
주제 선정 배경
코딩알려주는누나에서 지금까지 공부해왔던 부분에서 스포티파이(KR) 클론 메인 사이트 만들면서 재학습하려고 만들었다.국가별 메인 사이트는 다르기에, 가이드로 보여준 메인 사이트 말고 실제 KR 사이트 기준으로 제작 진행 해봤다.
기간
- 2023.01.19 - 2023.01.20
사용 스택
- HTML
- CSS
- Git, Github
Demo
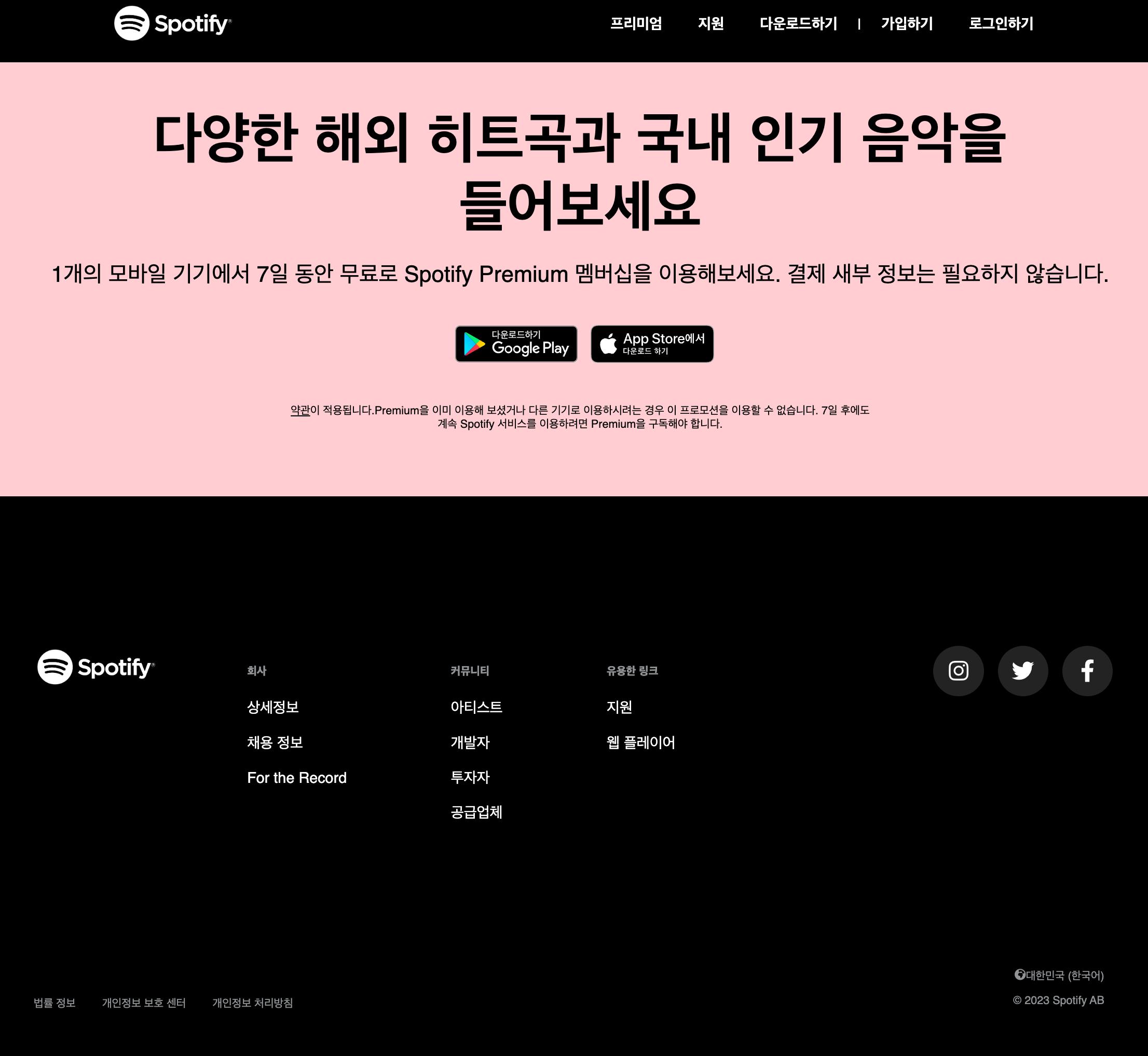
실제 사이트 👉🏻 Spotify_ko
소스코드 확인 👉🏻 Github / Demo
배포: Github.io
제작 중 문제 확인 및 해결
메인 화면 중 안드로이드/ios 이미지가 같은 높이로 위치가 되지 않고 이미지 하나가 꼭 위로 튀어 올라가는 문제가 있었다.따라서 찾아본 결과 img와 텍스트 높이 맞추는 vertical-align 속성에 대해서 알게 되었고 보통은 텍스트와 이미지 높이로 top 속성값을 쓰지만, 내 케이스의 경우 이미지에 대한 사이즈 및 높이 차이 때문에, middle 속성값을 주었더니 일치하는 것을 확인 했다.
수정 전 CSS
.button-icon{
text-align: auto;
overflow: hidden;
}수정 후 CSS
.button-icon{
text-align: auto;
overflow: hidden;
vertical-align: middle; # 수정
}회고
여태까지 배웠던 웹 기초 내용 학습을 할 겸 주어진 사이트가 아닌 실제 스포티파이(kr) 기준으로 제작하게 되면서 원하던 위치 구조 배치가 맞지 않아서 CSS 속성값을 찾아봐야 하는 케이스도 있었고, 이게 맞는지 고민하면서 메인 사이트 폼을 맞춰갔던 것 같다. 이러한 고민 끝에 비슷하게나마 보여줄 수 있게 되었고 틀이 맞춰지는 과정을 진행하면서 왠지 모를 쾌감도 느껴지긴 했다.