최적화
💡정의: 주어진 조건으로 최대 효율 창출. 즉, 웹에서는 주어진 조건 아래에서 최대한 빠르게 화면을 표시
우리가 하는 게임에서도 앱에서 최적화 안 되면 짜증내는 것과 같이 웹에서도 최적화가 되지 않으면 사용자 이탈이 있음.
따라서, 최적화를 통해 이탈율 감소, 전환율 증가, 수익 증가, UX 향상을 이끌 수 있다.
배포 이전에 시도할 수 있는 최적화 방법
- HTML, CSS, 리소스 로딩 최적화 및 이미지 스파라이트 사용 존재
- 트리 쉐이킹을 통해 JS에서 사용하지 않는 코드를 단축 또는 ES6 모듈로 변환
- 캐쉬 검증 헤더와 조건부 요청으로 한 소스에 대해서 반복적인 다운을 막고 서버와 버전이 같으면 계속 갱신해주는 방식으로 리소스 사용 최적화
배포 이후에 할 수 있는 최적화
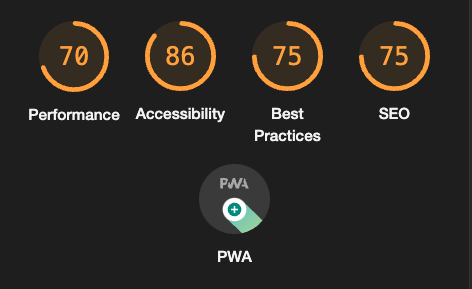
- 크롬 개발자 도구가 지원하는 Lighthouse 사용
- Performance(성능), Accessibility(웹 접근성), Best Practices(웹 표준성), SEO(검색 엔진 최적화), PWA(Progressive Web App)을 분석
- 각 점수화가 매겨지고 밑에
OPPORTUNITIES에서 개선 사항을 알려줌
간단하게 적용해보기(유튜브 음악 영상)

Lighthosue가 제공한 OPPORTUNITIES
- Reduce unused JavaScript
- 각 항목의
learn More에가면 해결 방법을 알려준다 - Coverage Tab(개발자 창에서 cmd + shift + p로 command line 활성화 뒤 "coverage"입력)에 가면 사용되지 않는 JS와 CSS를 알려준다. 이 때, 빨간색으로 표시되는 것이 사용되지 않는 코드이니 개발자가 이를 파악하고 필수가 아닌 경우를 제외하고 삭제 진행하면 될 것 같다
- 각 항목의
- Eliminate render-blocking resources
- script태그와 link 태그의 위치와 inline style이 영향을 준다고 한다.
<head>태그 안으로 왠만해서 전부 옮기라고 하며 이미<head>태그 안에 있는 script 것에서 경고가 뜰 경우async또는defer변화를 주라고 한다, 이 항목들 또한 Coverage Tab에서 크롬이 어는 구간 조정이 필요한지 같이 보여준다.
- script태그와 link 태그의 위치와 inline style이 영향을 준다고 한다.