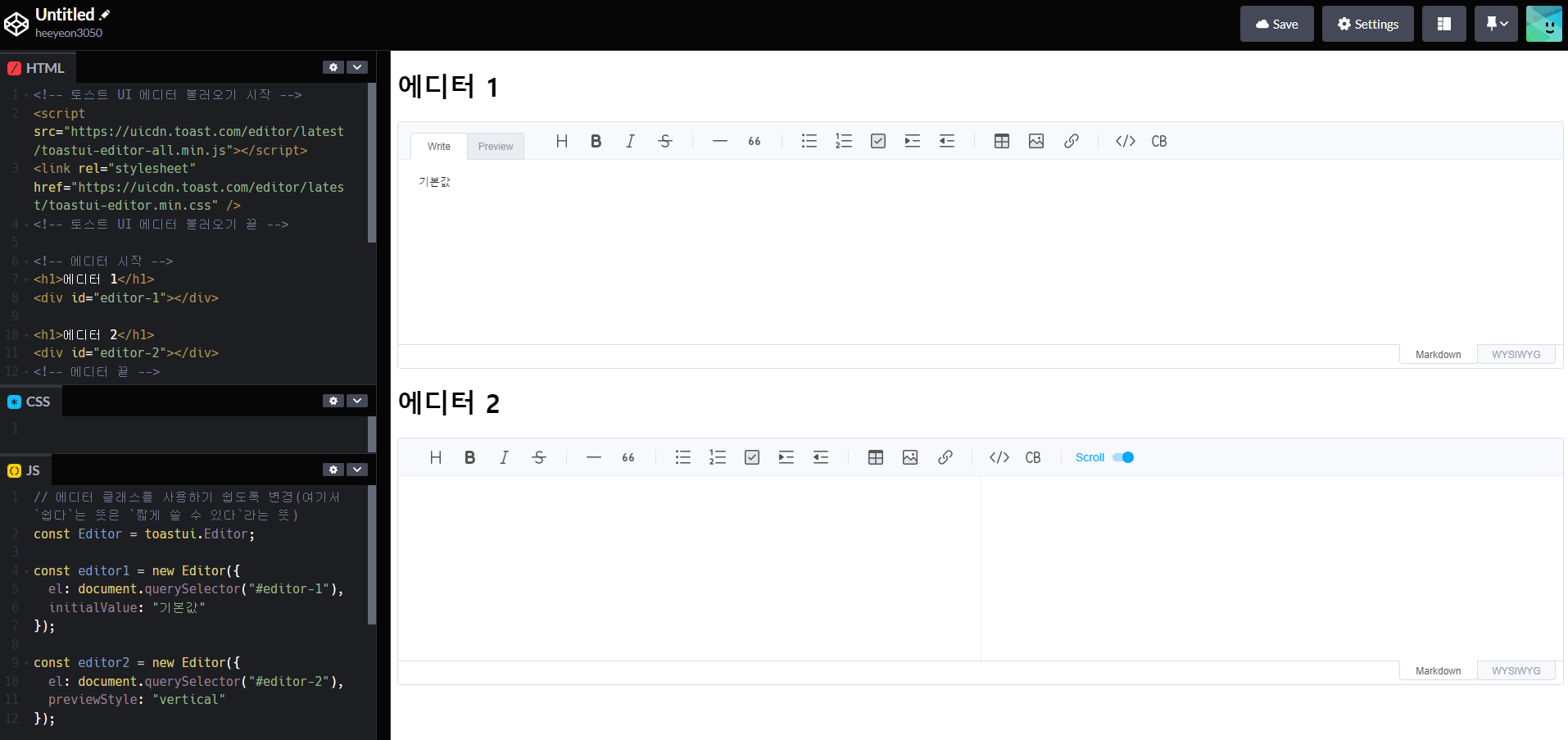
Toast Editor 2개 만들기
- TOAST UI Editor는 CDN을 통해 설치없이 사용할 수 있다.
- https://codepen.io/jangka44/pen/MWqvWGq
[HTML]
<!-- 토스트 UI 에디터 불러오기 시작 --> <script src="https://uicdn.toast.com/editor/latest/toastui-editor-all.min.js"></script> <link rel="stylesheet" href="https://uicdn.toast.com/editor/latest/toastui-editor.min.css" /> <!-- 토스트 UI 에디터 불러오기 끝 --> <!-- 에디터 시작 --> <h1>에디터 1</h1> <div id="editor-1"></div> <h1>에디터 2</h1> <div id="editor-2"></div> <!-- 에디터 끝 -->
[JS]
// 에디터 클래스를 사용하기 쉽도록 변경(여기서 `쉽다`는 뜻은 `짧게 쓸 수 있다`라는 뜻) const Editor = toastui.Editor; const editor1 = new Editor({ el: document.querySelector("#editor-1"), initialValue: "기본값" }); const editor2 = new Editor({ el: document.querySelector("#editor-2"), previewStyle: "vertical" });

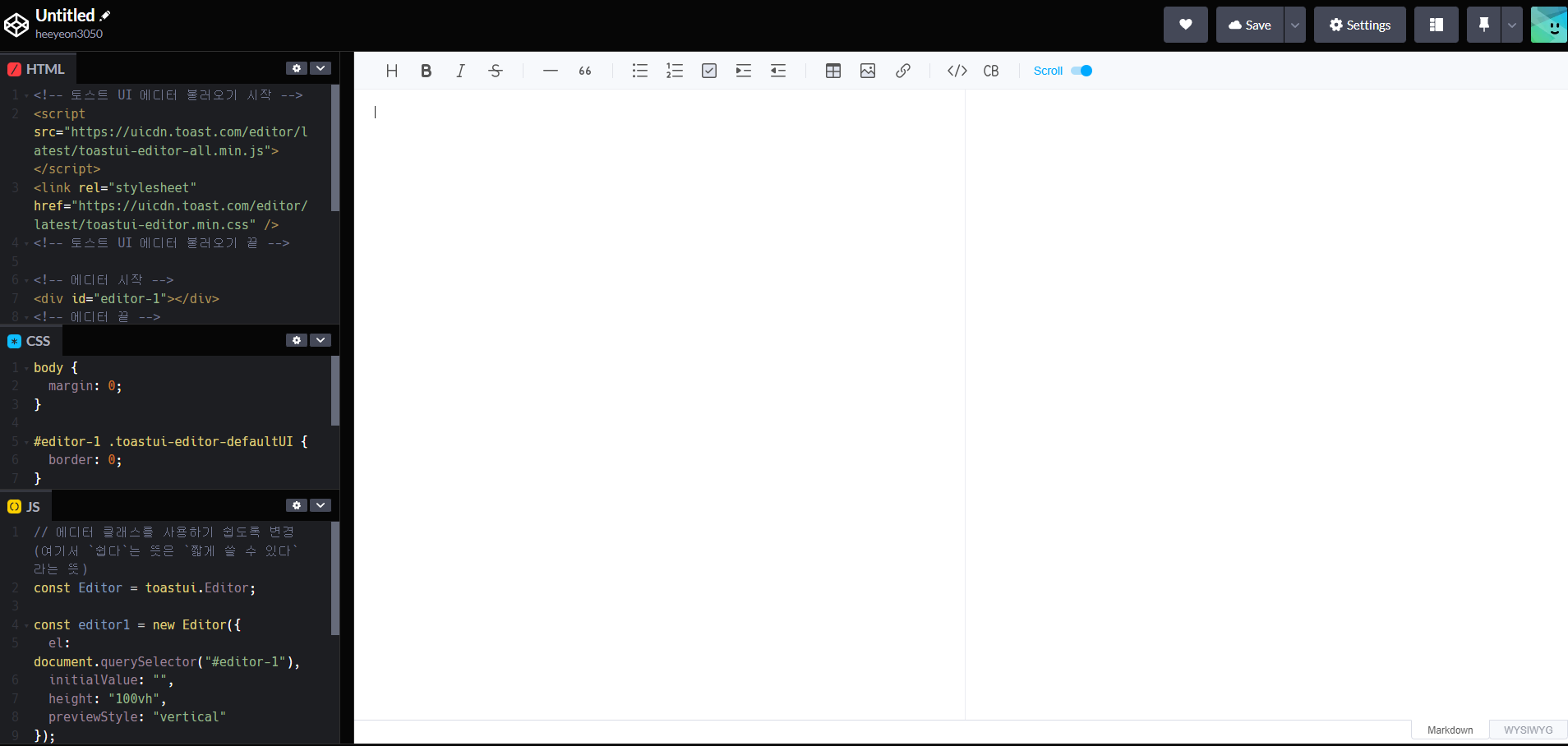
TOAST Editor를 화면에 꽉 차게 만들기
- https://codepen.io/jangka44/pen/vYzJYLY
#editor-1 .toastui-editor-defaultUI에서1과.사이의 공백은 후손선택자- 100vh : 화면 높이 대비 100%
[HTML]
<!-- 토스트 UI 에디터 불러오기 시작 --> <script src="https://uicdn.toast.com/editor/latest/toastui-editor-all.min.js"></script> <link rel="stylesheet" href="https://uicdn.toast.com/editor/latest/toastui-editor.min.css" /> <!-- 토스트 UI 에디터 불러오기 끝 -->
[CSS]
body { margin: 0; } #editor-1 .toastui-editor-defaultUI { border: 0; }
[JS]
// 에디터 클래스를 사용하기 쉽도록 변경(여기서 `쉽다`는 뜻은 `짧게 쓸 수 있다`라는 뜻) const Editor = toastui.Editor; const editor1 = new Editor({ el: document.querySelector("#editor-1"), initialValue: "", height: "100vh", previewStyle: "vertical" });

대표적인 옵션들
height : 에디터 영역의 높기 값. 문자열 값을 가진다. 300px | auto
initialEditType : 최초로 보여줄 에디터 타입. markdown | wysiwyg
initialValue : 콘텐츠 초기값. 반드시 마크다운 문자열 형태여야 한다.
previewStyle : 마크다운 프리뷰 스타일. tab | vertical
usageStatistics : 에디터를 사용하는 웹 사이트의 호스트명을 전송한다. 어떠한 사용자가 에디터를 사용하고 있는지 수집하기 위합니다. 이 옵션은 불리언 값을 지정하여 비활성화할 수 있다. true | false
