Bootstrap

Powerful, extensible, and feature-packed fronted toolit. Build and customize with Sass, utilize prebuilt grid system and components, and bring projects to life with powerful JavaScript Plugins.
- Bootstrap 공식 홈 -
The most popular HTML, CSS, and JavaScript framework for developing responsive, mobile first projects on the web.
- Bootstrap GitHub About -
Bootstrap은 반응형 모바일 우선 프론트엔드 개발을 위한 무료 오픈 소스 프레임워크이다.
여기에는 타이포그래피(typography), 양식(forms), 버튼(buttons), 네비게이션(navigation) 및 기타 인터페이스 구성 요소를 위한 HTML, CSS 및 JavaScript 기반 디자인 템플릿(선택 사항)이 포함되어 있다.
Bootstrap은 Twitter의 Mark Otto와 Jacob Thornton이 원래 Twitter Blueprint라는 이름으로 내부 도구 간의 일관성을 장려하는 프레임워크로 개발했다. Twitter Blueprint은 Bootstrap으로 이름을 바꾸고 2011년 8월 19일 오픈 소스 프로젝트로 출시되었다.
2021년 5월 5일, Bootstrap 5이 공식 출시되었고, Vanilla JavaScript를 위해 jQuery에 대한 의존성이 제거되었다.
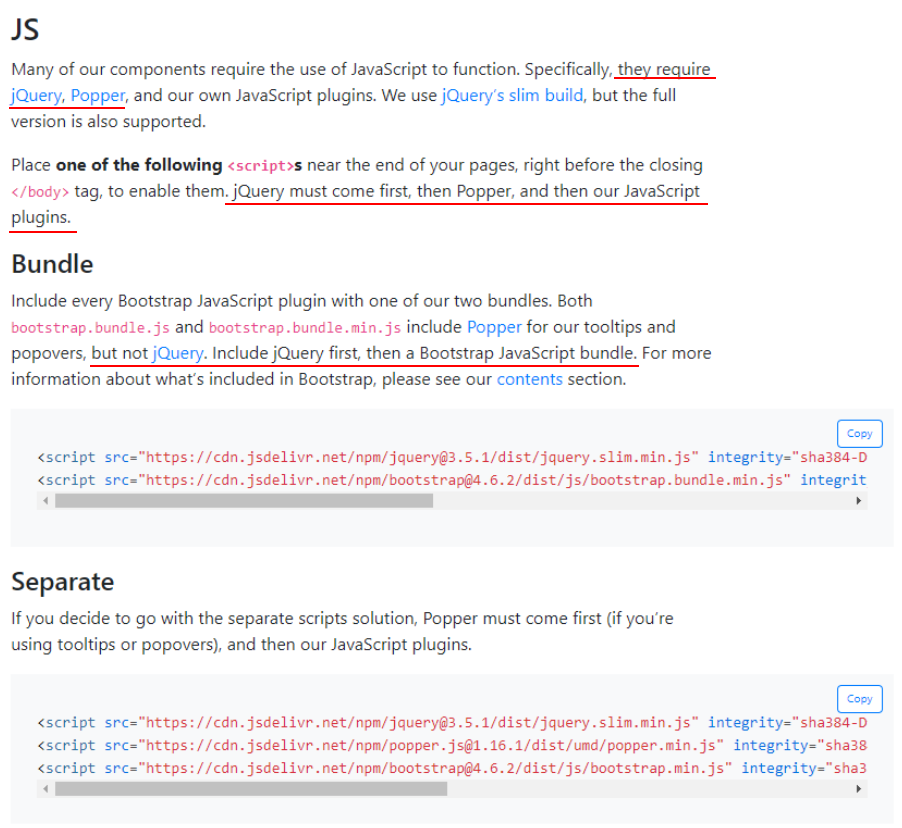
아래는 Bootstrap 4.6 버전의 Docs의 설명을 참고하면 4.6 버전은 jQuery에 의존적이라는 사실을 알 수 있다.

- Bootstrap의 많은 구성 요소들이 작동하기 위해서는 JavaScript를 사용해야 하며, jQuery와 Popper 그리고 Bootstrap의 JavaScript 플러그인을 필요로 한다.
- Bootstrap JavaScript 플러그인(bootstrap.bundle.js 또는 bootstrap.bundle.min.js)는 Popper은 포함되어 있으나, jQuery는 포함되어 있지 않으므로 jQuery -> Popper(별도 추가시) -> Bootstrap 순으로 추가되어야 한다.
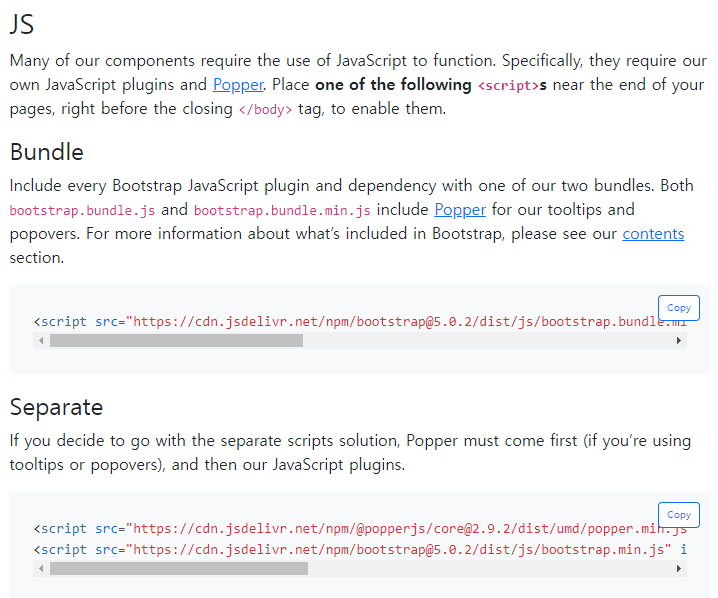
반면 5.0 버전의 Docs의 설명에서는 Popper에 대한 설명만 있을 뿐 jQuery에 대한 언급이 없다.

Bootstrap 5은 jQuery의 필요 없이 사용될 수 있도록 디자인되었으며, 필요에 의해 사용할 수 있다고 설명한다. Bootstrap 5.0 버전에서 jQuery에 대한 의존성이 제거되었다는 것을 확인할 수 있다.
Bootstrap에 대한 자세한 설명 및 사용 방법에 대해서는 버전 별로 공식 사이트에 자세하게 설명되어 있으므로 참고할 수 있다.
Bootstrap 5에서 jQuery에 대한 의존성은 제거되었지만 Popper는 여전히 필요로 한다.
You can also include Popper and our JS separately. If you don't plan to use dropdowns, popovers, or tooltips, save some kilobytes by not including Poppers.
| DropDown | Popovers | Tooltips |
|---|---|---|
 |  |  |
| ) |
물론 dropdowns, popovers 또는 tooltips을 사용하지 않는 경우 분리하여 불필요한 용량을 줄일 수 지만 번들에는 Popper가 포함되어 있다.
Popper.js

Popper 공식 사이트에 접속하면 아래의 문구를 가장 먼저 볼 수 있다.
즉, Bootstrap에서도 지속적으로 언급했다시피 Popper는 툴팁과 Popover 배치를 도와주는 엔진이다.

버튼과 같은 요소와 이를 설명하는 툴팁 요소가 주어지면 Popper은 자동으로 버튼 근처의 올바른 위치에 툴팁을 배치한다.
문서의 흐름에서 "튀어나오고" 대상 요소 근처에 떠 있는 모든 UI 요소를 배치한다. 가장 일반적인 예는 툴팁이지만 popovers, drop-downs 등도 포함한다. 이 모든 것은 일반적으로 "popper" 요소로 설명할 수 있다.
정리
-
Bootstrap은 반응형 모바일 우선의 프론트엔드 프레임워크이다.
-
Bootstrap 5 버전부터 jQuery에 대한 의존성이 제거되었다.
-
Bootstrap에서 툴팁, 드롭다운, 팝오버 사용시 Popper가 포함된 번들을 사용해야 한다.
-
Popper은 툴팁과 팝오버 배치를 도와주는 엔진이다.
-
What are the differences between framework, engine, API and libraries?
-
Remember, Popper is not a tooltip library. It's the foundation to build one!