
✍ 학습하면서 만난 오류
flexbox 학습과정에서 flex-grow를 진행하는 과정에서 오류가 생겼다.

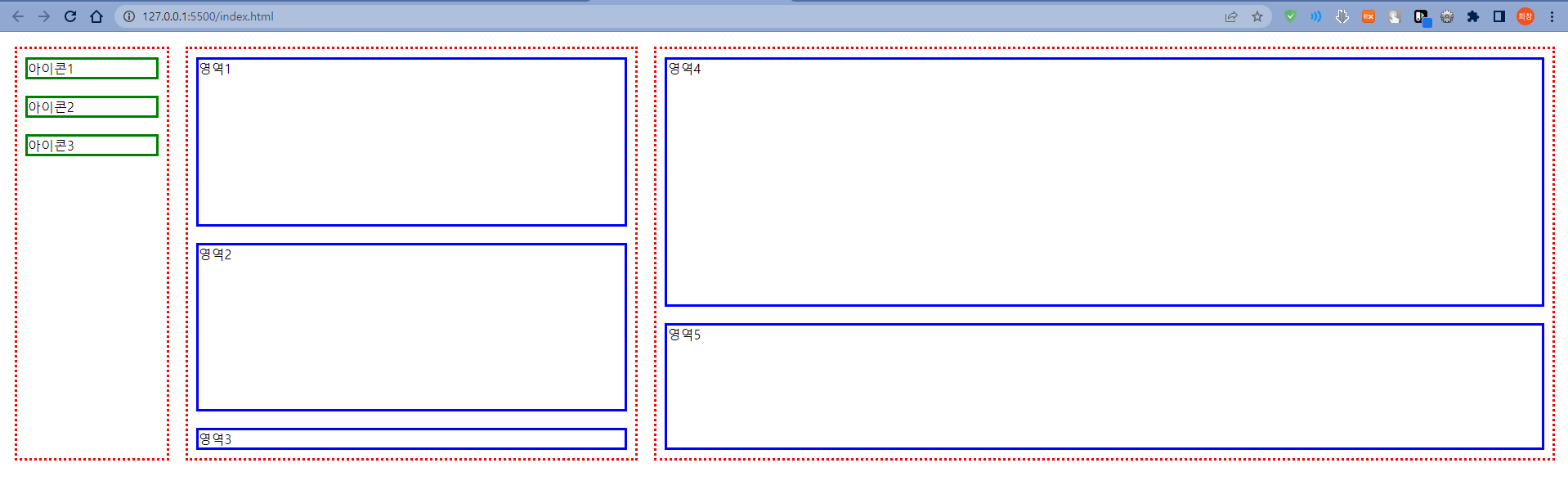
영역별로 파란색 박스가 있는데, 이 박스들에게 flex-grow 값을 주어서 늘리는 작업을 했다.
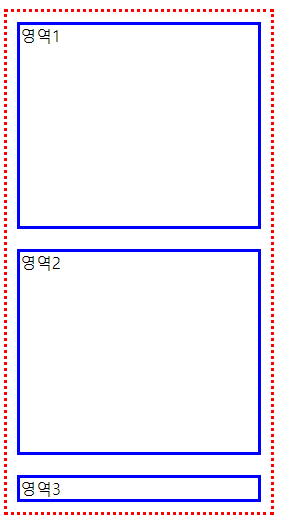
처음에는 파란색 박스가 늘어나지 않았다.
박스에 width, height 값을 주면 늘어났지만 flex-grow 값이 먹히지 않아서 display: flex를 주석처리한 뒤 구글링으로 flex-grow 사용하는 방법을 찾아봤다.
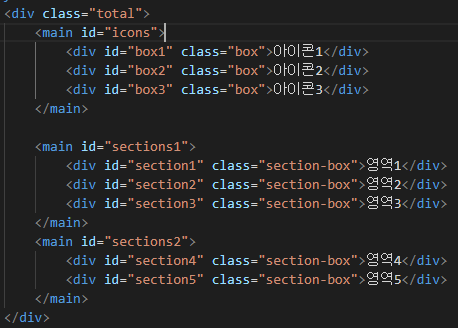
구글링해서 찾아본 결과는 child별로 flex-grow 값을 주며 박스의 크기를 조정했다.
나는 박스마다 id값을 설정해서 flex-grow 값을 주고 싶어서 다시 처음부터 해본 결과 위 그림과 같이 flex-grow 값을 줄 수 있었다.
🎯결과물

빨간색 박스들도 flex-grow 값을 주기 위해서 div로 묶어주었다.🏁 회고
처음부터 세부적으로 코딩을 하려고 하면 간단한 문제조차 해결하지 못할 때가 있었다. 오늘도 급하게 코딩하다가 정작 큰 틀은 생각하지 못하고 작은 문제들만 들여다보고 있었다. 앞으로는 좀 더 침착하게 생각하며 코딩 공부를 해야겠다.
Reference
- flex-grow 오류를 만나서 구글링해서 찾은 블로그
https://developer.mozilla.org/ko/docs/Web/CSS/flex-grow
- 계산기 목업 만드는 과정에서 폰트 관련 Google Fonts
https://fonts.google.com/noto/specimen/Noto+Sans+KR
- 계산기 목업 CSS 관련
https://www.w3schools.com/css/css3_buttons.asp