폴리필(Polyfill)
폴리필(Polyfill)은 웹 개발에서 기능을 지원하지 않는 웹 브라우저 상의 기능을 구현하는 코드를 뜻한다.
대부분의 경우, HTML5 또는 CSS 웹 표준을 구현하는 JavaScript 라이브러리를 참조한다.
즉, 이전 브라우저에서 확립된 표준(일부 브라우저에서 지원됨) 또는 기존 브라우저에서 제안된 표준(어떤 브라우저에서도 지원되지 않음) 중 하나이다.
폴리필을 사용하면 웹 개발자가 브라우저에서 지원하는지 여부에 관계없이 일반적으로 최소한의 오버헤드로 API를 사용할 수 있다. 일반적으로 브라우저가 API를 지원하는지 먼저 확인하고 가능한 경우 이를 사용하고, 그렇지 않으면 자체 구현을 사용한다.
기능을 지원하지 않는 웹 브라우저에서 원하는 기능을 구현할 수 있으나, 폴리필 플러그인 로드 때문에 시간과 트래픽이 늘어나고, 브라우저별 기능을 추가하는 것 때문에 코드가 매우 길어지고, 성능이 많이 저하된다는 단점이 있다.
예시
HTML5 shiv
인터넷 익스플로러 9 이하에서 시맨틱 태그를 지원하도록 한다.
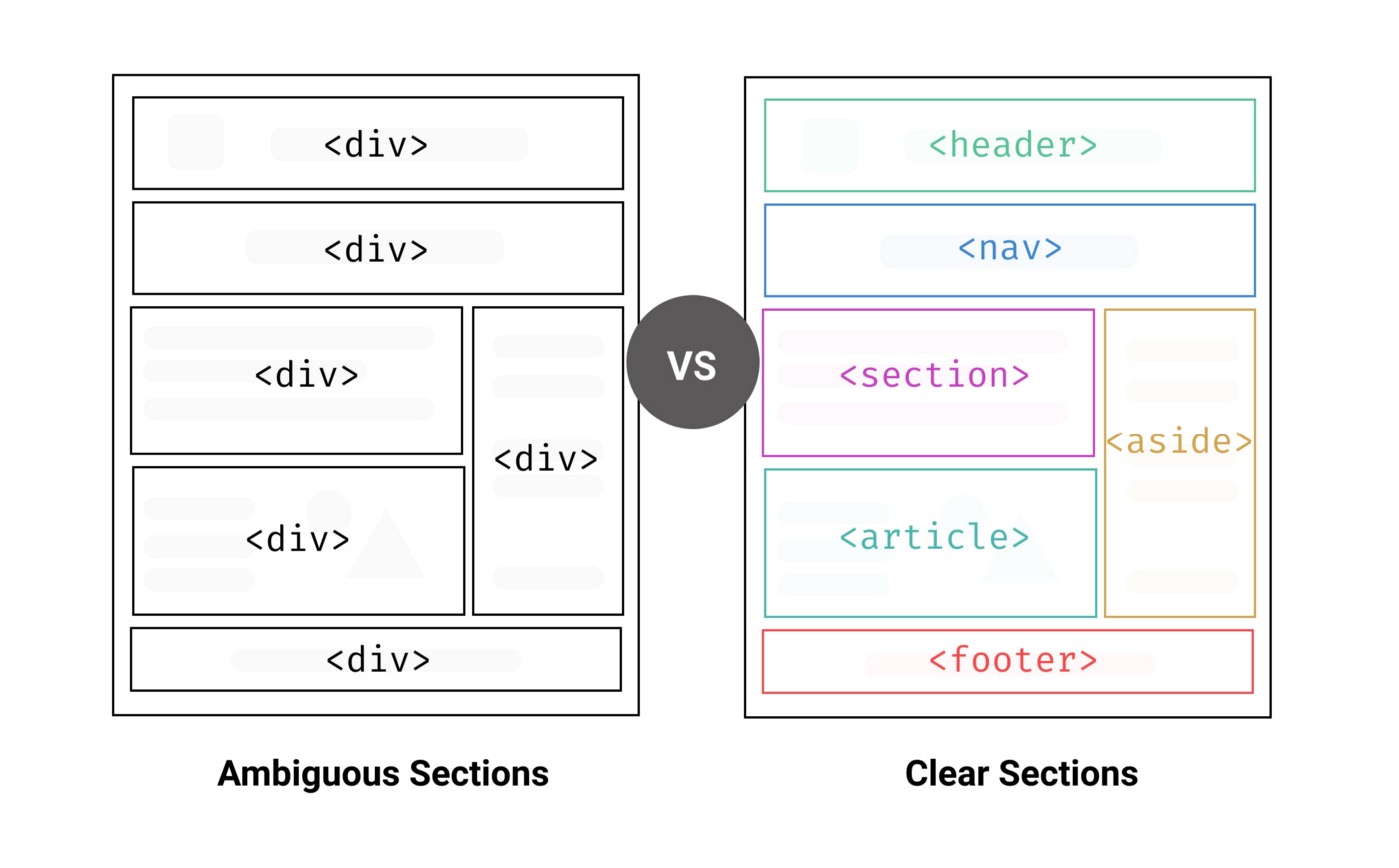
시맨틱 태그(Semantic Tag)란 말 그대로 "의미가 있는 태그"라는 뜻으로 이름 자체만으로 의미를 전달할 수 있는 태그이다.
IE 9 이전 버전에서는 알 수 없는 HTML 요소(section, nav 등)가 빈 요소로 구문 분석되어 페이지의 중첩 구조가 깨지고 CSS를 사용하여 해당 요소의 스타일을 지정할 수 없게 된다.
가장 널리 사용되는 폴리필 중 하나인 html5shiv는 이 버그를 해결하기 위해 IE의 또 다른 특징을 이용하여 태그를 생성(document.createElement("tagname"))한다. 즉, IE가 올바르게 구문 분석하도록 하는 새로운 HTML5 요소 각각을 호출한다. 또한 해당 HTML5 요소에 대한 기본 스타일도 포함한다.

CSS3 PIE
인터넷 익스플로러 9 이하에서 CSS3 둥근 모서리(border-radius) 속성을 지원하도록 한다.
PIE(Progressive Internet Explorer)는 IE 8 이하의 경우, border-radius 및 box-shadow, IE 9 이하의 경우 선형 그라데이션 배경(linear-gradient background)을 포함하여 IE에서 가장 많이 누락된 CSS3 상자 장식(box decoration) 속성을 구현한다.
FlashCanvas
캔버스를 지원하지 않는 인터넷 익스플로러 8 이하에서 HTML5 캔버스를 인터넷 익스플로러 8 이하에 맞는 플래스 오브젝트로 나타내 준다.
MediaElements
audio/video 태그를 지원하지 않는 브라우저에서, 해당 태그를 플래시로 바꾸어 표시한다.
Flexie
Flex를 지원하지 않는 구형 브라우저에서 Flex CSS 옵션을 지원하도록 한다.