참고
Modules
단일 상태 트리를 사용하기 때문에 애플리케이션의 모든 상태가 하나의 큰 개체 안에 포함된다. 하지만 프로그램의 규모가 커질수록 저장소 역시 커질 수 있다.
Vuex는 스토어를 모듈로 나눌 수 있다. 각 모듈마다 State,getters,mutations,actions가 각각 포함될 수 있다.

autho.js
const autho = {
state: {
name: 'dawoon',
userId: 'dawoon6487'
},
getters: {
userName: state => state.name
},
};
export default autho;board.js
const board = {
state: {
tit: 'board title',
desc: 'Lorem eiusmod pariatur laborum exercitation magna aliqua sit enim exercitation'
},
getters: {
boardTit: state => state.tit
}
};
export default board;index.js
import { createStore } from "vuex";
import autho from "./modules/autho"
export default createStore({
modules: {
autho
},
});
App.vue
<template>
<div>
<section>
<h2>State</h2>
<div>userName:{{$store.state.autho.name}}</div>
<div>tit:{{$store.state.board.tit}}</div>
</section>
<section>
<h2>getters</h2>
<div>userName:{{userName}}</div>
<div>tit:{{boardTit}}</div>
</section>
</div>
</template>
<script>
import { mapGetters } from "vuex";
export default {
name: "App",
computed: {
...mapGetters(["userName", "boardTit"]),
},
};
</script>
namespaced 사용
autho.js
const autho = {
namespaced: true,
state: {
name: 'dawoon',
userId: 'dawoon6487'
},
mutations: {},
actions: {},
getters: {
userName: state => state.name
},
};
export default authoApp.vue
<template>
<div>
<section>
<h2>State</h2>
<div>userName:{{$store.state.autho.name}}</div>
<div>tit:{{$store.state.board.tit}}</div>
</section>
<section>
<h2>getters</h2>
<div>userName:{{userName}}</div>
<div>tit:{{boardTit}}</div>
</section>
</div>
</template>
<script>
import { mapGetters } from "vuex";
export default {
name: "App",
computed: {
...mapGetters({ userName: "autho/userName", boardTit: "boardTit" }),
},
};
</script>
모듈 로컬 상태
모듈의 mutation 과 getters 의 첫번째 인자의 해당 지역의 상태를 state를 받는다
const autho = {
namespaced: true,
state: {
name: 'dawoon',
userId: 'dawoon6487'
},
mutations: {
userName: (state,payload) => {
state.name = payload
}
},
actions: {},
getters: {
userName: (state) => {
return state.name
}
},
};
export default authoAction
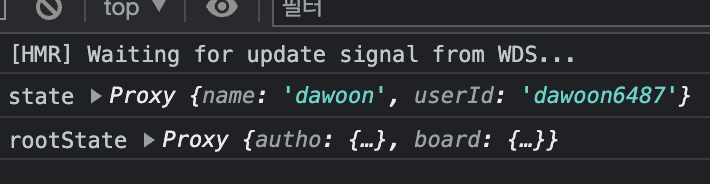
모듈의 액션에서는 context.state는 지역 상태이고 context.rootState는 루트 상태(모든 state)이다.

const autho = {
....
actions: {
userNamech: ({ state, commit, rootState }, payload) => {
console.log(payload)
console.log('state', state)
console.log('rootState', rootState)
commit('USERNAMECH', payload)
}
},
....
};
export default authogetters
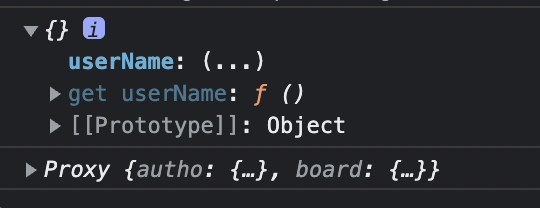
getters에서는 세번째 인수로 루트 상태를 받는다.

const autho = {
....
userName: (state, getters, rootGetters) => {
console.log(getters)
console.log(rootGetters)
return state.name
}
....
};
export default autho