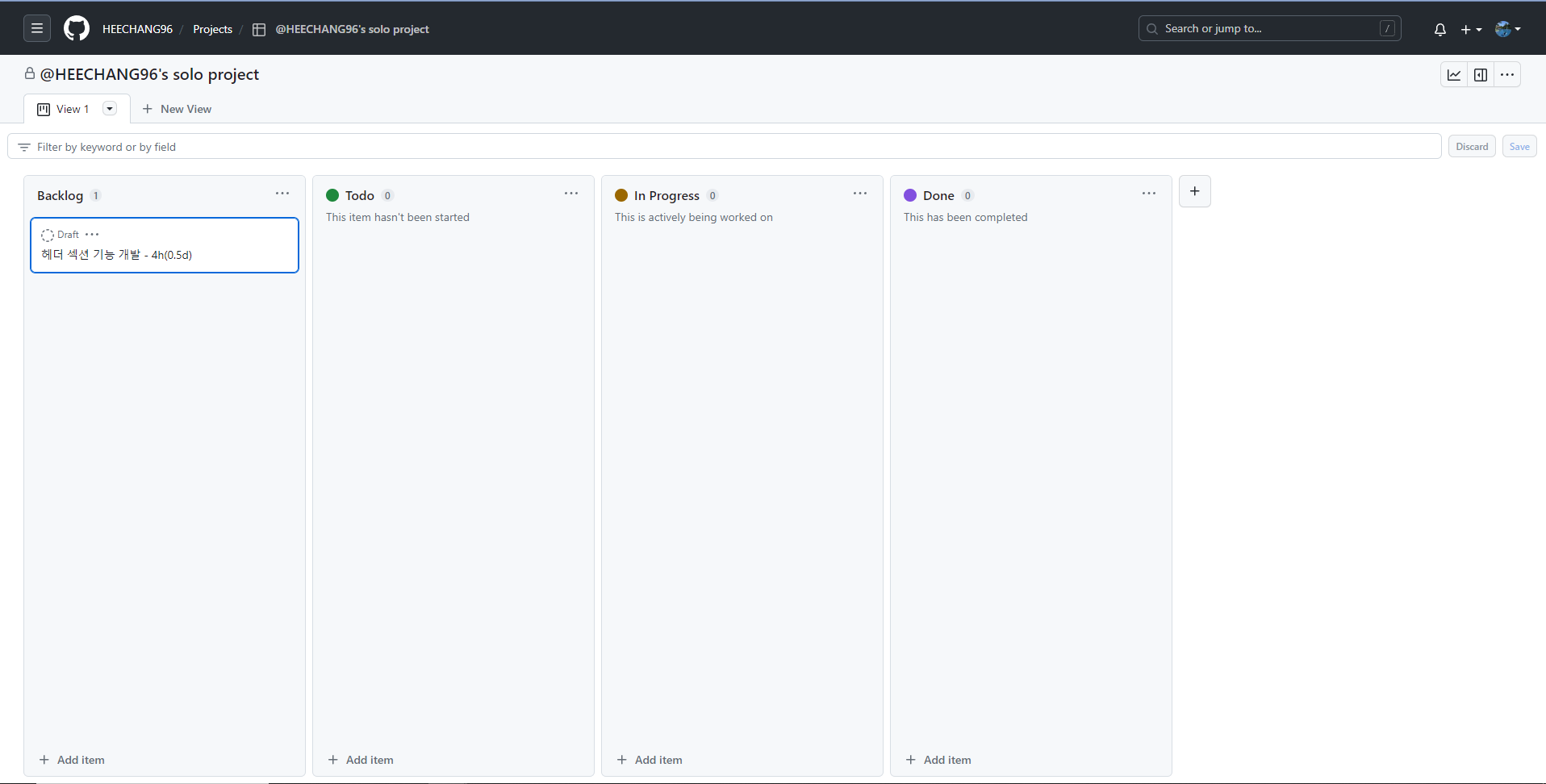
프로젝트 요구사항 분석 및 플래닝

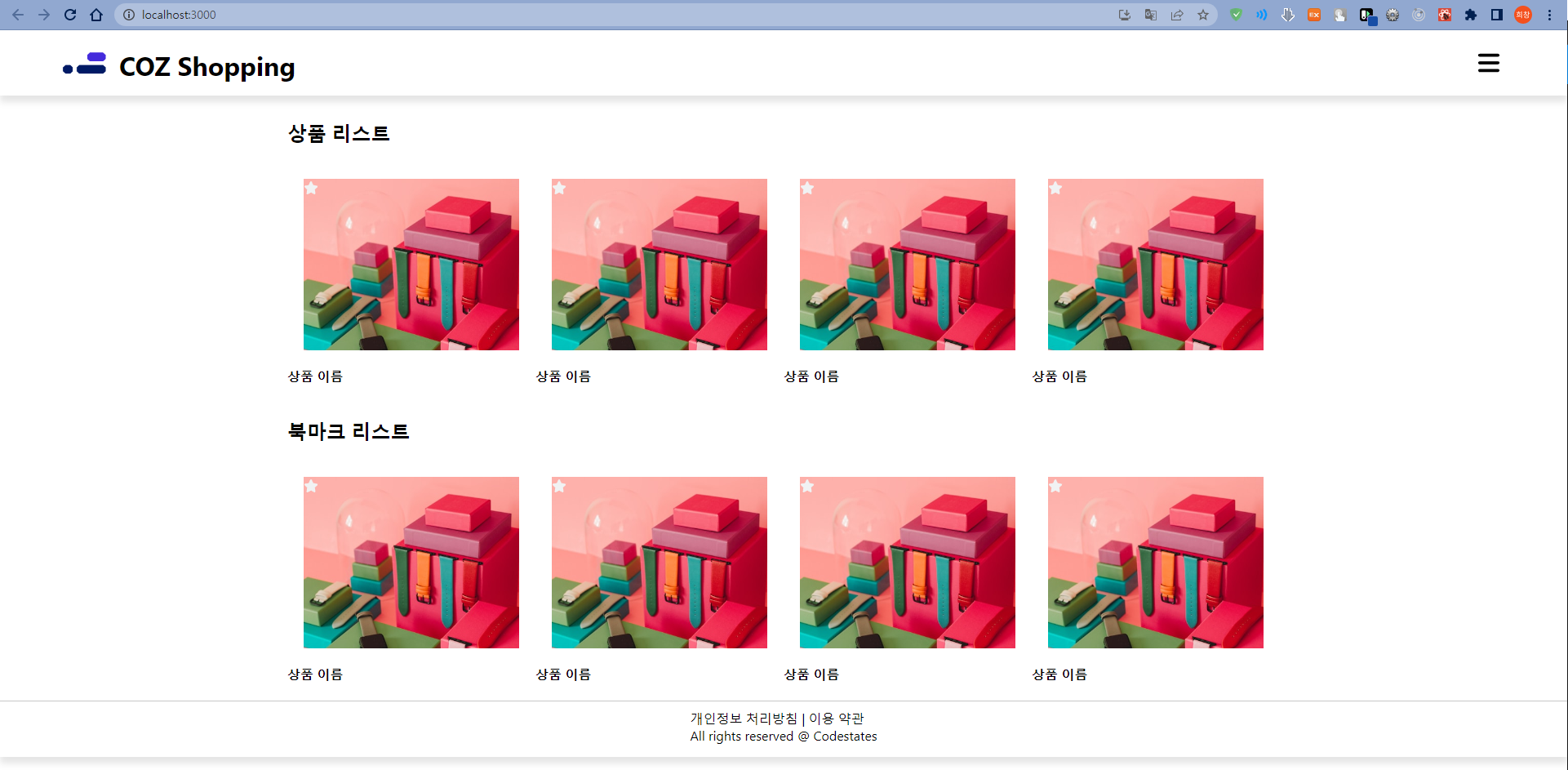
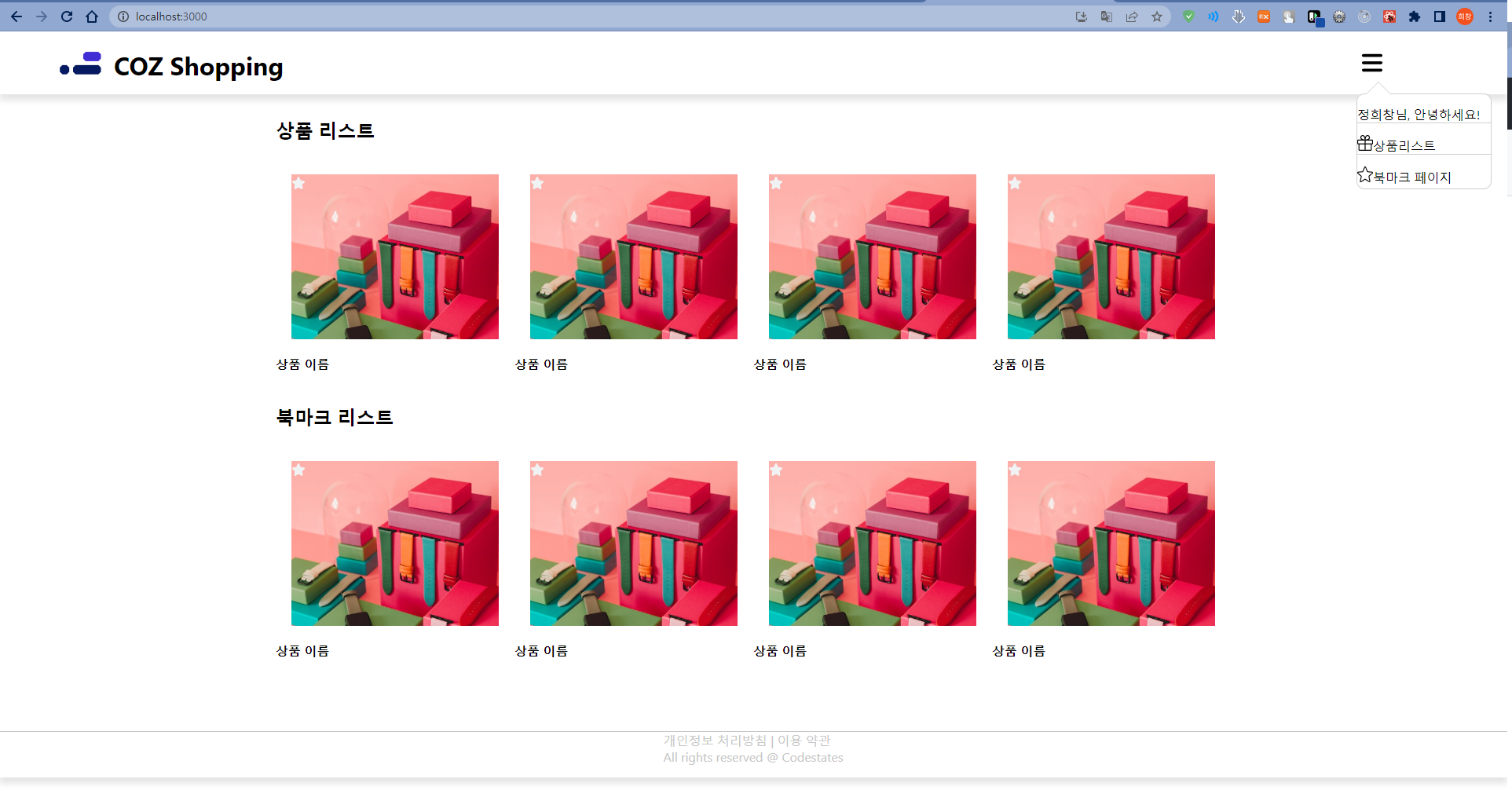
header, footer

header 오른쪽 부분 : faBars 아이콘 사용

FontAwesome을 오랜만에 사용하니까 조금 버벅거리며 아이콘을 가져올 수 있었다...
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
import { faBars } from "@fortawesome/free-solid-svg-icons";
...(생략)
<FontAwesomeIcon icon={faBars} className="faBars" />
헤더 섹션 기능 개발

Mainpage
-
기본 틀 구성

-
햄버거 버튼 완료

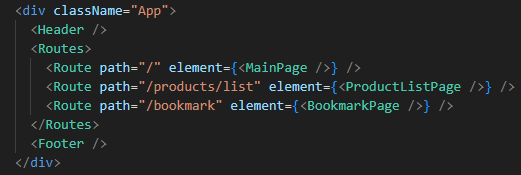
Router
로고 이미지 및 햄버거 버튼의 각 섹션 클릭 시 해당 페이지로 이동하기 위하여 react-router-dom 설치 후 적용