오늘 공부한 내용 📋
- 스파르타 - 나만의 버킷리스트 만들기 강의
스파르타 2023년 버킷리스트 만들기 무료 강의 신청하여 만들게 되었다.- html, css 기초
- CSS 명령어
background-color : /* 구역의 배경색을 바꾸는 명령어 */ color : /* 글자 색을 바꾸는 명령어 */ border-radius : /* 배경의 테두리를 둥글게 만드는 명령어 */ padding : /* 배경에 안쪽 여백을 주는 명령어 */ font-weight: bold : /* 글자를 굵게 만들어주는 font-weight */ - 스타일 시트 활용
- 1) center
- 클래스가 없다면
class=”center”를, 있다면 클래스 이름에 띄어쓰기를 하고center를 입력
- 클래스가 없다면
- 2)flex-row, wrap
-
스타일시트의 코드 모음 중, 클래스
flex-row가 버킷을 한 줄로 쭉 나올 수 있게하는 명령<div class="flex-row"> -- 한줄로 쭉 나오기 <div class="flex-row wrap"> 묶어서 나오기
-
- 3) done
-
완료 도장을 찍어줄 bucket 클래스가 있는 div에 띄어쓰기 한 다음 done을 적기
<div class="bucket img2 center"> 1년동안 100권의 책 읽고 감상문 쓰기 </div> <div class="bucket img2 center done"> 방 인테리어 꾸미기 </div>
-
- 1) center
- 스타일 시트 활용 후 클래스 속성 커스텀 항목에 맞추어서 수정
- Github 배포하기
- 저장소 setting 진입
- setting > pages > deploy from a branch 선택
- Branch Nam을 main으로 설정하고 Save 선택
- 1~5분 정도 기다린 후 새로고침 ⇒ 주소 노출
+) 추가로 버킷리스트 완료 시 스티커 붙이기.
<div class="row flex-row wrap">
<div class="bucket img6-t5 center done">웹서비스 만들기</div>
</div> # 완료시 Class 뒤에 done 값 기입- 완료 이미지

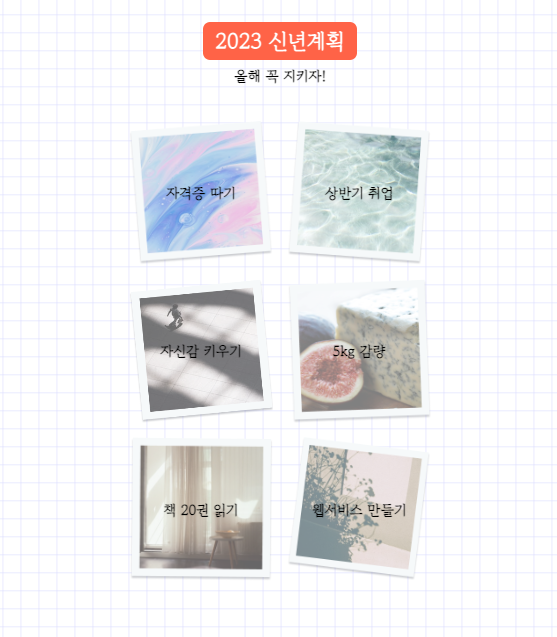
배포 후 실제 모습 보기 👉 2023년 버킷리스트
Github 👉 링크
회고 및 코멘트 🙏🏻
- 1월 무료 강의로 광고하고 있기에, 가볍게 진행하고자 신청해봤다.
- 버킷리스트 페이지 만들고 Github에 배포하는 작업까지 완료하였고, 기입한 버킷리스트가 다 이뤄졌으면 좋겠다.
- 스타일 시트 사용하는 부분이 신기했다.완료 후 스타일 적용하는 것 까지 마무리하였다!